
Taula de continguts:
- Pas 1: requereixen parts
- Pas 2: creació de la interfície
- Pas 3: Recursos del projecte
- Pas 4: importació d'imatges
- Pas 5: elaboració de la GUI
- Pas 6: pàgina 0: pantalla de presentació
- Pas 7: pàgina 1: controlador de motor pas a pas
- Pas 8: pàgina 2: piano del motor pas a pas
- Pas 9: depuració
- Pas 10: CONFIGURACIÓ ARDUINO
- Pas 11: finalització + esquemes
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.

Aquest projecte tracta de dissenyar una interfície dinàmica senzilla, que permetrà interactuar amb un motor pas a pas de dues maneres diferents.
La primera interfície controlarà la direcció i la velocitat del motor pas a pas mitjançant l’ús d’una interfície gràfica d’usuari senzilla, que té fletxes esquerra i dreta per a la direcció i fletxes amunt i avall per a la velocitat.
La segona interfície tindrà un caràcter més musical que permetrà reproduir cançons senzilles mitjançant els sons de rotació del motor pas a pas.
Pas 1: requereixen parts
- Arduino UNO (o placa compatible)
- Nextion NX4827K043 millorat d’iTead Studio.
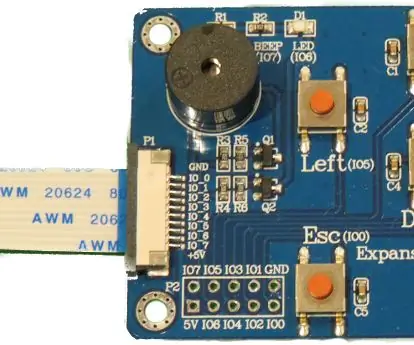
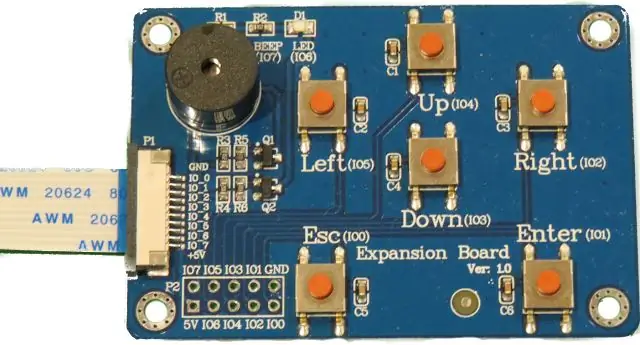
- Tauler d’expansió de Nextion per a la pantalla millorada de Nextion
- Targeta Micro SDHC
- Lector / escriptor de targetes SD: per transferir fitxers de l'ordinador a la targeta SDHC
- Taula de pa
- Motor pas a pas (42BYGHM809)
- Conductor de motor pas a pas Duinotech de 100 uF (L298) - [peça JayCar núm. XC4492].
- Font d'alimentació externa (per exemple, Font d'alimentació de laboratori regulada
Pas 2: creació de la interfície

El primer pas és crear les interfícies a l’Editor de Nextion al vostre PC.
Podeu descarregar l'editor Nextion aquí.
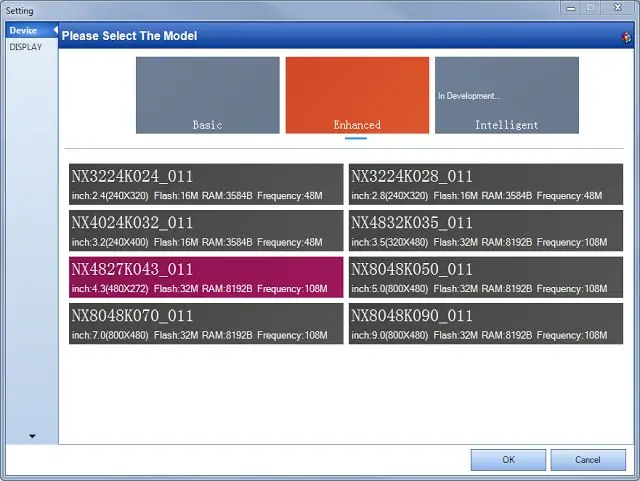
Carregueu l'Editor de Nextion i creeu un projecte nou. Quan inicieu un projecte nou, heu d'assegurar-vos que seleccioneu el dispositiu Nextion correcte entre les opcions disponibles. Aquí s’utilitza el dispositiu “Nextion Enhanced NX4827K043”.
- Seleccioneu Fitxer → Nou Seleccioneu un nom per al projecte i deseu-lo a un lloc adequat al disc dur.
-
Seleccioneu el dispositiu Nextion adequat entre les opcions disponibles
El meu dispositiu té una mida de pantalla de 480 x 272 píxels
Pas 3: Recursos del projecte



