
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:13.
- Última modificació 2025-01-23 14:37.

Hola, hier möchte ich Euch zeigen wie Ihr das mit auf der Hauptplatine verbaute OLED Display benutzen / ansteuern könnt. Um es möglichst einfach zu halten, benutze ich die ARDUINO GUI zum schreiben des CODEs und zum hochladen der Firmware.
Pas 1: Einstellen / Einrichten Der ARDUINO GUI




Als erstes muss das ESP8266 Board in der ARDUINO GUI verfügbar gemacht werden.
Dazu gehen wir in die Einstellungen (Datei Einstellungen / Bild 1) der GUI und tragen unter
"URL del Boardverwalter de Zusätzliche:"
ein (Bild 2). Damit bekommen wir den benötigten Zugang zu dem passenden Boardtreiber.
Jetzt können wir den Passenden Boardtreiber installieren
(Junta de Werkzeuge: Boardverwaltung / Bild 3)
- Dort im Suchfeld "esp8266" eintragen
- Dann "esp8266 by ESP8266 Community" auswählen und die aktuellste Versió instal·lada (Bild 4)
- Die ARDUINO GUI neu starten
- Danach das passende Board auswählen (z. B.: WeMos D1 R2 & mini)
Pas 2: I2C Schnittstelle Scannen


