
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:11.
- Última modificació 2025-01-23 14:37.





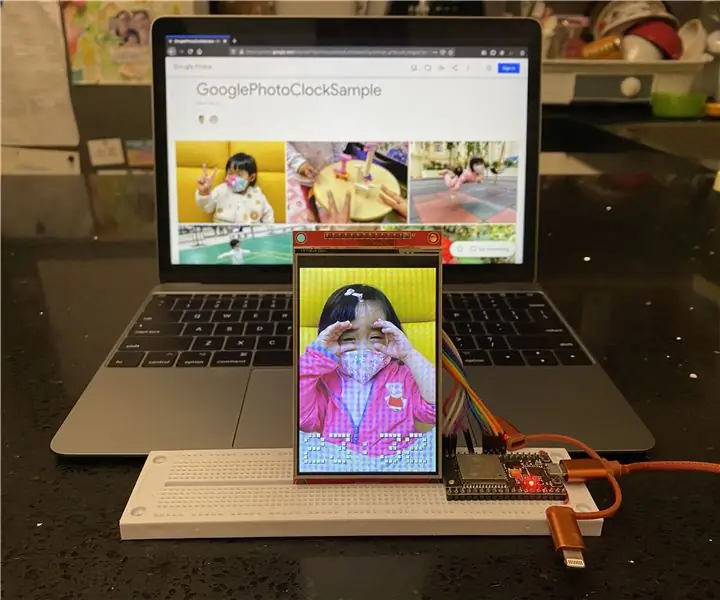
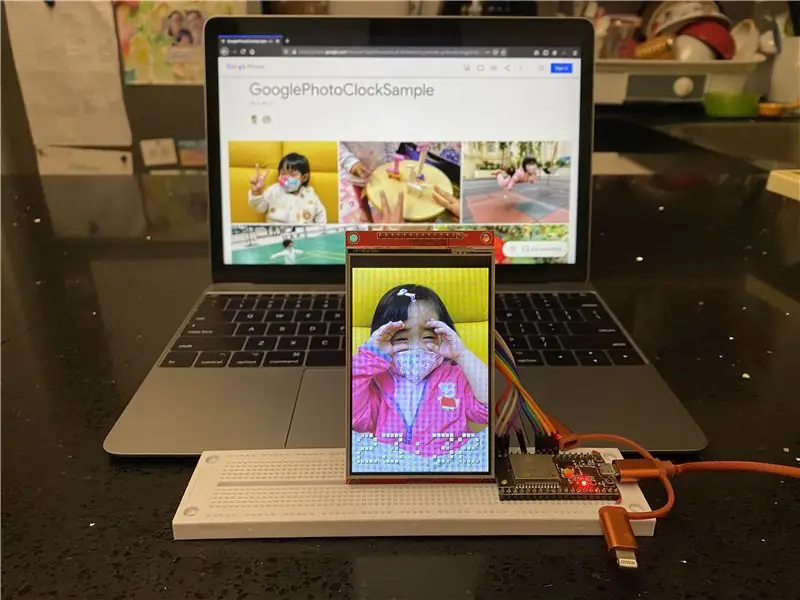
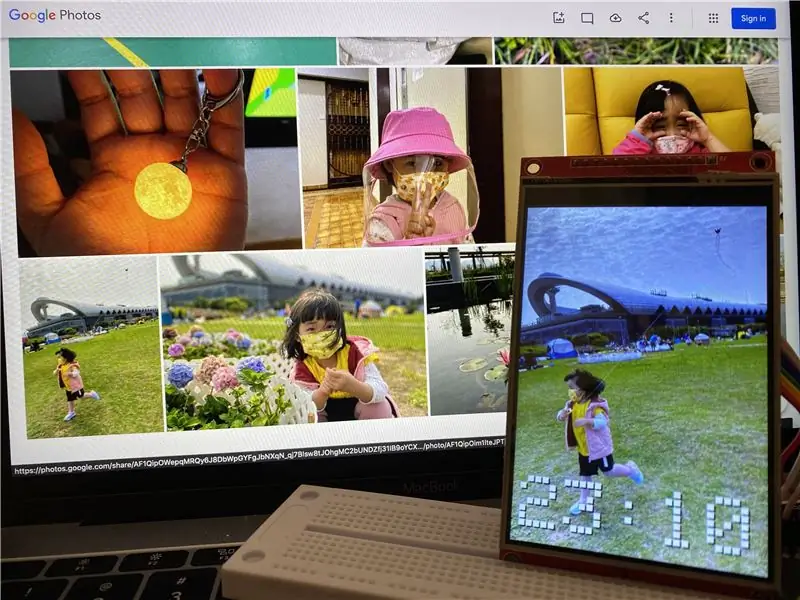
Aquestes instruccions mostren com utilitzar un ESP32 i una pantalla LCD per crear un rellotge digital amb visualització aleatòria de fotos al fons cada minut. Les fotos provenen del vostre àlbum de fotos compartit de Google, només cal que introduïu l'enllaç de compartir ESP32 que farà la feina;>
Pas 1: Preparació del maquinari



