
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:17.
- Última modificació 2025-01-23 14:38.
Vaig decidir fer-ho possible perquè NO PODEU CREURE la quantitat de persones que pregunten: "omgzorz com puc fer flash! 1 !!! un!" És realment molest. Molt bé, comencem. Coses que necessiteu: Flash (estic fent servir CS3, però podeu fer servir MX-CS4) Un ordinador Prova de flash / còpia completa (que podeu obtenir aquí) viouslybviament, obriu Flash i creeu un fitxer Flash nou. Estic fent servir Actionscript 2, BTW.
Pas 1: afegir capes
En primer lloc, hem d’afegir 2 capes a la línia de temps. Un anomenat "Accions" a la part superior i un de … "Text" o "Barra" o "Coses". A continuació, hem d'afegir un fotograma clau a la capa Accions i un marc a l'altra capa. A continuació, agafeu l'eina Text (T) i seleccioneu Text dinàmic al quadre desplegable del quadre de propietats; probablement ja tingui seleccionat "Text estàtic". Ara, dibuixa un rectangle amb l'eina Rectangle (R). assegureu-vos que el farciment no sigui blanc. Feu el farciment del rectangle que acabeu de fer un clip de vídeo fent-hi clic una vegada i prement F8. Anomeneu-lo i assegureu-vos que seleccioneu "Clip de pel·lícula" i que el punt de registre estigui a la part superior esquerra abans de prémer OK. AQUESTA PART ÉS IMPORTANT Seleccioneu el clip de pel·lícula que heu creat i, al quadre de propietats, veureu un quadre de text que diu "Nom de la instància". Escriviu loadBar. Premeu Retorn. A continuació, seleccioneu el quadre de text dinàmic que heu creat anteriorment i baixeu al quadre de propietats. Haureu de tornar a veure el quadre de text del nom de la instància i fer-hi clic. Aquesta vegada, escriviu textBox. Premeu Retorn.
Pas 2: temps de codificació
Ara aneu a la capa "Accions". Feu clic al primer marc. Premeu F9 i TIPUS a (NO feu copiades i enganxades, gandul mandrós. Si ho feu, mai no ho aprendreu mai, que és el punt.): Percent = Math.round (getBytesloaded () / getBytesTotal ()) * 100; textBox.text = percent + "%"; loadBar._xscale = percent; explicaré aquest codi línia per línia.percent = Math.round (getBytesloaded () / getBytesTotal ()) * 100; Crea una variable que divideix el percentatge del flaix carregat ja per la mida total del fitxer flaix, després el multiplica per 100 i l’arrodoneix. textBox.text = percentatge + "%"; Mostra el percentatge variable al quadre de text dinàmic que heu fet.loadBar._xscale = percentatge; Canvia l'escala x del rectangle segons el percentatge.
Pas 3: Més codificació
Ara feu clic al segon fotograma clau de la capa "Accions". Premeu F9. Escriviu-ho. De nou, no copieu ni enganxeu, no ho aprendreu. Ni tan sols és tant. Lazy bum.if (percentatge == 100) {gotoAndPlay (3);} else {gotoAndPlay (1);} Explicació: if (percentatge == 100) {Això diu si (condició) el percentatge variable és igual a 100 (flash es fa carregant), llavors … gotoAndPlay (3); aneu al fotograma 3.} else {Si la sentència if no és certa, llavors … gotoAndPlay (1); aneu al fotograma 1.} Tanca la sentència if. Aquest codi fa un "bucle" fins que el flaix es carrega completament. Si el percentatge variable no és igual a 100, es continua retrocedint fins a emmarcar-ne un. És pràcticament només comprovar si el flaix es carrega fins que es carrega.
Pas 4: un pas més …
Ara, només cal seleccionar el marc 3 i prémer F6. Afegiu el vostre contingut, ja sigui una animació, un lloc web o una imatge. BONA FEINA! Acabes de fer una precàrrega!: D
Pas 5: Fet
Gaudeix del teu precarregador, comenta què tan bo va ser o com de dolent va ser. Digueu-me qualsevol problema que tingueu. Valora, si us plau.
Alguns propers tuts poden ser … oh, no ho sé. fer un joc. un lloc web. ningú ho sap … Gràcies per veure-ho!
Recomanat:
Bricolatge Com fer un rellotge d’aspecte fresc - StickC - Fàcil de fer: 8 passos

