
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:13.
- Última modificació 2025-01-23 14:37.

Una imatge posterior és la persistència d’una imatge o forma després d’haver eliminat l’exposició a la imatge o forma original. Probablement els hàgiu vist abans d’apartar la vista d’una llum intensa i de poder veure un halo o resplendor a la vostra visió. Aquest fenomen també passa amb els colors. Wikipedia defineix la postimatge com "la visualització perllongada d'un color indueix una postimatge del color complementari (per exemple, el color groc indueix una postimatge blavosa)".
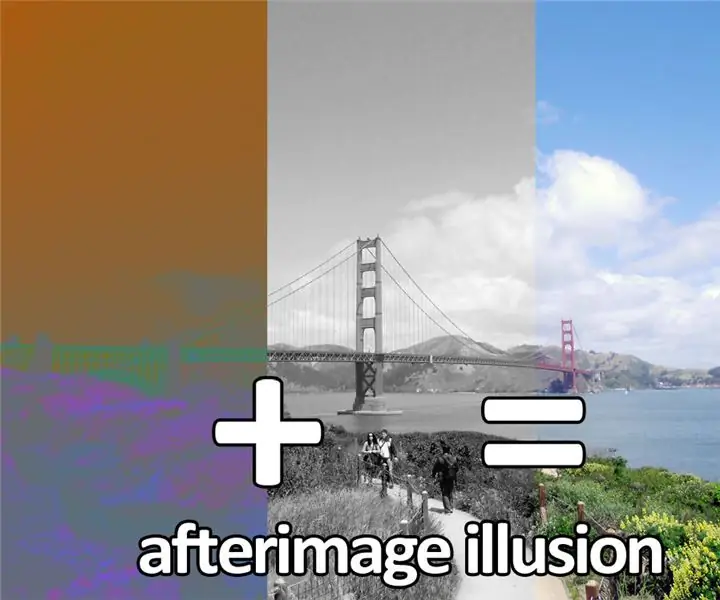
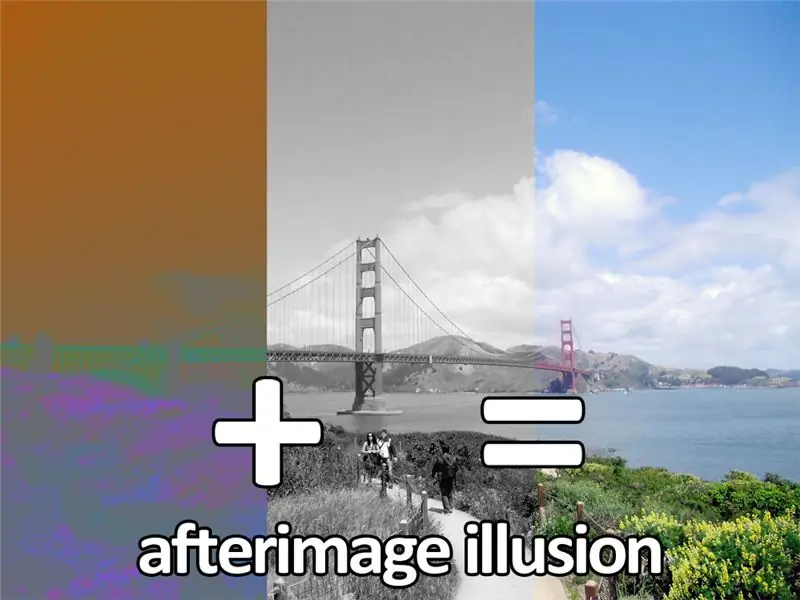
A continuació, es mostra un exemple de postimatge:

