
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:13.
- Última modificació 2025-01-23 14:37.

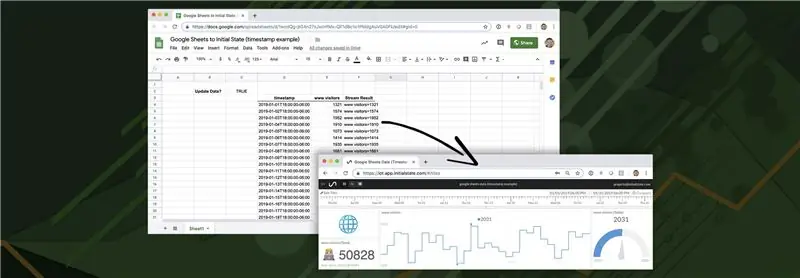
Els fulls de càlcul són excel·lents en la manipulació de dades però no en la visualització. És per això que van començar a aparèixer tantes empreses especialitzades en visualització de dades i taulers de BI. El problema de la majoria d’aquests productes és que solen ser costosos i difícils d’instal·lar. Aquest tutorial us mostrarà una manera senzilla i econòmica de crear un tauler d’actualització preciós, compartible i en temps real a partir de les vostres dades de Fulls de càlcul de Google.
Subministraments
- Fulls de càlcul de Google: un full de càlcul potent que podeu utilitzar al navegador web (gratuït).
- Estat inicial: servei de visualització i transmissió de dades que podeu utilitzar per crear taulers de control en temps real al navegador web (gratuït per a estudiants, 9,99 $ / mes o 99 $ / any per a la resta).
Pas 1: Com funciona
L'Estat inicial és un servei de transmissió de dades, que significa que podeu introduir dades de sèries temporals (és a dir, dades amb una marca de temps) a la seva API. Dit d’una altra manera, si la temperatura és de 50 graus a les 17:45, podem enviar fàcilment aquesta informació com a punt de dades a l’API d’estat inicial. Un cop aquestes dades estiguin al vostre compte, podeu mostrar-les a les visualitzacions i crear un tauler de dades personalitzat que podeu veure al navegador web. Només heu d’aconseguir que Fulls de càlcul de Google enviï dades del vostre full de càlcul al vostre compte d’estat inicial quan vulgueu que s’enviïn.
Fulls de càlcul de Google té una funció de seqüència d’ordres increïble que podem utilitzar per crear una funció personalitzada per fer-ho. Només hem d’escriure una funció a Google Script que enviarà dades a l’API d’estat inicial. Crear aquesta funció al full de càlcul serà fàcil i us permetrà enviar les dades que vulguem
Pas 2: creeu un dipòsit de dades d'estat inicial

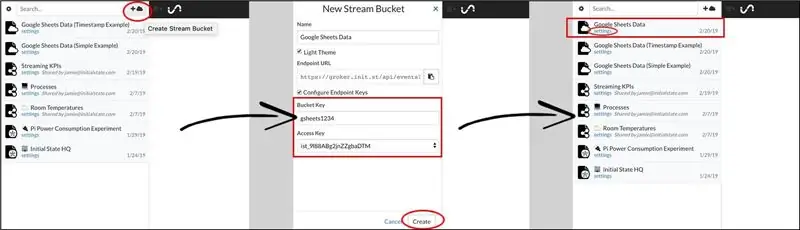
Registreu-vos aquí per obtenir un compte inicial, si encara no en teniu. Un cop hàgiu registrat i iniciat la sessió, feu clic a la icona del núvol + a la part superior del prestatge del dipòsit per crear un dipòsit de dades nou. Aquesta serà la destinació de les vostres dades de Fulls de càlcul de Google en temps real. Per enviar dades a aquest dipòsit, necessiteu dues claus. Una és la clau d'accés del vostre compte privat que us dirigirà les dades al vostre compte. La segona clau és la clau del dipòsit, que s’utilitza per especificar a quin dipòsit de dades del vostre compte haurien d’entrar les dades. Podeu especificar el nom de la clau de dipòsit que vulgueu al quadre de diàleg Dipòsit de flux nou. També apareixerà la vostra clau d’accés. Feu clic al botó Crea per crear aquest nou dipòsit de dades. Veureu el nou dipòsit de dades a la prestatgeria del dipòsit. Podeu fer clic a l’enllaç Configuració del nom del dipòsit de dades per veure la clau de dipòsit i la clau d’accés. Necessitareu aquestes claus per al següent pas. El vostre dipòsit de dades d’estat inicial està a punt per rebre dades.
Pas 3: creeu un script de Google


