
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:12.
- Última modificació 2025-01-23 14:37.




EasySprinkle és un projecte de sistema d’aspersió automàtic per a herba del vostre jardí.
Durant els dies calorosos amb poca o cap pluja, és possible que la gespa comenci a deshidratar-se i que li hagueu de regar vosaltres mateixos. L’objectiu d’aquest projecte és que no hagueu de tornar a fer-ho mai i la vostra herba romandrà sana.
Aquest projecte utilitza un sensor de temperatura, humitat i nivell d’aigua per identificar si l’herba està deshidratada o no. El sistema proporcionarà aigua a la gespa si està deshidratada mitjançant una vàlvula connectable a les canonades d’aigua dels aspersors que s’obrirà quan sigui necessari.
Subministraments
Microcontrolador:
Raspberry Pi
Sensors:
- Sensor de temperatura LM35
- Sensor d’humitat SparkFun
- T1592 P Sensor d’aigua
- MCP3008 (convertidor ADC per a lectures de sensors)
Actuador:
- Electrovàlvula Rainbird 100-HV
- Mòdul de retransmissió a 1 canal (o més canals en funció de la quantitat de vàlvules que vulgueu per als aspersors).
- Transformador 24V / AC (la vàlvula solenoide funciona amb una tensió CA de 24V)
Opcional:
Pantalla LCD (per mostrar l'adreça IP de Raspberry Pi)
Circuit:
- Taula de pa i cables
- Filferros de coure per al transformador
Cas (opcional):
- Caixa de fusta
- Trepant per fer forats a la caixa de fusta
- Pega per posar el maquinari a la caixa
Pas 1: Circuit electrònic
Podeu fer el circuit electrònic en una taula de treball utilitzant els esquemes del circuit adjunts al pas.
Només per al transformador necessitareu uns cables de coure per connectar-lo amb la vàlvula i el mòdul de relé.
Els fitxers esquemàtics es poden descarregar a continuació:
Pas 2: elaboració de la base de dades

Per fer la base de dades del projecte, heu de fer un model a MySQL Workbench.
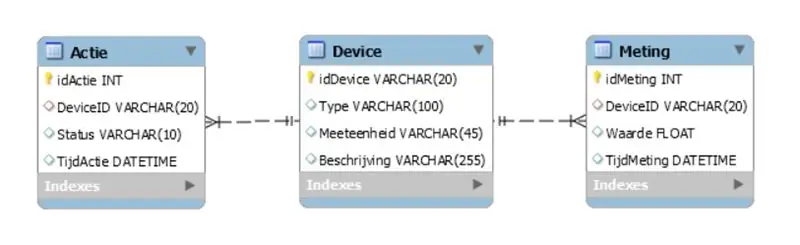
Aquí teniu les taules que necessitareu:
Actie
Aquí és on provenen totes les accions d’un dispositiu.
La taula "actie" conté l'identificador de dispositiu a què fa referència la taula "dispositiu". La taula també conté l’estat i la data.
Dispositiu
Aquí arriben tots els dispositius.
La taula "dispositiu" conté el tipus, la unitat de mesura i la descripció de cada dispositiu. (Sensors i actuadors)
Mesurament
Aquí arriben totes les mesures.
La taula "mesurament" també conté l'identificador de dispositiu de la taula "dispositiu" i un valor i una data.
També podeu fer servir el fitxer de bolcat que he creat que es pot trobar a GitHub:
Pas 3: el codi (backend)
Podeu trobar el codi del backend a GitHub:
Com funciona:
El codi del backend està escrit en Python.
El dorsal contindrà el codi del maquinari, els sensors mesuraran cada hora i enviaran aquests valors a la base de dades. La vàlvula funcionarà en funció de les dades del sensor i s’obrirà automàticament durant una hora si no es compleixen els valors mínims del sensor. Les dades s’envien de backend a frontend mitjançant SocketIO.
Simplement executeu app.py perquè funcioni.
Modificar-lo segons les vostres preferències:
Per fer que el codi funcioni, heu de canviar alguna cosa.
Config.py conté les credencials de la base de dades, canvieu-les per l'usuari de la base de dades, contrasenya, etc.
Pas 4: el codi (frontend)
Podeu tornar a trobar el codi del frontend a GitHub:
Com funciona:
El frontend contindrà els fitxers html i css de l’aplicació web. Els fitxers javascript han de comunicar-se de frontend a backend per obtenir les dades de la pàgina web.
Enganxeu els fitxers a la carpeta / var / www / html del vostre Raspberry Pi.
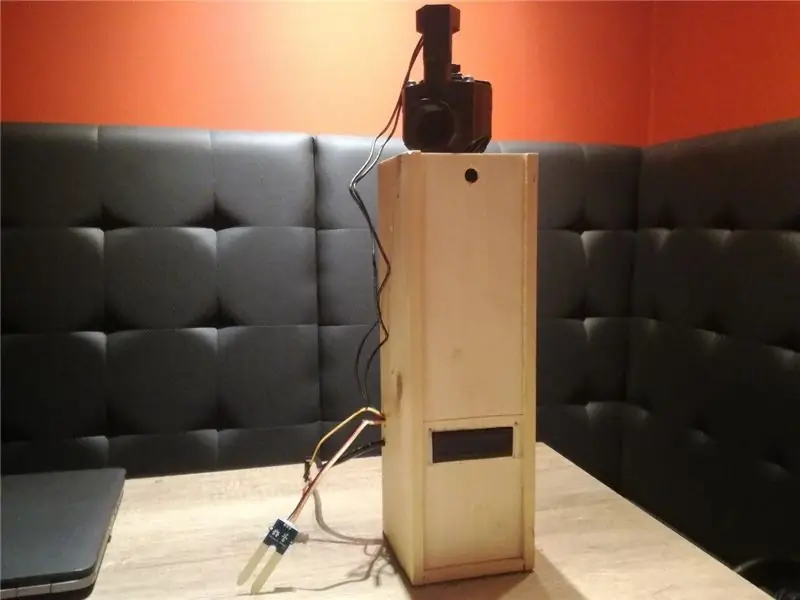
Pas 5: carcassa