REUTILITZE EL MATERIAL DE PROJECTE ANTERIOR
Si heu fet instruccions anteriors, podeu reutilitzar el maquinari per a aquest projecte i podeu ometre el conjunt de maquinari:
- https://www.instructables.com/id/Floating-Display/
- https://www.instructables.com/id/COVID-19-WHO-Dash…
ESP8266 / ESP32 Dev Board
Qualsevol tauler de desenvolupament ESP8266 / ESP32 hauria d’estar bé.
Pantalla LCD
Qualsevol LCD compatible amb Arduino_GFX està bé, és possible que trobeu la pantalla compatible actualment a GitHub readme:
Taula de pa
Qualsevol tauler de suport que pugui adaptar-se a la placa de desenvolupament ESP i la pantalla LCD.
Jumper Wire
Alguns cables de pont, depenen del disseny de la placa de desenvolupament i dels pins LCD. En la majoria dels casos, n’hi ha prou amb 6-9 cables de pont masculí a femení.
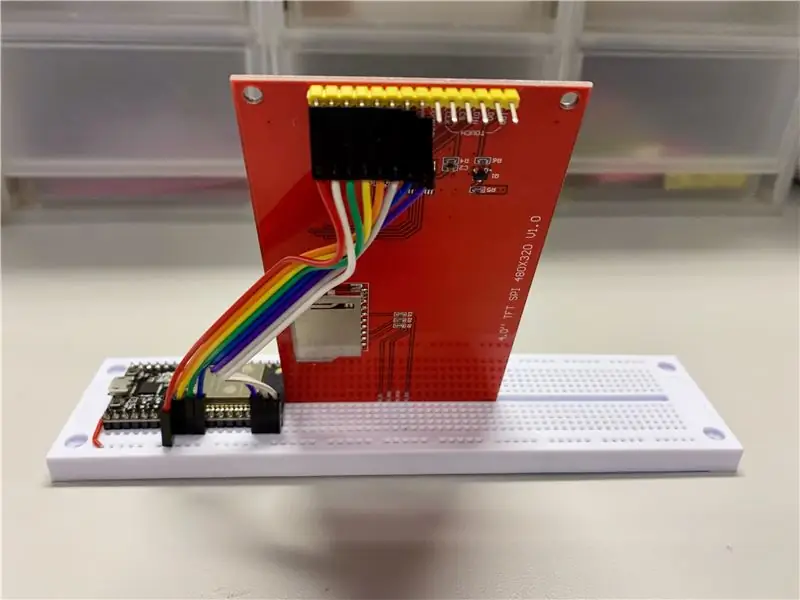
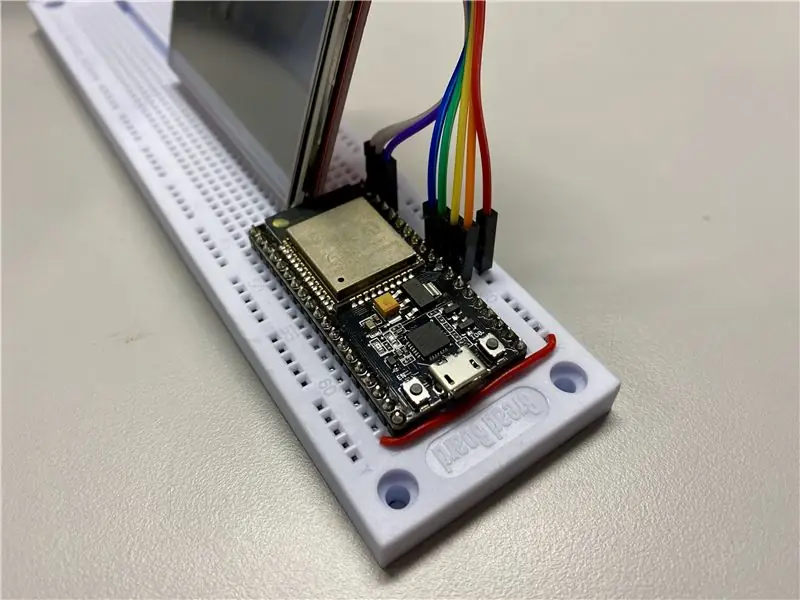
Pas 2: Muntatge de maquinari




