
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.

Bàsicament, aquest projecte mostra una característica d'una placa de control que m'encanta utilitzar. La placa POP-X2, fabricada per INEX, té un GLCD de colors incorporat, un comandament, ports d'E / S i components similars a altres plaques de control. Consulteu el manual del tauler per obtenir les especificacions completes. Vegeu aquest enllaç.
GLCD (Graphic Liquid Crystal Display) incrustat a la placa del controlador proporciona un mètode per mostrar dades, no només textos i números, sinó també amb gràfics vectorials. En aquest tutorial, us ensenyaré a mostrar gràfics senzills a GLCD. Per fer-ho més interessant, he afegit programes per al comandament integrat, com a controlador per a la transició del color.
Recordeu. Aquest tutorial es va centrar principalment en el vessant de la programació. Si teniu el mateix tauler o un tauler ATX2, podeu fer aquest tutorial fàcilment. Un cop fet, podeu intentar explorar les altres funcionalitats del tauler.:)
Ara, comencem!
Pas 1: Què esperem?


Mireu el vídeo anterior.
Pas 2: reunir els materials

Peces i materials:
- Ordinador portàtil / d’escriptori amb Arduino Arduino 1.7.10 instal·lat (controlador signat) o versió superior
- 1 tauler POP-X2 (amb un pom integrat)
- 1 cable de descàrrega
- 4 unitats. Bateries AA
Pas 3: Configuració de maquinari i programari

1. Col·loqueu les 4 bateries dins del suport de les bateries. (La placa admet una entrada de tensió màxima de 7,4 V.)
Nota: comproveu correctament la polaritat de les bateries.
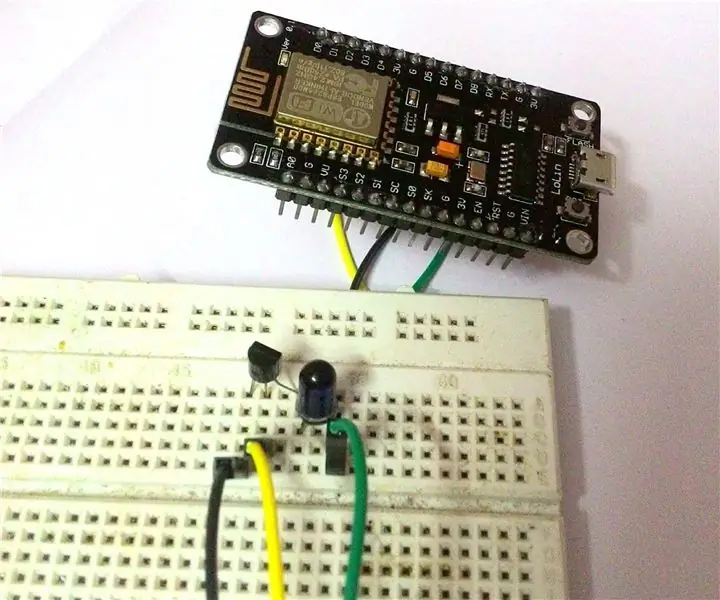
2. Connecteu el cable de descàrrega a l'ordinador i al tauler. Consulteu la imatge superior.
3. Engegueu la placa del controlador. Assegureu-vos que l’indicador LED blau s’hagi encès. O bé, cal instal·lar el controlador del programari Arduino.
Per cert, estic fent servir Arduino versió 1.7.10 (controlador signat) ja que ja té la biblioteca de POP-X2. Feu clic en aquest enllaç per descarregar el programari.
4. Configureu el port de la placa fent clic a Eines> Port sèrie> Seleccioneu el número de port COM correcte.
5. Configureu el tauler fent clic a Eines> Tauler> POP-X2, ATMega644P @ 20MHz.
6. Intenteu penjar l'esbós per defecte per assegurar-vos que la placa està connectada correctament.
#include // Biblioteca POP-X2
void setup () {D'acord (); } bucle buit () {}
Pas 4: prova del comandament

Abans de fer el programa principal, heu d'assegurar-vos que el comandament integrat funciona.
1. Carregueu el programa de mostra per al comandament. Feu clic a Fitxer> Exemples> POP-X2> popx2_KnobOKTest
Operació bàsica:
- L'interval de valor analògic del comandament que es mostra al GLCD és de 0 a 1000.
- Quan el comandament gira en sentit horari, augmenta el valor analògic que es mostra a GLCD.
- Quan el comandament gira en sentit antihorari, disminueix el valor analògic que es mostra a GLCD.
Pas 5: programació