Cal importar tots els recursos (per exemple, imatges i tipus de lletra) al vostre projecte i, a continuació, dissenyar la interfície per adaptar-la a les vostres necessitats específiques.
Tipus de lletra
No s’utilitzen tipus de lletra específics, però si voleu escriure text a la pantalla, haureu de generar un tipus de lletra a l’Editor Nextion.
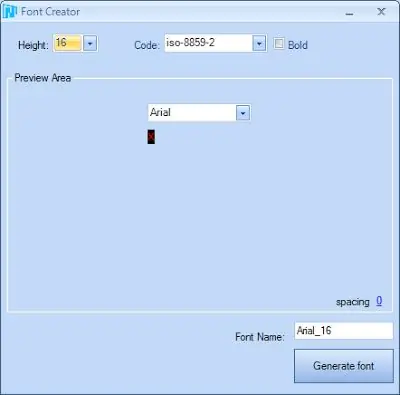
A) Eines → Generador de tipus de lletra
- Seleccioneu l'alçada del tipus de lletra (per exemple, 16).
- Seleccioneu el tipus de codi de tipus de lletra (per exemple, iso-8859-2)
- Seleccioneu si voleu que estigui en negreta o no
- Trieu el tipus de lletra que vulgueu utilitzar (per exemple, Arial)
- Trieu l'espaiat (per exemple, 0)
- I, finalment, assigneu a aquest tipus de lletra un nom únic (per exemple, Arial_16)
- Premeu el botó "Generar tipus de lletra" a la part inferior dreta de la finestra.
Un cop premeu el botó Generar tipus de lletra, us permetrà desar el tipus de lletra mitjançant una extensió *.zi i us preguntarà automàticament si voleu "Afegir el tipus de lletra generat?" al projecte. Si esteu satisfet amb el tipus de lletra i voleu utilitzar aquest tipus de lletra al vostre projecte, seleccioneu "Sí", en cas contrari seleccioneu "No" i torneu a començar.
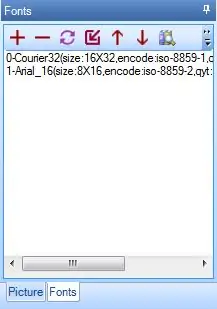
No podeu afegir cap text al vostre projecte fins que no hàgiu importat o afegit un tipus de lletra. Tots els tipus de lletra del projecte es mostraran a la finestra de tipus de lletra.
** Nota: Cada tipus de lletra s'indexarà automàticament, de manera que pugueu fer referència gramaticalment a la font si cal. De fet, a tots els recursos que afegiu al vostre projecte se'ls assigna un número i s'incrementa un per cada recurs afegit. Per a alguns recursos, podeu veure aquest número a l'esquerra de l'element. Per exemple. A la imatge superior, el tipus de lletra Courier té un índex de 0, mentre que el tipus de lletra Arial té un índex d'1. Si suprimiu un recurs, el número d'índex pot canviar per a aquest element.
Pas 4: importació d'imatges