Bricolatge Com fer un rellotge d’aspecte divertit - StickC - Fàcil de fer: en aquest tutorial aprendrem a programar ESP32 M5Stack StickC amb Arduino IDE i Visuino per mostrar una hora a la pantalla LCD i també configurar l’hora mitjançant els botons StickC
(2) Començar a fer un joc: fer una presentació a Unity3D: 9 passos

(2) Començar a fer un joc: fer una pantalla de presentació a Unity3D: en aquest instructiu aprendreu com fer una pantalla de presentació senzilla a Unity3D. En primer lloc, obrirem Unity
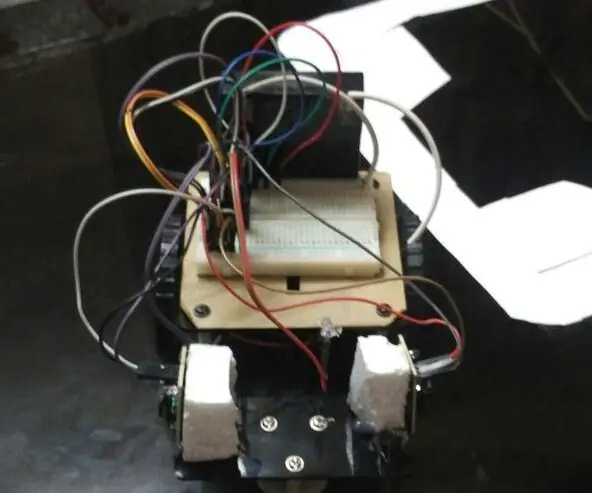
Com fer un robot de seguiment de línia sense fer servir Arduino (microcontrolador): 5 passos

Com fer un robot de seguiment de línia sense utilitzar Arduino (microcontrolador): en aquest instructiu, us ensenyaré a fer un robot de seguiment de línia sense utilitzar Arduino. Faré passos molt senzills per explicar-lo. Aquest robot utilitzarà el sensor de proximitat IR per seguiu la línia. No necessitareu cap tipus d’experiència de programació per
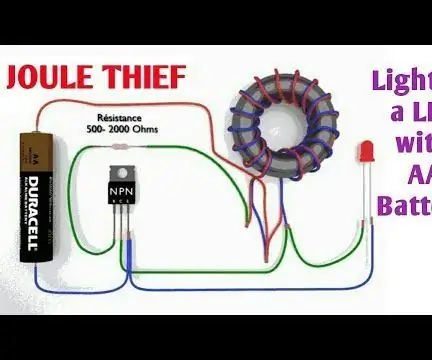
Circuit de lladres Joule Com fer i fer un circuit Explicació: 5 passos

Circuit de Joule Thief Com fer i fer un circuit Explicació: Un "Joule Thief" és un circuit de reforç de tensió simple. Pot augmentar la tensió d’una font d’energia canviant el senyal de baixa tensió constant en una sèrie d’impulsos ràpids a una tensió més alta. El més habitual és que es vegi aquest tipus de circuit que feia servir
Com es crea una pantalla de precarregador d'Adobe Flash: 9 passos

Com es crea una pantalla d'Adobe Flash Preloader: un precarregador Flash atrau els usuaris amb el vostre lloc web mentre encara es carrega, mostrant una barra de càrrega de fitxers que actualitza el progrés del lloc web. Heus aquí com fer-ne un. Necessitareu Un equip amb accés a Internet Adobe Flash CS4Unes accions existents