Passeu el ratolí per sobre de la imatge i fixeu-vos en el punt blanc durant 30 segons. Desplaceu el ratolí de la imatge i mireu la imatge en B + N per veure el color.
Per què passa això?
Les imatges posteriors es produeixen quan els fotoreceptors dels nostres ulls estan sobreestimulats i es fatiguen. A la vida quotidiana, els vostres ulls es mouen i se centren en milers de coses cada minut, cosa que permet que les cèl·lules de la vareta i el con (fotoreceptors) es mantinguin estimulades per una àmplia informació canviant. Tanmateix, quan us centreu en una imatge, les cèl·lules del con (usades per al color) dels nostres ulls es sobreestimulen. Després d’un curt període de temps (uns 5 segons), aquestes cèl·lules de con només envien un senyal feble al cervell que us indica el color que esteu veient, fent que els colors semblin apagats. Quan moveu els ulls a un espai en blanc com una paret, els fotoreceptors compensen aquest canvi d’informació i el cervell interpreta aquests nous senyals com a colors complementaris del que acabava de veure (un contrari o negatiu).
La lectura de la imatge posterior negativa és fascinant. Aquí teniu informació sobre la font per ampliar el cervell.
Fer-vos la vostra pròpia imatge negativa és una manera excel·lent de demostrar el funcionament dels nostres globus oculars o simplement divertir-vos amb les vostres últimes fotos de vacances.
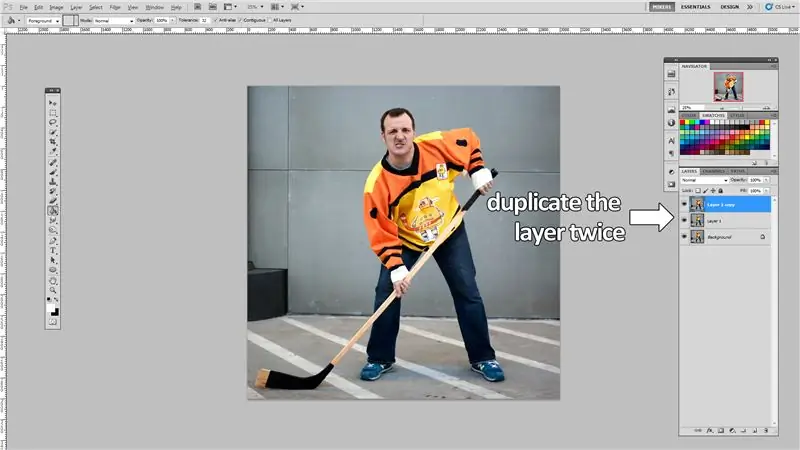
Pas 1: Imatges posteriors negatives simples


Obriu una imatge a qualsevol editor de fotos i dupliqueu la capa dues vegades, feu que una de les capes noves es desaturi i invertiu el color de la segona. Ho vaig fer a Photoshop, però he proporcionat enllaços a alternatives gratuïtes.
Duplica la capa (fes 2 capes addicionals):
- Photoshop: ctrl + j
- PIXLR: ctrl + j
- GIMP: ctrl + shift + d
- Paint. NET: ctrl + shift + d
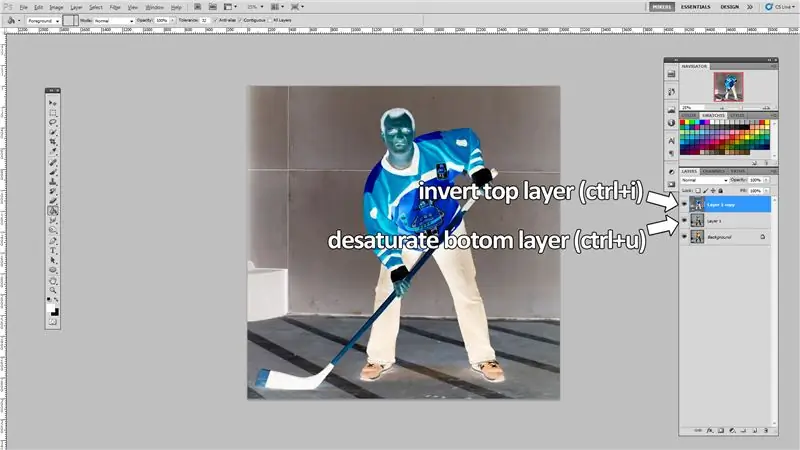
Desaturar la primera capa:
- Photoshop: ctrl + u
- PIXLR: ctrl + u (saturació a -100)
- GIMP: ctrl + shift + u
- Paint. NET: ctrl + shift + u (saturació a -100)
Invertiu la segona capa:
- Photoshop: ctrl + i
- PIXLR: ctrl + i
- GIMP: ctrl + shift + i
- Paint. NET: ctrl + shift + i
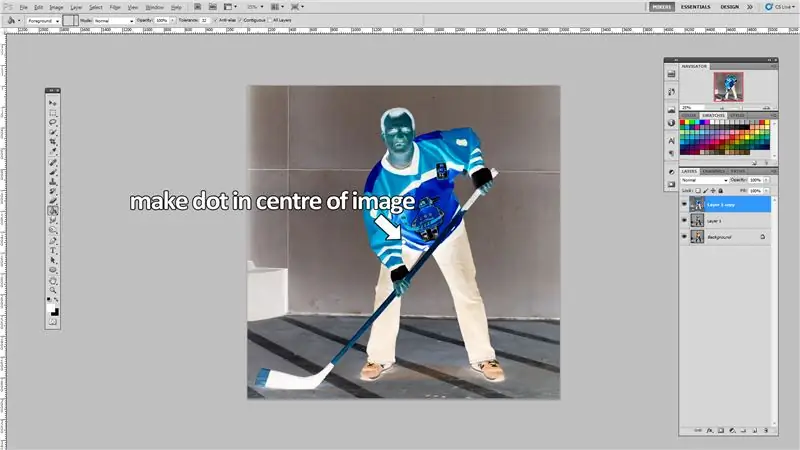
Pas 2: afegiu un punt focal a la capa invertida