Al dispositiu NX4827K043 Nextion Enhanced, cada imatge ha de tenir una mida de 480 x 272 píxels.
Ara importarem les imatges següents a l’Editor de Nextion perquè les puguem utilitzar al projecte. A l'extrem inferior esquerre de l'editor de Nextion hi ha la finestra de recursos "Tipus de lletra i imatge":
- Seleccioneu la pestanya Imatge
- A continuació, seleccioneu la icona "+"
- S'obrirà un quadre de diàleg que us permetrà seleccionar les imatges que voleu afegir al projecte. Podeu seleccionar més d'una imatge per importar.
Per a Splash Screen podeu fer qualsevol imatge segons la vostra elecció.
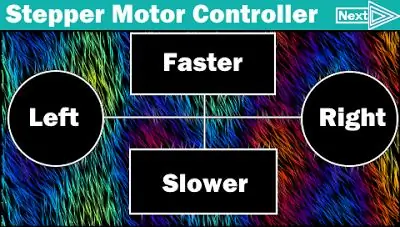
I per a la interfície de motor Stepper i piano podeu descarregar la imatge anterior.
Pas 5: elaboració de la GUI

Cada recurs obtindrà un identificador en funció de l'ordre en què s'afegeixi i cada recurs obtindrà un nom automàticament.
Podeu canviar el nom del recurs o de l'objecte, però no podeu editar l'identificador.
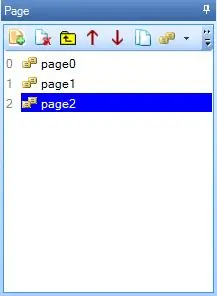
Es dissenyaran tres pàgines per complir els criteris descrits anteriorment.
Per afegir una pàgina, simplement seleccioneu la icona "Afegeix" a la "finestra de la pàgina". I continueu afegint pàgines fins que tingueu un total de 3 pàgines (pàgina0, pàgina1 i pàgina2).
Pas 6: pàgina 0: pantalla de presentació