Premeu la placa de desenvolupament ESP32 a la placa de connexió i connecteu la pantalla LCD amb cables de pont.
Aquí teniu el resum de connexió de mostra:
ESP8266 -> LCD
Vcc -> Vcc
GND -> GND GPIO 15 -> CS GPIO 5 -> CC (si està disponible) RST -> RST GPIO 14 -> SCK GPIO 12 -> MISO (opcional) GPIO 4 -> LED (si està disponible) GPIO 13 -> MOSI / SDA
ESP32 -> LCD
Vcc -> Vcc
GND -> GND GPIO 5 -> CS GPIO 16 -> CC (si està disponible) GPIO 17 -> RST GPIO 18 -> SCK GPIO 19 -> MISO (opcional) GPIO 22 -> LED (si està disponible) GPIO 23 -> MOSI / SDA
Pas 3: Preparació del programari
IDE Arduino
Descarregueu i instal·leu Arduino IDE si encara no ho feu:
www.arduino.cc/ca/main/software
Suport ESP8266
Seguiu les instruccions d'instal·lació per afegir suport ESP8266 si encara no ho feu:
github.com/esp8266/Arduino
Carregador de sistemes de fitxers Arduino ESP8266
Seguiu les instruccions d'instal·lació per afegir un connector de càrrega si encara no ho feu:
github.com/esp8266/arduino-esp8266fs-plugi…
Suport ESP32
Seguiu les instruccions d'instal·lació per afegir suport ESP32 si encara no ho feu:
github.com/espressif/arduino-esp32
Biblioteca Arduino_GFX
Descarregueu les darreres biblioteques Arduino_GFX: (premeu "Clona o descarrega" -> "Descarrega ZIP")
github.com/moononournation/Arduino_GFX
Importeu biblioteques a Arduino IDE. (Arduino IDE "Sketch" Menu -> "Include Library" -> "Add. ZIP Library" -> select ZIP downloaded file)
Pas 4: Configuració i càrrega

- Baixeu-vos el programa a GitHub: (premeu "Clona o baixa" -> "Baixa ZIP")
- Obriu GooglePhotoClock.ino amb Arduino IDE
- Empleneu la configuració de l'aplicació WiFi a SSID_NAME i SSID_PASSWORD
- Empleneu la informació de la zona horària local a GMT_OFFSET_SEC, DAYLIGHT_OFFSET_SEC i TZ
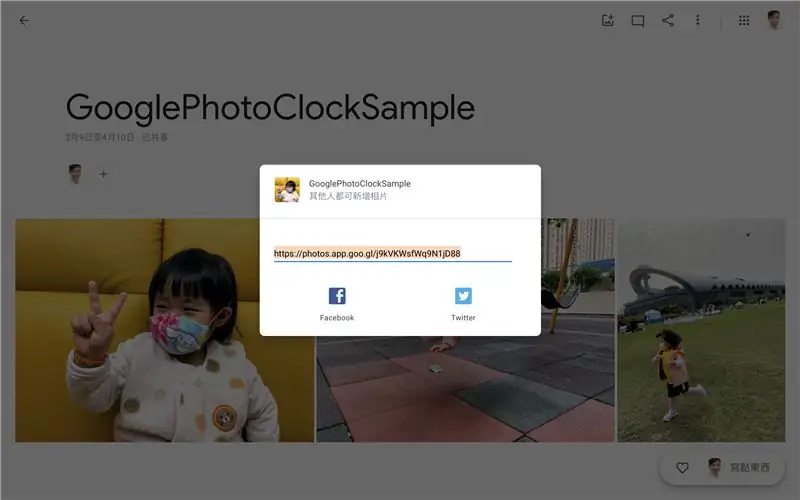
- Prepareu un àlbum compartit a Google Photo, creeu un enllaç per compartir i empleneu el GOOGLE_PHOTO_SHARE_LINK
- Si no utilitzeu ILI9341 LCD, comenteu la línia 133 i descomenteu la declaració de classe LCD correcta
- Connecteu ESP Dev Board a l'ordinador
- Premeu el botó Puja per compilar i penjar el programa al tauler de desenvolupament ESP
Pas 5: ESP8266 BearSSL CertStore