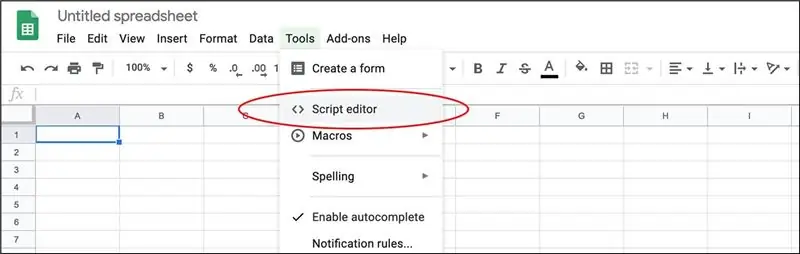
Creeu un full de càlcul de Fulls de càlcul de Google. Feu clic a Eines -> Editor de scripts per obrir l'editor de Google Script. Copieu i enganxeu la funció següent a l'editor de scripts:
funció streamData (signalName, value, enable) {
var accessKey = 'COL·LOCA AQUÍ LA TEVA CLAU D'ACCÉS'; var bucketKey = 'COL·LOCA AQUÍ LA CLAU DE LA BUCKET'; if (! signalName) {signalName = 'Dades desconegudes'; } if (enable) {var url = 'https://groker.init.st/api/events?accessKey=' + accessKey + '& bucketKey =' + bucketKey + '&' + encodeURIComponent (signalName) + '=' + encodeURIComponent (valor); UrlFetchApp.fetch (url); nom de senyal de retorn + '=' + valor; }}
Haureu de col·locar la vostra clau d’accés a l’estat inicial del compte a la línia 2 i la vostra clau d’accés a l’estat inicial a la línia 3 en el lloc indicat. Feu clic a Fitxer -> Desa per desar aquest script i aplicar tots els canvis (si no els deseu, el full de càlcul no podrà utilitzar aquesta nova funció).
Vegem la funció que acabem de crear. streamData (signalName, value, enable) requereix tres paràmetres d'entrada. signalName és el nom del flux de dades (per exemple, Temperatura). valor és el valor actual del flux de dades (per exemple, 50). enable és TRUE o FALSE i s’utilitza per controlar quan realment enviem dades al nostre dipòsit de dades. La línia 8 és la línia de codi que realment crida a l'API de l'estat inicial mitjançant paràmetres d'URL.
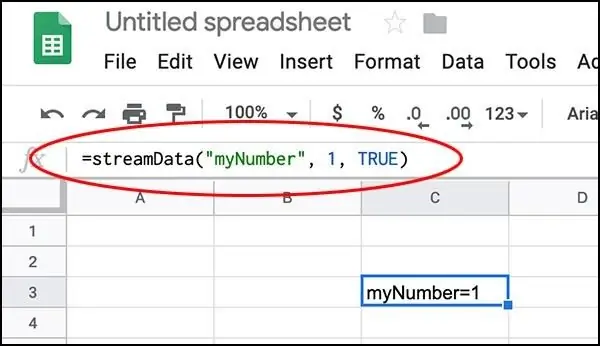
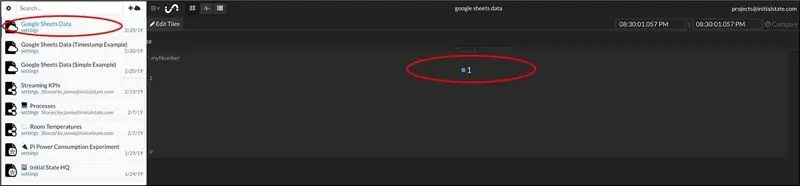
Podeu provar-ho editant una cel·la del full de càlcul amb la fórmula: = streamData ("myNumber", 1, TRUE) i prement ENTER. Si les dades s’han enviat correctament, la cel·la hauria de retornar myNumber = 1.
Torneu al vostre compte d’estat inicial i feu clic al vostre dipòsit de dades nou. Hauríeu de veure que el número 1 s'ha enviat a un nou flux de dades anomenat myNumber. Juga amb el canvi de valor i signalName i mira com canvia el tauler.
Pas 4: un exemple de full de càlcul