Quan Nextion estigui engegat, es mostrarà la pantalla inicial durant 3 segons abans que es mostri la pantalla del controlador de motor pas a pas. He utilitzat els passos següents per crear la pantalla inicial.
Afegiu la imatge de la pantalla de presentació a la pàgina 0
- Seleccioneu "pàgina 0" a la finestra de la pàgina
- Seleccioneu "Imatge" a la finestra de la caixa d'eines
- Feu doble clic a l'atribut "pic" a la finestra Atribut
- Seleccioneu la imatge de la pantalla de presentació de la llista
- Premeu el botó D'acord
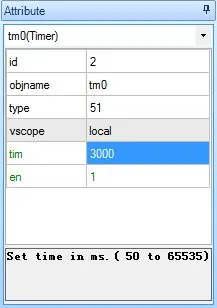
2. Afegiu un temporitzador a la pàgina 0
- Seleccioneu Temporitzador a la finestra de la caixa d'eines
- Canvieu l'atribut "tim" de 400 a 3000 a la finestra Atribut
- Introduïu "pàgina pàgina1" a la secció Codi d'usuari de l'esdeveniment del temporitzador (0) Aquest esdeveniment del temporitzador farà que el Nextion salti a la pàgina 1 al cap de 3 segons.
Aquest esdeveniment de temporitzador farà que Nextion salti a la pàgina 1 després de 3 segons.
Pas 7: pàgina 1: controlador de motor pas a pas
Aquesta pàgina està dissenyada per controlar la direcció i la velocitat del motor pas a pas. Hi haurà dos botons per a la direcció (esquerra i dreta) i dos botons per a la velocitat (més ràpida i més lenta). I un botó més per passar a la pàgina següent (és a dir, la pàgina del piano de motor pas a pas). Aquests botons també es maparan al tauler d’expansió de Nextion. Els botons tàctils de la placa d’expansió proporcionaran un mètode alternatiu de control del motor.
Afegiu la imatge del controlador de motor pas a pas a la pàgina 1
- Seleccioneu "pàgina1" a la finestra de la pàgina
- Seleccioneu "Imatge" a la finestra de la caixa d'eines
- Feu doble clic a l'atribut "pic" a la finestra Atribut
- Seleccioneu la imatge "Stepper Motor Controller" de la llista
- Premeu el botó D'acord
2. Afegiu punts d'accés a cada botó de la imatge del controlador de motor pas a pas
a) Seleccioneu "Punt d'accés Wi-Fi" a la finestra de la caixa d'eines
b) Arrossegueu i canvieu la mida del punt d'accés de manera que cobreixi el botó "Esquerra"
- Aquesta és la zona que respondrà a les pulsacions del botó esquerre.
- Serà transparent quan es carregui al tauler de Nextion
c) Seleccioneu la pestanya "Premeu esdeveniment tàctil" a la finestra de l'esdeveniment
d) Desmarqueu la casella de selecció "Enviar component ID"
e) Escriviu el codi següent a la secció "Codi d'usuari" de la finestra de l'esdeveniment:
imprimeix “L”
f) Canvieu el nom de l'objecte del punt d'accés a "Esquerra" mitjançant el procés següent:
- Seleccioneu objname a la finestra d'atributs i canvieu el text de "m0" a "Esquerra"
- No és obligatori canviar el nom de l'objecte de punt d'accés Wi-Fi; no obstant això, ajudarà més endavant.
g) Repetiu els passos 2a-2f per a cadascun dels altres botons en l'ordre següent i segons la taula següent
- Dret
- Més ràpid
- Més lent
- Pròxim
El codi ASCII decimal de la lletra "L" és 76, per tant, quan la pantalla Nextion Enhanced envia la lletra L a l'Arduino mitjançant l'ordre d'impressió "L", l'Arduino rebrà el número 76. Quan es prem el botó dret, rebrà el número 82, etc. El botó "Següent" no transmet res a l'Arduino, simplement hi és per saltar a la següent interfície de la pantalla Nextion Enhanced, per tant el motiu pel qual el codi d'usuari és diferent per a aquest botó.
3. Mapeu els botons al tauler d’expansió
a) Seleccioneu "pàgina0" i després "pàgina1" a la finestra de la pàgina
b) Seleccioneu la pestanya "Preinicialitza l'esdeveniment" a la finestra de l'esdeveniment
c) Introduïu el codi següent al camp "Codi d'usuari" de la pestanya Esdeveniment de preinicialització:
- cfgpio 5, 1, esquerra
- cfgpio 2, 1, Dret
- cfgpio 4, 1, més ràpid
- cfgpio 3, 1, més lent
- cfgpio 1, 1, Següent
*** Atenció: hi ha un espai entre cfgpio i el número que hi ha al costat, però no hi ha cap altre espai a cada línia. Si introduïu espais addicionals, no es compilarà. Aquest codi assigna els botons del tauler d’expansió als objectes del punt d'accés a la pàgina 1. Per exemple, quan es prem el botó Esquerra (IO5) de la placa d’expansió, simula les accions o esdeveniments associats a l’hotspot m0 / Esquerra. En aquest cas, enviarà un valor de "L" (76) a l'Arduino.
El número d'E / S està marcat entre claudàtors a la placa d'expansió.
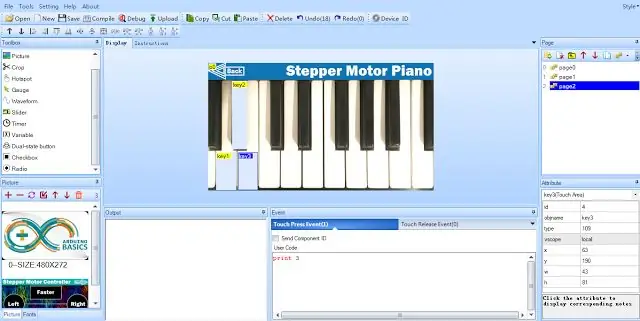
Pas 8: pàgina 2: piano del motor pas a pas