Podeu veure els PINs OLED-Display angeschlossen wurde, scannen wir zuerst die I2C-Schnittstelle. So können wir auch sehen ob noch weitere I2C-Parts angeschlossen sind.
Den Sketch (Bild 1) auf den ESP Hochladen, den "Seriellen-Monitor" öffnen und auf die Ausgabe warten. Dort könnt Ihr dann sehen, welches Device wo gefunden wurde. (Bild 2 - DigitalPIN Scan)
Das Ergebnis merken.
A la tardor: SDA = D1: SCL = D2 a l'adreça 0x3c
Pas 3: Demo-Sketch Anpassen Und Auf Den ESP Hochladen
Das ist der Code for OLED-Display DEMO
Im 5. Abschnitt findet Ihr die Stelle an der der Code ggf. modifiziert werden muss.
També moriu Konfiguration für die I2C-Schnittstelle.
Aus diesem Code könnt Ihr euch auch viele Infos über die Benutzung eines OLEDs capableiten.
/ ** * La llicència MIT (MIT) * * Copyright (c) 2016 de Daniel Eichhorn * * Es concedeix permís gratuïtament a qualsevol persona que obtingui una còpia * d'aquest programari i dels fitxers de documentació associats (el "Programari")), per tractar * amb el programari sense restriccions, incloent-hi sense limitació els drets * d’utilitzar, copiar, modificar, fusionar, publicar, distribuir, subllicenciar i / o vendre * còpies del programari i permetre a les persones a qui el programari * es proporciona * per fer-ho, subjecte a les següents condicions: * * L'avís de copyright anterior i aquest avís de permís s'inclouran a totes les * còpies o parts importants del programari. * * EL PROGRAMARI ES PROPORCIONA "TAL COM ÉS", SENSE GARANTIA DE CAP MENA, EXPRESA O * IMPLÍCITA, INCLOSA PER NOT NO LIMITADA A LES GARANTIES DE COMERCIALITAT, * IDONEITAT PER A UN FINALITAT PARTICULAR I NO INFRACCIÓ. En cap cas, els * autors o titulars de drets d’autor seran responsables de cap reclamació, dany o qualsevol altre tipus de responsabilitat *, SIGUI EN UNA ACCIÓ DE CONTRACTE, TORT O ALTRES, DERIVATS DE, * FER O EN CONNEXIÓ AMB EL PROGRAMARI O L’ÚS O UN ALTRE OFERTES AL * PROGRAMARI. * *
/ Incloeu la biblioteca de visualització correcta
// Per a una connexió mitjançant I2C mitjançant Wire, inclosa #include // per a I2C Wire #include "SSD1306.h" // àlies de `#include" SSD1306Wire.h "`
// Inclou imatges personalitzades
#include "images.h"
// Inicialitzeu la pantalla OLED mitjançant brzo_i2c
// D3 -> SDA // D5 -> Visualització SCL // SSD1306 (0x3c, D1, D2); o pantalla SSD1306 (0x3c, 5, 4); o pantalla SSD1306 (0x3c, GPIO5, GPIO4);
**************************************************************************************************
An der folgenden Stelle werden dann die PINs for I2C Schnittstelle konfiguriert
// Inicialitzeu la pantalla OLED mitjançant la biblioteca de filferro
Pantalla SSD1306 (0x3c, D1, D2);
***************************************************************************************************
#define DEMO_DURATION 3000
typedef void (* Demo) (void);
int demoMode = 0;
int comptador = 1;
configuració nul·la () {
Serial.begin (9600); Serial.println ("OLED_DEMO"); Serial.println ("Inicieu el DEMO");
// Si inicieu la IU, també s'iniciarà la visualització.
display.init ();
display.flipScreenVertically ();
display.setFont (ArialMT_Plain_10);
}
void drawFontFaceDemo () {
// Font Demo1 Serial.println ("Font DEMO 1"); // creeu més tipus de lletra a https://oleddisplay.squix.ch/ display.setTextAlignment (TEXT_ALIGN_LEFT); display.setFont (ArialMT_Plain_10); display.drawString (0, 0, "ProMoScout"); display.setFont (ArialMT_Plain_16); display.drawString (0, 10, "ProMoScout"); display.setFont (ArialMT_Plain_24); display.drawString (0, 26, "ProMoScout"); }
void drawTextFlowDemo () {
Serial.println ("drawTextFlowDemo"); display.setFont (ArialMT_Plain_10); display.setTextAlignment (TEXT_ALIGN_LEFT); display.drawStringMaxWidth (0, 0, 128, "Els robots són / n el futur i el futur és ara. Però no oblideu la naturalesa"); }
void drawTextAlignmentDemo () {
Serial.println ("drawTextAlignmentDemo"); // demostració d'alineació de text display.setFont (ArialMT_Plain_10); // Schriftart und -größe einstellen
// Les coordenades defineixen el punt de partida esquerre del text
display.setTextAlignment (TEXT_ALIGN_LEFT); // Text_Ausrichtung einstellen display.drawString (0, 10, "alineat a l'esquerra (0, 10)");
// Les coordenades defineixen el centre del text
display.setTextAlignment (TEXT_ALIGN_CENTER); display.drawString (64, 22, "Alineació central (64, 22)");
// Les coordenades defineixen l'extrem dret del text
display.setTextAlignment (TEXT_ALIGN_RIGHT); display.drawString (128, 33, "alineat a la dreta (128, 33)"); }
void drawRectDemo () {
Serial.println ("drawRectDemo"); // Dibuixeu un píxel en la posició donada per a (int i = 0; i <10; i ++) {display.setPixel (i, i); display.setPixel (10 - i, i); } display.drawRect (12, 12, 20, 20);
// Ompliu el rectangle
display.fillRect (14, 14, 17, 17);
// Dibuixeu una línia horitzontalment
display.drawHorizontalLine (0, 40, 20);
// Dibuixeu una línia horitzontalment
display.drawVerticalLine (40, 0, 20); }
void drawCircleDemo () {
Serial.println ("drawCircleDemo"); per a (int i = 1; i <8; i ++) {display.setColor (BLANC); display.drawCircle (32, 32, i * 3); if (i% 2 == 0) {display.setColor (NEGRE); } display.fillCircle (96, 32, 32 - i * 3); }}
void drawProgressBarDemo () {
Serial.println ("drawProgressBarDemo"); int progress = (comptador / 5)% 100; // dibuixeu la barra de progrés display.drawProgressBar (0, 32, 120, 10, progress);
// dibuixa el percentatge com a Cadena
display.setTextAlignment (TEXT_ALIGN_CENTER); display.drawString (64, 15, Cadena (progrés) + "%"); }
Der folgende Link im Kommentar kann helfen ein Bild oder Logo so umzuwandeln, das es auf dem Display angezeigt werden kann …
void drawImageDemo () {
Serial.println ("drawImageDemo"); // consulteu https://blog.squix.org/2015/05/esp8266-nodemcu-how… // sobre com crear fitxers xbm display.drawXbm (34, 0, Logo_width, Logo_height, Logo_bits); }
Demostracions de demostració = {drawFontFaceDemo, drawTextFlowDemo, drawTextAlignmentDemo, drawRectDemo, drawCircleDemo, drawProgressBarDemo, drawImageDemo};
int demoLength = (sizeof (demos) / sizeof (Demo)); long timeSinceLastModeSwitch = 0;
bucle buit () {
// esborreu la pantalla display.clear (); // dibuixar el mètode de demostració actual demos [demoMode] ();
display.setTextAlignment (TEXT_ALIGN_RIGHT);
display.drawString (10, 128, String (millis ())); // escriviu el buffer a la pantalla display.display ();
if (millis () - timeSinceLastModeSwitch> DEMO_DURATION) {
demoMode = (demoMode + 1)% demoLength; timeSinceLastModeSwitch = millis (); } comptador ++; retard (10); }
Pas 4: Eines, enllaços i coneixements / Literaturhinweis
Ich möchte mich bei allen bedanken die an dem ein oder anderen Code mit gewirkt haben.
Die Grundlagen für diese Anleitung habe ich gefunden unter:
www.instructables.com/id/ESP8266-I2C-PORT-…
github.com/ThingPulse/esp8266-oled-ssd1306…
Viele Grüße
McUtty
Recomanat:
Com fer flash o programar el microprogramari ESP8266 AT mitjançant l'ús de programador i intermitent ESP8266, mòdul IOT Wifi: 6 passos