Aquest enllaç us portarà a un exemple de full de càlcul que utilitza la funció streamData en dos llocs diferents, un per enviar el valor de myNumber i un altre per enviar el valor de myString. Haureu de copiar aquest exemple i repetir el pas 2 per afegir la vostra pròpia funció de Google Script per jugar amb aquest full de càlcul. L'habilitació s'especifica a C2. Simplement canvieu això a FALS per fer canvis sense enviar cap informació no desitjada al vostre dipòsit de dades i torneu a TRUE per habilitar la transmissió de dades.
Tingueu en compte que podeu transmetre números, cadenes o fins i tot emojis al vostre tauler. Cada cop que canvia una variable d’entrada, la funció streamData executa i envia dades.
Pas 5: especificació de marques de temps (dades de transmissió del passat)


El primer exemple simplement envia dades mitjançant paràmetres d’URL cada vegada que canvia una entrada de dades a la nostra funció de Google Script. La marca de temps que s’utilitza per a aquest punt de dades és el moment en què l’API rep les dades. Què passa si voleu especificar una marca de temps? Per exemple, què passa si voleu enviar dades d'un mes enrere al vostre tauler? L'API State Initial (documentació aquí) ens permet fer això. Només hem d’escriure una funció de Google Script diferent que prengui la marca de temps com a paràmetre d’entrada:
funció streamDataTime (signalName, value, timestamp, enable) {
if (! signalName) {signalName = 'Dades desconegudes'; } var headersIS = {'X-IS-AccessKey': 'COL·LOCA LA CLAU D'ACCÉS AQUÍ', 'X-IS-BucketKey': 'COL·LOCA LA CLAU DE LA CAIXA AQUÍ', 'Accept-Version': '~ 0'} var data = {'key': signalName, 'value': value, 'iso8601': timestamp}; var options = {'method': 'post', 'contentType': 'application / json', 'headers': headersIS, 'payload': JSON.stringify (data)}; if (habilitar) {UrlFetchApp.fetch ('https://groker.init.st/api/events', opcions); nom de senyal de retorn + '=' + valor; }}
El Google Script anterior afegeix un paràmetre d'entrada de marca de temps. Aquest script crida a l’API d’estat inicial enviant un objecte JSON mitjançant un HTTPS POST. Tot el que heu de fer és especificar la clau d’accés a l’estat inicial i la clau de dipòsit a les línies 6 i 7.
La marca de temps ha de tenir el format iso8601 (informació sobre iso8601). Un exemple de marca de temps iso8601 és "2019-01-01T18: 00: 00-06: 00". Aquesta marca de temps equival a l'1 de gener de 2019, a les 18:00 CT. La part "-06: 00" de la marca de temps especifica la zona horària. Si no especifiqueu la zona horària, se suposa que l'hora és UTC. Quan visualitzeu les dades a l'estat inicial en mosaics, s'utilitzarà la zona horària local del navegador per mostrar les vostres dades.
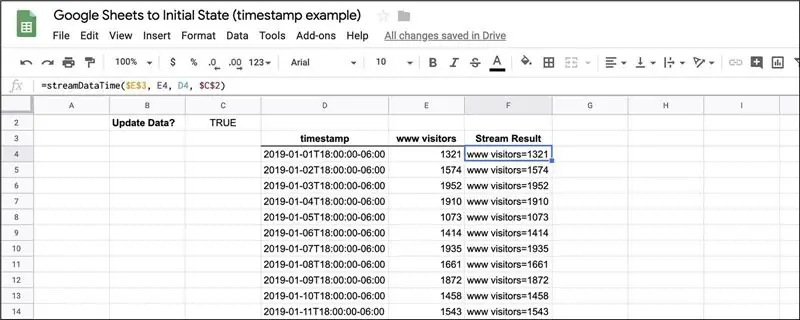
Aquest enllaç us portarà a un exemple de full de càlcul que utilitza la funció streamDataTime a la columna F. Haureu de copiar aquest exemple i repetir el pas 2 per afegir la vostra pròpia funció de Google Script per jugar amb aquest full de càlcul. En aquest exemple es registra el nombre de visitants del lloc web per a cada dia del mes de gener.
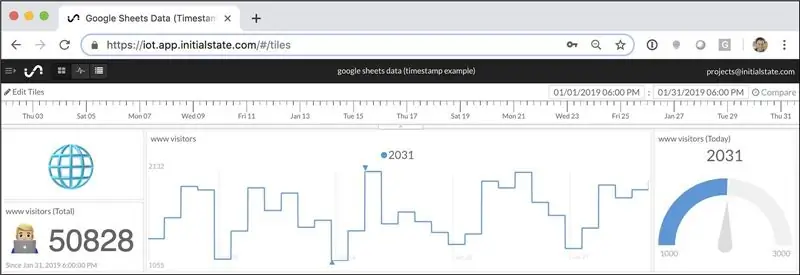
La transmissió d’aquest full de càlcul d’exemple a un tauler d’estats inicial pot semblar a l’anterior (podeu veure aquest tauler a https://go.init.st/v8sknuq). Fixeu-vos en la línia de temps de la part superior del tauler amb les marques de temps especificades a les dades de Fulls de càlcul de Google (columna D). Aquest tauler utilitza un indicador i emojis per afegir context als mosaics. Podeu importar aquest disseny exacte del tauler al vostre exemple seguint aquestes instruccions. Podeu afegir una imatge de fons al tauler per donar més context a les vostres dades.
Pas 6: Conclusió
Podeu afegir qualsevol nombre de KPI a un full de càlcul de Fulls de càlcul de Google i transmetre'ls a un tauler de control seguint els principis bàsics d'aquest exemple. Podeu configurar diversos fulls de càlcul per enviar dades a un únic tauler. Podeu configurar sensors o altres aplicacions per enviar dades al mateix tauler que el vostre full de càlcul de Fulls de càlcul de Google i fins i tot combinar matemàticament aquestes diferents fonts de dades dins del tauler.
Recomanat:
Afegiu una funció personalitzada a Fulls de càlcul de Google: 5 passos