la seva interfície estarà dissenyada per semblar un piano i em permetrà controlar el motor pas a pas de manera que produeixi una nota amb la mateixa tecla que la que premo a la pantalla Nextion. El motor pas a pas produirà la nota girant a una freqüència específica.
1. Afegiu la imatge del piano pas a pas a la pàgina 2.
- Seleccioneu "pàgina2" a la finestra de la pàgina
- Seleccioneu "Imatge" a la finestra de la caixa d'eines
- Feu doble clic a l'atribut "pic" a la finestra Atribut
- Seleccioneu la imatge "Stepper Motor Piano" de la llista
- Premeu el botó D'acord
2. Afegiu punts d'accés a cada tecla de la imatge del piano pas a pas
a) Seleccioneu "Punt d'accés Wi-Fi" a la finestra de la caixa d'eines
b) Arrossegueu i canvieu la mida de l’hotspot de manera que cobreixi la tecla “A”. Aquesta és l’àrea que respondrà a les pulsacions de “tecla A”. Serà transparent quan es carregui al tauler Nextion.
c) Seleccioneu la pestanya "Premeu esdeveniment tàctil" a la finestra de l'esdeveniment.
d) Escriviu el següent a la secció "Codi d'usuari"
imprimir 1
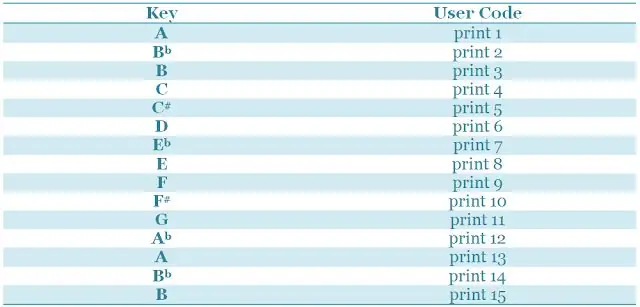
e) Repetiu els passos 2a-2d per a cadascuna de les altres tecles segons la taula següent.
** Quan es prem la tecla específica, el tauler Nextion Enhanced transmetrà el número imprès, seguit de tres valors 0x00. Es poden ignorar els valors finals.
3. El botó "Enrere" em permetrà tornar a la interfície anterior del tauler Nextion Enhanced.
a) Creeu un punt d'accés per al botó enrere mitjançant el procés següent:
- Seleccioneu Punt d'accés a la finestra de la caixa d'eines
- Mou / canvia la mida del punt d'accés al botó "Enrere"
b) Seleccioneu la finestra de l'esdeveniment.
c) Assegureu-vos que estigui seleccionada la pestanya "Esdeveniment de premsa tàctil"
d) Escriviu: pàgina pàgina1 a la secció Codi d'usuari
Pas 9: depuració


El millor de l’Editor Nextion és que podeu provar la funcionalitat de la interfície abans de penjar-la al tauler.
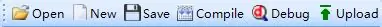
- Deseu el projecte prement el botó Desa de la barra de tasques
- A continuació, premeu el botó de compilació
- A continuació, premeu el botó de depuració.
Apareixerà una finestra de l'emulador de Nextion. Aquesta finestra hauria de respondre de la mateixa manera que el mòdul Nextion després de carregar el fitxer Nextion al tauler. Aquest emulador és una manera excel·lent de provar la vostra interfície i assegurar-vos que es vegi i funcioni tal com s’esperava. Un cop satisfet de la interfície, he transferit el fitxer Nextion compilat a una targeta SD:
- Premeu el botó de compilació
- Fitxer → Obre la carpeta de compilació
- Seleccioneu el fitxer *.tft amb el mateix nom que el del projecte.
- Copieu-lo a una targeta micro SDHC
- Introduïu la targeta SDHC a la ranura de la targeta SD de la pantalla Nextion
- Enceneu el tauler Nextion
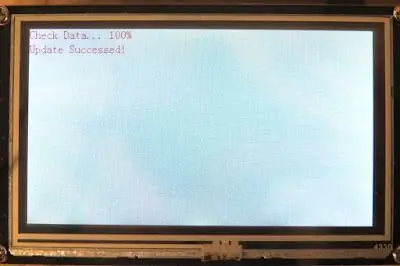
Espereu que el fitxer parpellegi el tauler Nextion i haureu de veure un missatge que té aquest aspecte:
El següent pas és apagar la placa Nextion i treure la targeta SDHC.
Pas 10: CONFIGURACIÓ ARDUINO
La pantalla Nextion Enhanced està preparada i ara és el torn de l’Arduino. L'Arduino està programat per rebre missatges de sèrie des de la pantalla Nextion Enhanced i controlar el motor pas a pas en funció de les lletres o números rebuts. Les lletres o números únics que es transmeten des de la placa Nextion permeten que Arduino entengui quin botó s’està pressionant i utilitza aquests números o lletres per controlar el flux de codi per tal de realitzar accions específiques del motor pas a pas.
La biblioteca SoftwareSerial s’utilitza per habilitar la comunicació en sèrie entre l’Arduino i la pantalla Nextion Enhanced. La biblioteca AccelStepper s’utilitza per simplificar el procés de control del motor pas a pas.
Configureu una velocitat màxima i mínima per als motors i algunes tecles predefinides. És possible "sintonitzar" el motor mitjançant la primera interfície de la pantalla Nextion. Podeu fer-ho fent que el motor giri més ràpid o més lent fins arribar a la tecla desitjada. Aquí s’utilitza l’aplicació “Tuner T1 Free” de la botiga d’aplicacions iTunes per identificar QUAN el motor produïa una nota en clau. Quan el motor produïa una nota específica, anotava la velocitat del motor pas a pas que s’imprimia a la finestra del monitor sèrie. Cada vegada que augmenta o disminueix la velocitat del motor, el codi Arduino imprimeix la velocitat a la finestra del monitor sèrie. Després faig servir aquestes velocitats per actualitzar la matriu de notes al codi Arduino. La matriu de notes manté les velocitats del motor pas a pas que corresponen a les notes individuals del piano. La pantalla Nextion envia essencialment el número d'índex de la nota per reproduir-la des de la matriu de notes de l'Arduino, simplificant així el codi necessari per fer girar el motor a 16 velocitats diferents.
Pas 11: finalització + esquemes