Com fer flash o programar el microprogramari ESP8266 AT mitjançant el programador i programador ESP8266, mòdul IOT Wifi: descripció: aquest mòdul és un adaptador / programador USB per a mòduls ESP8266 del tipus ESP-01 o ESP-01S. Està convenientment equipat amb una capçalera femella 2x4P de 2,54 mm per endollar l’ESP01. També trenca tots els pins de l'ESP-01 a través d'un h 2x4P 2.54mm mascle
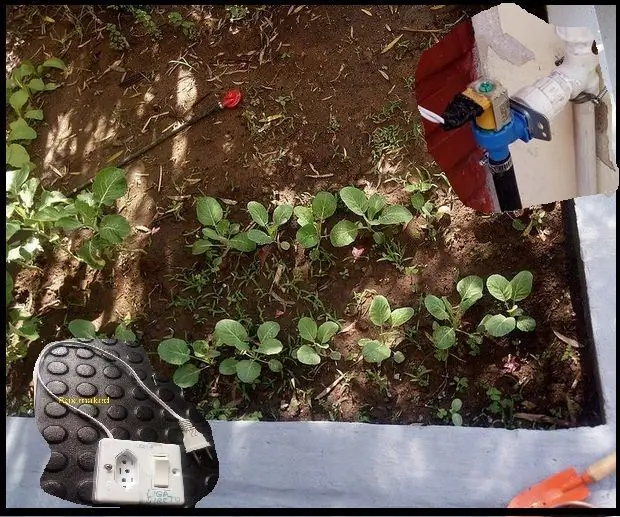
ESP8266 - Reg de jardí amb temporitzador i control remot via Internet / ESP8266: 7 passos (amb imatges)

ESP8266 - Reg per a jardins amb temporitzador i control remot via Internet / ESP8266: ESP8266 - Reg per control remot i amb temporització per a horts, jardins florals i gespes. Utilitza el circuit ESP-8266 i una vàlvula hidràulica / elèctrica per a l’alimentació del regador. Avantatges: comandaments d’accés ràpid de baix cost (~ 30,00 dòlars EUA)
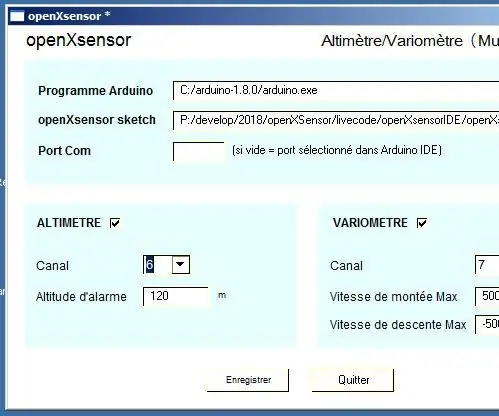
OXsC-ACW: GUI Customiseur Pour OpenXsensor Pour Multiplex Altimetre / Variometre: 11 Steps

OXsC-ACW: GUI Customiseur Pour OpenXsensor Pour Multiplex Altimetre / Variometre: openXsensor est formidable, mais il n'est pas facile de modifier les param è tres pour quelqu'un qui n'a pas un peu d ’ exp é rience en C. J'ai donc é crit un petit programa que permet triar les opcions mitjançant una interfície si
ESP8266-NODEMCU $ 3 Mòdul WiFi # 2 - Pins sense fils que controlen la pàgina web: 9 passos (amb imatges)

ESP8266-NODEMCU $ 3 WiFi Module # 2 - Pins inalàmbrics que controlen a través de la PÀGINA WEB: Arriba un nou món d’aquesta microinformàtica i això és l’ESP8266 NODEMCU. Aquesta és la primera part que mostra com podeu instal·lar l'entorn de l'esp8266 al vostre IDE d'arduino a través del vídeo inicial i com a parts de
Tutorial per al mòdul SPI ESP8266 ESPDuino NodeMcu amb Arduino Uno: 6 passos

Tutorial per al mòdul SPI ESP8266 ESPDuino NodeMcu amb Arduino Uno: Descripció Aquesta pantalla LCD TFT ESP8266 ESPDuino NodeMcu Mòdul SPI té una resolució de 128 x 128 i 262 colors, utilitza la interfície SPI per comunicar-se amb controladors com Arduino Uno i ESP8266. Característiques: Mida: 1,44 polzades Interfície: Resolució SPI: 128