He adjuntat a continuació el codi font. Per tant, si us plau, pengeu-lo.
Vista prèvia del programa:
#include // Biblioteca del tauler POP-X2
void setup () {D'acord (); } void loop () {int reading = map (pom (), 0, 1000, 0, 245); if ((lectura> = 0) && (lectura = 36) && (lectura = 71) && (lectura = 106) && (lectura = 141) && (lectura = 176) && (lectura = 211) && (lectura <= 245)) {blanc (); } glcdFillScreen (GLCD_BLACK); glcd (0, 0, "% d", lectura); }
vermell buit () {
setTextBackgroundColor (GLCD_RED); glcd (3, 2, ""); glcd (4, 2, ""); glcd (5, 2, ""); glcd (6, 2, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); retard (1000); }
groc buit () {
setTextBackgroundColor (GLCD_YELLOW); glcd (1, 8, ""); glcd (2, 8, ""); glcd (3, 8, ""); glcd (4, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); retard (1000); }
buit verd () {
setTextBackgroundColor (GLCD_GREEN); glcd (3, 14, ""); glcd (4, 14, ""); glcd (5, 14, ""); glcd (6, 14, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); retard (1000); }
void cyan () {
setTextBackgroundColor (GLCD_CYAN); glcd (9, 14, ""); glcd (10, 14, ""); glcd (11, 14, ""); glcd (12, 14, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); retard (1000); }
blau buit () {
setTextBackgroundColor (GLCD_BLUE); glcd (11, 8, ""); glcd (12, 8, ""); glcd (13, 8, ""); glcd (14, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); retard (1000); }
buit magenta () {
setTextBackgroundColor (GLCD_MAGENTA); glcd (9, 2, ""); glcd (10, 2, ""); glcd (11, 2, ""); glcd (12, 2, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); retard (1000); }
blanc buit () {
setTextBackgroundColor (GLCD_WHITE); glcd (6, 8, ""); glcd (7, 8, ""); glcd (8, 8, ""); glcd (9, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); retard (1000); }
Explicació:
1. El quadre de colors (en una posició especificada) es mostrarà al GLCD quan el valor que s'estableixi sigui cert (comproveu les restriccions a continuació). Per entendre les coordenades del quadre de colors especificat al programa, consulteu la imatge superior.
2. El valor analògic del comandament es va assignar de 0 - 1000 a 0 - 245. Hi ha 7 colors que es poden mostrar; per tant, cada color té un rang de 35 (excepte la primera restricció).
3. Restriccions:
Valor del color (quadre)
0 - 35 - Vermell
36 - 70 - Groc
71 - 105 - Verd
106 - 140 - Cian
141 - 175 - Blau
176 - 210 - Magenta
211 - 245 - Blanc
Nota: la visualització de la caixa NO és perfecta, ja que té un buit entre línies. He utilitzat espais en aquest programa en lloc de coordenades reals, per demostrar fàcilment com seria.
A més, he creat funcions per a cada quadre per entendre el codi fàcilment.
Recomanat:
El comandament a distància de TV es converteix en un comandament a distància RF -- NRF24L01 + Tutorial: 5 passos (amb imatges)

El comandament a distància de TV es converteix en un comandament a distància RF || Tutorial NRF24L01 +: en aquest projecte us mostraré com he utilitzat el popular IC nRF24L01 + RF per ajustar la brillantor d’una tira LED sense fils a través de tres botons inútils d’un control remot de TV. Comencem
Comandament universal mitjançant ESP8266 (controlat per Wifi): 6 passos (amb imatges)

Comandament universal que utilitza ESP8266 (controlat per Wifi): aquest projecte és substituir el comandament a distància convencional de tots els electrodomèstics com AC, TV, reproductors de DVD, sistema de música, electrodomèstics SMART. Fent tota una brossa d’escombraries remotes, fent-nos trencaclosques !!! Aquest projecte ens salvarà de
Detecció de color a Python mitjançant OpenCV: 8 passos

Detecció de colors a Python mitjançant OpenCV: Hola! Aquesta instrucció s'utilitza per guiar sobre com extreure un color específic d'una imatge en python mitjançant la biblioteca openCV. Si no coneixeu aquesta tècnica, no us preocupeu, al final d'aquesta guia podreu programar el vostre propi color
Transició gràfica de processament Arduino: 5 passos

Transició gràfica de processament Arduino: Hola, aquest projecte és per fer gràfics visibles a partir de partícules invisibles que podrien ser detectades pels sensors. En aquest cas, he utilitzat el sensor d’ultrasons i la fotoresistència per controlar la llum i la distància. El visualitzo fent les variables des de
Control de dispositius amb comandament de veu mitjançant NodeMCU: 7 passos (amb imatges)

Control de dispositius amb comandament de veu mitjançant NodeMCU: només vull dir hola a tothom, és la primera vegada que escric un projecte instructiu. L’anglès no és la meva llengua materna, així que intentaré fer-ho el més breu i el més clar possible. Controlar dispositius amb ordres de veu no és una cosa estranya