Afegiu un punt visible al centre de la capa invertida. Assegureu-vos que el punt sigui identificable i que tingui un color neutre. Vaig anar amb un punt blanc amb un contorn negre per destacar realment.
Pas 3: deseu les capes com a imatges noves

Deseu les versions desaturades i invertides de la vostra foto com a imatges independents.
Pas 4: feu una imatge sobrepassada

Per fer una imatge sobrepassada com he fet al pas d'introducció, haureu d'utilitzar una mica d'HTML. L'ordre HTML "mouseover" determina quina imatge es mostrarà quan moveu el ratolí sobre la imatge i quina imatge es mostrarà quan el ratolí es mogui de la imatge.
He enganxat el codi que he utilitzat a continuació, haureu de canviar les lletres en majúscula i les línies de subratllat per allà on es trobi el fitxer.
Us suggereixo allotjar els vostres fitxers en línia i copiar les ubicacions dels fitxers en aquest codi.
Un exemple seria:
Recomanat:
Porta imatges amb altaveu incorporat: 7 passos (amb imatges)

Suport d'imatges amb altaveu incorporat: aquí teniu un gran projecte per dur a terme durant el cap de setmana, si voleu que us poseu un altaveu que pugui contenir imatges / postals o fins i tot la vostra llista de tasques. Com a part de la construcció, utilitzarem un Raspberry Pi Zero W com a centre del projecte i un
Reconeixement d'imatges amb plaques K210 i Arduino IDE / Micropython: 6 passos (amb imatges)

Reconeixement d’imatges amb plaques K210 i Arduino IDE / Micropython: ja vaig escriure un article sobre com executar demostracions d’OpenMV a Sipeed Maix Bit i també vaig fer un vídeo de demostració de detecció d’objectes amb aquesta placa. Una de les moltes preguntes que la gent ha formulat és: com puc reconèixer un objecte que la xarxa neuronal no és tr
Wallplate's Eye Illusion Robot: 12 passos (amb imatges)

Wallplate's Eye Illusion Robot: aquest projecte va ser dissenyat per divertir els meus familiars i amics quan visiten. És un "robot" molt senzill. La interacció entre una persona i el senyor Wallplate està guionitzada. Aquí no hi ha intel·ligència artificial ni aprenentatge profund. Quan respon
Gesture Hawk: robot controlat amb gestos manuals mitjançant la interfície basada en el processament d’imatges: 13 passos (amb imatges)

Gesture Hawk: robot controlat amb gestos manuals mitjançant interfície basada en el processament d’imatges: Gesture Hawk es va mostrar a TechEvince 4.0 com una interfície simple màquina basada en el processament d’imatges. La seva utilitat rau en el fet que no es requereixen cap sensor addicional ni un dispositiu portàtil, excepte un guant, per controlar el cotxe robòtic que funciona amb diferents
Com desmuntar un ordinador amb passos i imatges senzills: 13 passos (amb imatges)

Com desmuntar un ordinador amb passos i imatges senzills: és una instrucció sobre com desmuntar un ordinador. La majoria dels components bàsics són modulars i fàcilment eliminables. Tanmateix, és important que us organitzeu al respecte. Això us ajudarà a evitar la pèrdua de peces i també a fer el muntatge