Google Photo requereix tota la connexió a HTTPS. Última versió ESP8266 que utilitza la implementació de BearSSL i requereix un processament previ de les dades de CertStore.
He generat les dades de CertStore el 18 d'abril de 2020, per regenerar-les executant:
python make_spiffs.py
Si utilitzeu ESP8266, seguiu els passos per penjar dades CertStore:
- Obriu Arduino IDE
- Connecteu la placa de desenvolupament ESP8266 a l'ordinador
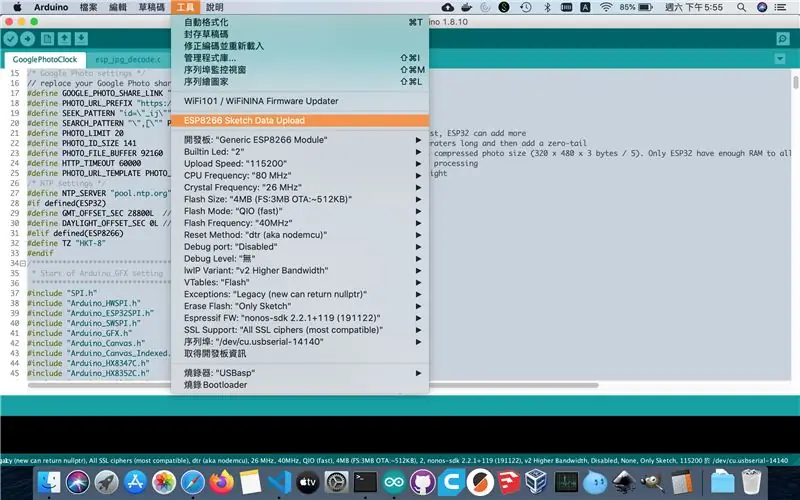
- Seleccioneu el menú Eines
- Seleccioneu ESP8266 Sketch Data Upload
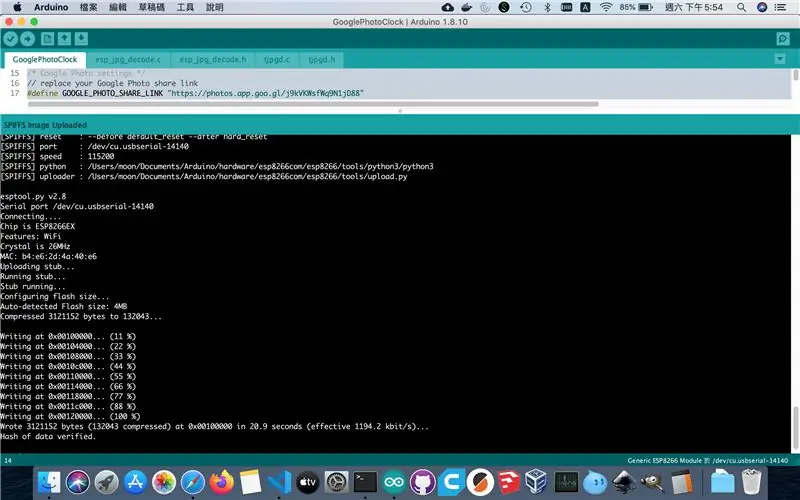
- Espereu la finalització de la càrrega
Pas 6: Com funciona?
- Connecteu-vos a un punt de connexió WiFi predefinit
- Obteniu l'hora actual del servidor NTP
- Feu la sol·licitud HTTPS de l'enllaç compartit de Google Photo
- Codi de resposta HTTPS 302 i va incloure una ubicació de redirecció a la capçalera de resposta
- Feu la sol·licitud HTTPS de la ubicació de redirecció
- Llegiu la llista de fotos de la matriu Javascript en resposta HTML (l'HTML supera els 500 KB, necessiteu temps per llegir i dividir les dades)
- Per a cada minut, seleccioneu a l'atzar una foto a la llista de fotos
- Només per a ESP8266, primer intenteu trobar el fitxer de foto emmagatzemat a SPIFFS
- Feu un enllaç fotogràfic sol·licitud
- Només per a ESP8266, deseu el fitxer de fotos a SPIFFS
- Mostra la foto
- Imprimiu l'hora actual a la foto
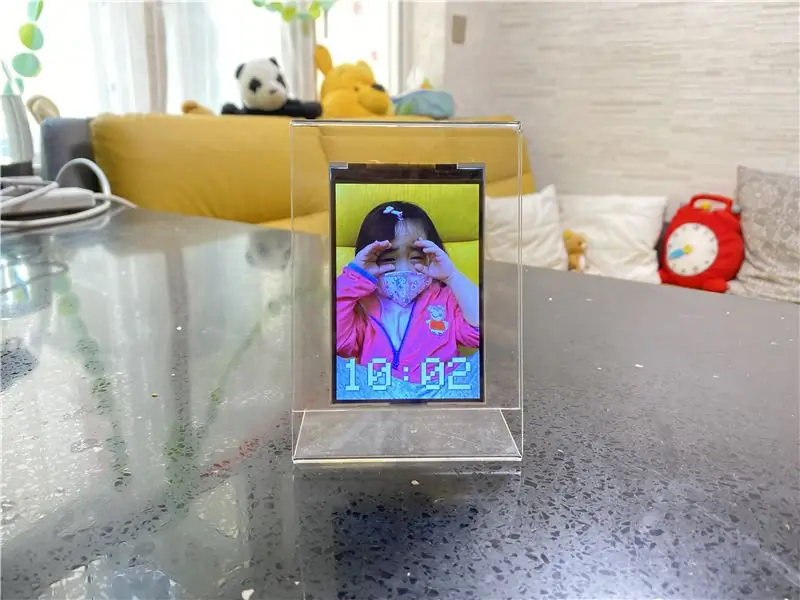
Pas 7: gaudiu


