
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:11.
- Última modificació 2025-01-23 14:37.


Com a professor que tornava a l’aula enmig del COVID i de l’obligació de portar EPP, em vaig adonar que els meus alumnes no podrien veure les meves expressions facials (faig classes de batxillerat, però tinc fills que tornen a l’escola primària i secundària). escola). Estava pensant a modificar l’escut facial o la màscara per si mateixos amb LEDs i formes, però vaig pensar que la neteja d’aquestes qüestions seria una mica problemàtica, de manera que una solució que se’m va acudir és fer un portàtil lleuger que pugui mostrar emojis i imatges que mostren les meves reaccions. Aquí teniu les meves instruccions sobre com he aconseguit això.
Subministraments
Es requereixen materials físics
-
Matriu LED de 24 bits RGB
https://www.amazon.ca/gp/product/B01DC0IOCK/ref=pp…
- ESP32
- cables
- commutadors / polsadors (opcionalment, es pot reprogramar l'ESP per utilitzar sensors tàctils)
- Escuma EVA (o algun altre tipus de marc)
- acrílic (blanc, 1/4 "de gruix)
- acrílic (negre, 1/8 "de gruix)
- tint de plàstic (opcional)
Programari requerit:
- Arduino
- Python
- editor de gràfics (PhotoShop o GIMP)
Pas 1: plantilla de tall per làser


Aquí teniu la plantilla de tall per làser per fer caixes al voltant d’acrílic, de manera que protegeixi els LED com a part del marc. Ho vaig fer amb un tros negre d’acrílic de 1/8.
Vaig intentar tallar una peça més gruixuda d’acrílic blanc (1/4 "), però vaig trobar que no tenia els paràmetres prou forts com per tallar tot el camí, cosa que va resultar millor del que s’esperava, ja que el blanc millor feina de difondre la llum dels LED i acabar fent un "píxel" millor (per cert, la curiositat és que la paraula "píxel" és un acrònim de Picture Element; ho sento, el professor que tenia dins meu només havia de dir això)
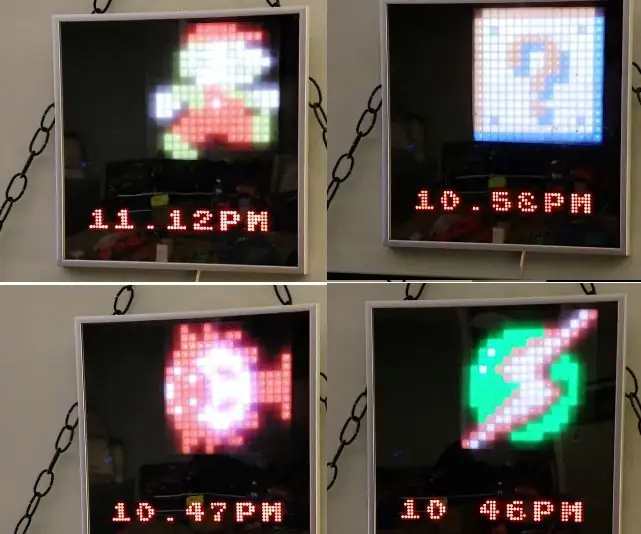
Pas 2: convertir imatges
El següent pas que vaig fer va ser convertir algunes imatges per utilitzar-les al codi Arduino, que és una modificació del codi LED RGB de mostra trobat per a l'ESP32 (al següent pas).
Mitjançant el codi Python inclòs anteriorment, hem editat la part de la ubicació del fitxer del codi per generar el codi hexadecimal adequat per utilitzar-lo a la matriu LED RGB (si sou un programador, notareu que els LED estan enllaçats en sèrie i no una coordenada cartesiana tradicional, de manera que la identificació adequada de les ubicacions RGB ha de fer zig-zag entre les files de LED).
El codi de la pàgina següent ja té les dades de capçalera actualitzades amb els noms associats.
La imatge de Mario anterior es va treure d’un full sprite que vaig trobar a Internet, i la resta es van crear a mà a PhotoShop … només cal fer un llenç de 16x16 i fer zoom fins al final i utilitzar un pinzell de 1x1 píxel per fer les imatges
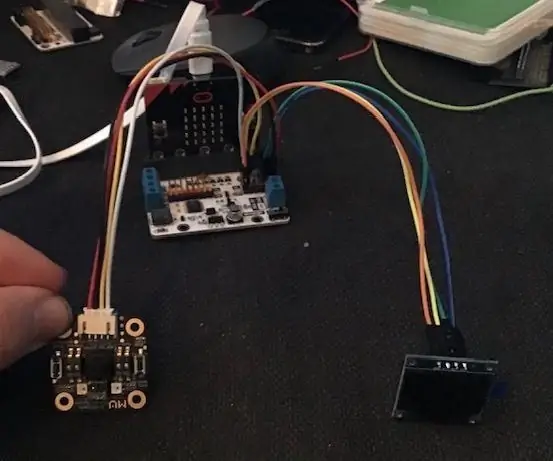
Pas 3: cablejat i codificació