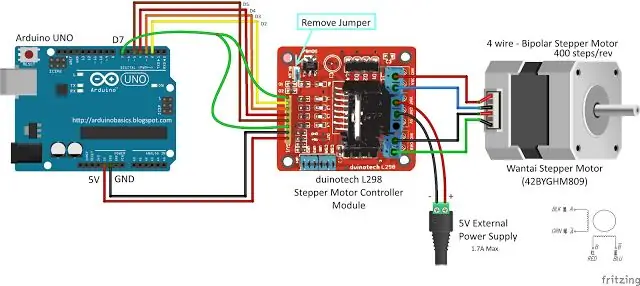
Amb totes les plaques apagades, el següent pas és fer totes les connexions de maquinari necessàries a l'Arduino. Hi ha dues seccions principals a tenir en compte:
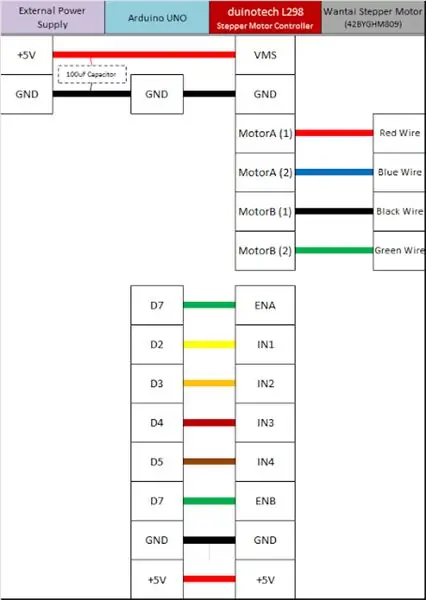
- El motor i motor del motor Stepper
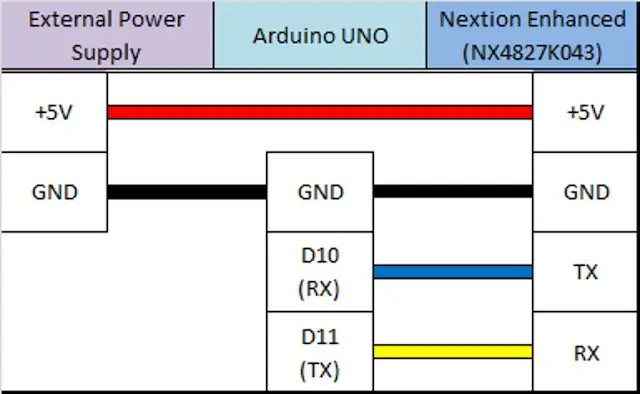
- El tauler millorat de Nextion.
Heu d'assegurar-vos que utilitzeu una font d'alimentació externa per alimentar tant el motor pas a pas com la placa Nextion Enhanced. La placa del controlador del motor pas a pas va ser alimentada per Arduino sense cap problema, però el motor pas a pas real necessitarà una font d'alimentació externa. La placa Nextion Enhanced també necessita una font d'alimentació externa perquè requereix més corrent del que Arduino pot proporcionar amb seguretat.
Preneu nota de la font d'alimentació externa utilitzada. Em vaig assegurar que tenia una font d’alimentació prou gran per gestionar les necessitats d’energia del projecte i vaig utilitzar els fulls de dades pertinents per ajudar-me a identificar aquests requisits. Si teniu previst replicar aquest projecte, assegureu-vos de tenir en compte els requisits específics d’alimentació del motor, del controlador del motor i de la pantalla Nextion. L'Arduino només pot subministrar 400mA de corrent des del pin de 5V. Amb tot connectat, vaig engegar la pantalla Nextion i després vaig engegar l'Arduino. El motor pas a pas comença a girar automàticament. Vaig utilitzar la primera interfície per canviar la direcció i / o la velocitat del motor. Tingueu en compte les velocitats màxima i mínima configurades al codi Arduino. Després vaig fer servir el botó Següent per anar a la segona interfície de la pantalla Nextion Enhanced. La segona interfície sembla un piano. I quan premo una tecla de la pantalla del piano, el motor canvia de velocitat perquè coincideixi amb la nota que he premut.
Això és tot. Ara heu acabat.
Espero que us agradi
Recomanat:
Motor pas a pas controlat Motor pas a pas sense microcontrolador: 6 passos