És hora d'afegir més fotos favorables a l'àlbum de fotos compartit i col·locar aquest rellotge de fotos de Google a l'escriptori.
Recomanat:
Photo Booth Arduino: peces impreses en 3D, automatitzades i de baix pressupost: 22 passos (amb imatges)

Arduino Wedding Photo Booth: peces impreses en 3D, automatitzades i amb un pressupost reduït: recentment em van convidar al casament del germà de la meva parella i abans em van preguntar si podíem construir-los un fotomaton, ja que costaven massa contractar-los. Això és el que ens va semblar i després de diversos elogis, vaig decidir convertir-lo en una instrucció
Com desmuntar un ordinador amb passos i imatges senzills: 13 passos (amb imatges)

Com desmuntar un ordinador amb passos i imatges senzills: és una instrucció sobre com desmuntar un ordinador. La majoria dels components bàsics són modulars i fàcilment eliminables. Tanmateix, és important que us organitzeu al respecte. Això us ajudarà a evitar la pèrdua de peces i també a fer el muntatge
Tweetbot - Photo Connected Photo Booth: 4 passos (amb imatges)

Tweetbot - Photo Connected Photo Booth: en aquest projecte, farem una càmera alimentada per Raspberry Pi que es pot utilitzar en un fotomaton a les festes. Un cop feta la foto, es pot publicar en un compte de Twitter designat perquè tothom la pugui veure més endavant. Aquest tutorial inclourà els te
Alimentador de gats IoT amb fotó de partícules integrat amb Alexa, SmartThings, IFTTT, Fulls de càlcul de Google: 7 passos (amb imatges)

Alimentador de gats IoT que utilitza fotó de partícules integrat amb Alexa, SmartThings, IFTTT, Fulls de càlcul de Google: la necessitat d’un alimentador automàtic de gats s’explica per si mateixa. Els gats (el nostre gat es diu Bella) poden ser desagradables quan tenen gana i, si el vostre gat és com el meu, menjarà el bol sec cada vegada. Necessitava una manera de distribuir automàticament una quantitat controlada d'aliments
Word Clock amb Arduino i RTC: 7 passos (amb imatges)

Word Clock amb Arduino i RTC: vaig decidir fer un regal especial per a la meva xicota pel seu aniversari. Com que tots dos estem dedicats a l'electrònica, era una bona idea fer alguna cosa "electrònica". A més, tots dos ens hem regalat aquest tipus de regals fets per si mateixos abans, i