Com es veu a les imatges anteriors, he utilitzat una caixa de fusta per posar el maquinari amb una mica de cola. I hi va fer forats per al cable d'alimentació, els sensors i els cables de les vàlvules. També vaig retallar un rectangle a la tapa per adaptar-lo a la pantalla LCD.
Viouslybviament, podeu escollir per vosaltres mateixos com faríeu la carcassa, però això només és un exemple.
Recomanat:
Sistema de reg automàtic de plantes mitjançant un micro: bit: 8 passos (amb imatges)

Sistema de reg automàtic de plantes que utilitza un micro: bit: en aquest manual, us mostraré com construir un sistema de reg automàtic de plantes mitjançant un micro: bit i alguns altres components electrònics petits. El micro: bit utilitza un sensor d’humitat per controlar el nivell d'humitat al sòl de la planta i
Sistema de control automàtic de plaques calentes (HPACS): 3 passos

Sistema de control automàtic de plaques calentes (HPACS): aquest projecte té com a objectiu proporcionar una manera senzilla i intuïtiva d’entendre com fer sintonització automàtica PID mitjançant un escalfador. El que he fet es basa en el mètode Åström – Hägglund per derivar paràmetres mitjançant el control bang-bang per revelar les característiques del sistema
Sistema de retard automàtic: 5 passos

Sistema de retard automàtic: aquest projecte es desenvolupa modificant l'algorisme del robot per evitar objectes. A més, el robot d’aquesta instrucció es pot controlar mitjançant un telèfon intel·ligent a través de Bluetooth
Sistema de seguiment automàtic solar portàtil: 9 passos (amb imatges)

Sistema de seguiment automàtic solar portàtil: Medomyself participa al Programa associats d’Amazon Services LLC, un programa de publicitat afiliada dissenyat per proporcionar un mitjà perquè els llocs guanyin tarifes publicitàries mitjançant la publicitat i l’enllaç a amazon.comby: Dave Weaver Aquesta compilació es fa amb
L’alimentador automàtic automàtic de peixos de bricolatge: nivells 1: 6 passos

L’alimentador automàtic de peixos de bricolatge definitiu: nivell 1: el nivell 1 és l’alimentador més bàsic. Utilitzeu aquesta opció si teniu un pressupost reduït o, com jo, no podeu fer funcionar el nivell 2 abans de marxar una setmana i mitja per vacances. No hi ha control d’il·luminació. Quantitat i tipus de menjar: tinc una betta i 5 de neó