Motor pas a pas controlat pel motor pas a pas sense microcontrolador. Aquest projecte no requereix cap circuit complex ni un microcontrolador. Així doncs, sense més, comencem
Motor pas a pas controlat pel motor pas a pas sense microcontrolador (V2): 9 passos (amb imatges)

Motor pas a pas controlat amb motor pas a pas sense microcontrolador (V2): en una de les meves instruccions anteriors, us vaig mostrar com controlar un motor pas a pas mitjançant un motor pas a pas sense microcontrolador. Va ser un projecte ràpid i divertit, però va venir amb dos problemes que es resoldran en aquest instructiu. Llavors, enginy
Locomotora model controlada per motor pas a pas - Motor pas a pas com a codificador rotatiu: 11 passos (amb imatges)

Locomotora controlada per motor pas a pas | Motor pas a pas com a codificador rotatiu: en una de les instruccions anteriors, vam aprendre a utilitzar un motor pas a pas com a codificador rotatiu. En aquest projecte, ara utilitzarem aquest motor pas a pas encodador giratori per controlar una locomotora model mitjançant un microcontrolador Arduino. Així, sense fu
Motor pas a pas controlat Motor pas a pas com a codificador rotatiu: 11 passos (amb imatges)

Motor pas a pas controlat Motor pas a pas com a codificador rotatiu: teniu un parell de motors pas a pas al voltant i voleu fer alguna cosa? En aquesta instrucció, fem servir un motor pas a pas com a codificador rotatiu per controlar la posició d’un altre motor pas a pas mitjançant un microcontrolador Arduino. Així doncs, sense més preàmbuls, anem a
Reproduir cançons (MP3) amb Arduino mitjançant PWM a l'altaveu o al transformador Flyback: 6 passos (amb imatges)

Reproduir cançons (MP3) amb Arduino mitjançant PWM a l’altaveu o al transformador Flyback: Hola nois, aquest és el meu primer instructable, espero que us agradi !! Bàsicament, en aquest projecte he utilitzat la comunicació en sèrie entre el meu Arduino i el meu portàtil, per transmetre dades musicals del meu ordinador portàtil a l'Arduino. I utilitzant els temporitzadors Arduino t