El codi Arduino s’inclou a la part superior i només havia de connectar els LED RGB a la font d’alimentació adequada de l’ESP32 (5V i GND), així com a l’enllaç de dades (P4).
Mitjançant botons de pressió (extrets d’una altra peça de tecnologia brossa), connecteu-los als pins P5 i P15 i a l’altre extrem de GND. El codi fa un PULLUP a HIGH de manera que l'activació del botó es produeix quan reconeix un canvi BAIX a ALT (essencialment quan el botó es deixa anar en lloc d'un botó avall)
Pas 4: ajuntar-ho tot




En posar-ho tot junt, cobreix la part frontal de l’acrílic blanc amb una mica de vinil que tenyeix la finestra, cosa que li dóna un aspecte agradable a la pantalla negra.
Retalleu un marc utilitzant capes d’escuma EVA (subministraments que tenia per a les coses del cosplay que també vaig crear) i enganxeu-les amb ciment de contacte (dues capes per allotjar els articles).
Es va afegir una tercera capa d’escuma EVA amb retallables perquè la part posterior s’adaptés com una peça de trencaclosques al seu lloc.
S'ha afegit una corretja perquè em pengés fàcilment del coll. El pes total de tot això amb prou feines es nota.
Pel que fa a l’encesa de la unitat, vaig decidir utilitzar la connexió micro USB integrada que s’utilitza per programar l’ESP32 i la tenia connectada a una font d’alimentació USB que acabava de guardar a la butxaca. Per assegurar-me que els tiratges accidentals del cable no causin problemes, he afegit l’ús d’un d’aquests adaptadors de carregador d’alimentació USB connectats magnèticament per al micro USB.
Que segueix? Estic buscant afegir un micròfon a l'ESP i després crear un so de barres animades de volum, com KITT de Knight Rider, perquè els estudiants vegin una representació visual de la meva veu … estigueu atents.


Accèssit al concurs familiar "No puc tocar això"
Recomanat:
Animació de mapa de bits a la pantalla OLED (SPI) SSD1331 amb Visuino: 8 passos

Animació de mapa de bits a la pantalla OLED SSD1331 (SPI) amb Visuino: en aquest tutorial mostrarem i mourem una imatge de mapa de bits en una forma senzilla d’animació a la pantalla OLED SSD1331 (SPI) amb Visuino
Sensor de visió MU micro: bits: connexió sèrie i pantalla OLED: 10 passos

Sensor de visió MU micro: bits: connexió sèrie i pantalla OLED: aquesta és la meva tercera guia del sensor de visió MU. Fins ara hem provat d’utilitzar el MU per reconèixer les cartes amb números i formes, però per explorar el nostre sensor MU amb un projecte més complex ens agradaria obtenir una millor sortida. No podem obtenir tanta informació
Rellotge Sprite de 8 bits: 10 passos

Rellotge Sprite de 8 bits: sala de jocs Nintendo Time amb Friendly Sprites per saludar-vos
Arduino Uno: Animació de mapa de bits en pantalla de pantalla tàctil ILI9341 TFT amb visuino: 12 passos (amb imatges)

Arduino Uno: Animació de mapa de bits a la pantalla tàctil ILI9341 amb pantalla tàctil TFT amb Visuino: els pantalles tàctils TFT basats en ILI9341 són pantalles de pantalla molt populars per a Arduino. Visuino els ha donat suport des de fa força temps, però mai no vaig tenir l'oportunitat d'escriure un tutorial sobre com utilitzar-los. Recentment, però, poca gent va preguntar
Làmpada LED Arduino RGB + pantalla LCD de 4 bits: 4 passos

Làmpada LED Arduino RGB + pantalla LCD de 4 bits: aquesta és la meva primera instrucció !!! sí .. Abans de continuar. No entro en detalls sobre com tallar la fusta, ni plegar-ho tot. Vaig lliberar tot el procés de construcció, el que em va venir al cap va ser el que vaig reproduir. El punt d’aquest instructab