Afegeix una funció personalitzada a Fulls de càlcul de Google: estic segur que en algun moment de la vostra vida haureu d’utilitzar programes de fulls de càlcul com Microsoft Excel o Google Sheets. Són relativament senzills i senzills d’utilitzar, però també són molt potents i fàcilment extensibles. Avui ens endinsarem en Goo
Anàlisi de dades de temperatura / humitat mitjançant Ubidots i Fulls de càlcul de Google: 6 passos

Anàlisi de dades de temperatura / humitat mitjançant Ubidots i Google-Sheets: en aquest tutorial, mesurarem diferents dades de temperatura i humitat mitjançant el sensor de temperatura i humitat. També aprendreu a enviar aquestes dades a Ubidots. De manera que pugueu analitzar-lo des de qualsevol lloc per a diferents aplicacions. També enviant
Afegiu fàcilment Google Maps als vostres fulls de càlcul de Google de forma automàtica i gratuïta: 6 passos

Afegiu Google Maps fàcilment als vostres fulls de càlcul de Google de forma automàtica i gratuïta: igual que molts fabricants, he creat pocs projectes de rastreig de GPS. Avui podrem visualitzar ràpidament els punts GPS directament a Fulls de càlcul de Google sense fer servir cap lloc web ni API externs. El millor de tot és que és GRATU !T
Dades meteorològiques mitjançant Fulls de càlcul i Google Script: 7 passos

Dades meteorològiques mitjançant Google Sheets i Google Script: en aquest Blogtut, enviarem les lectures del sensor SHT25 a fulls de google mitjançant Adafruit huzzah ESP8266, que ajuda a enviar les dades a Internet. L’enviament de dades a la cel·la de full de google és molt útil. i forma bàsica que guarda les dades a
Enviament de dades de vibració i temperatura sense fils a Fulls de càlcul de Google mitjançant Node-RED: 37 passos

Enviament de dades de vibració i temperatura sense fils a Fulls de càlcul de Google mitjançant Node-RED: presentació del sensor de temperatura i vibració sense fils IoT Industrial de llarg abast de NCD, que ofereix fins a una distància de 2 milles l’ús d’una estructura de xarxa de malla sense fils. Aquest dispositiu incorpora un sensor de precisió de vibració i temperatura de 16 bits
