
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:12.
- Última modificació 2025-01-23 14:37.


En aquest tutorial veurem com utilitzar mapes de bits mitjançant la biblioteca Adafruit_GFX.c com a tipus de sprites en un joc. El joc més senzill que se’ns acut és un joc de cotxes amb carrils de desplaçament lateral, al final el nostre provador beta i el nostre codificador auxiliar van decidir "Reckless Racer" com a nom, ja que és bastant temerari circular per l’autopista pel camí equivocat.
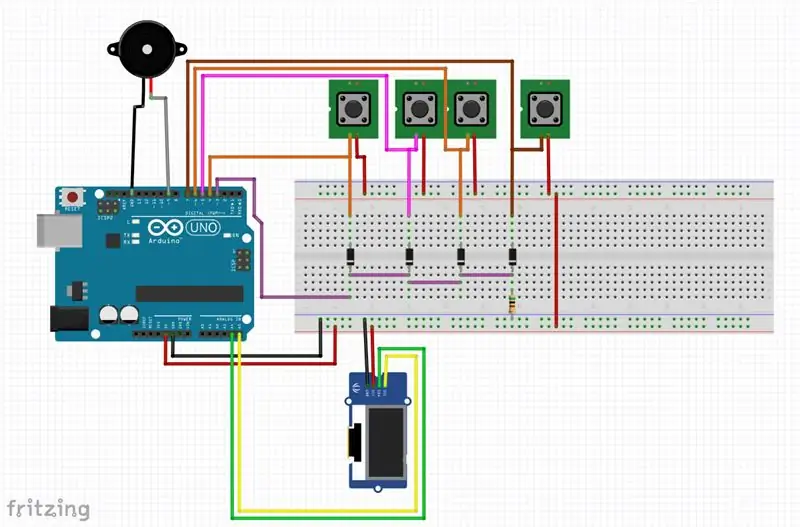
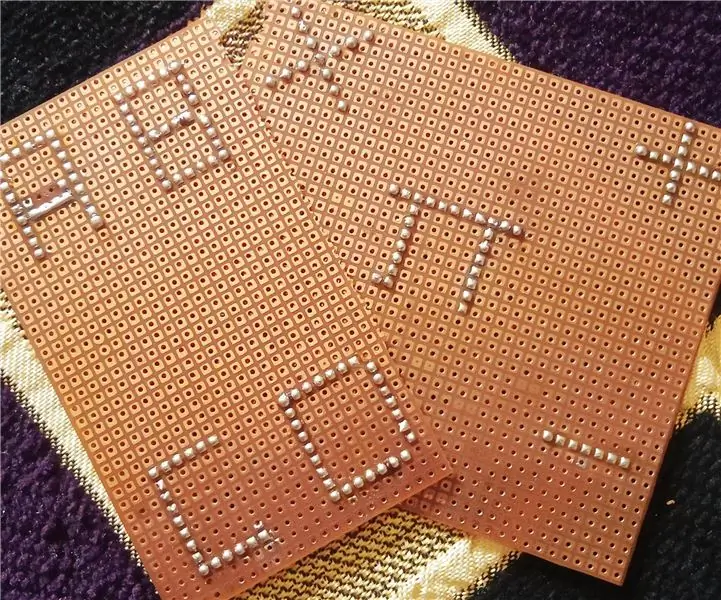
El disseny del nostre circuit es troba a les imatges incloses més amunt i es detalla al nostre últim projecte / tutorial aquí Snake Instructables que descriu el funcionament del circuit.
ho requerirem
Adafruit_GFX
Paint.net
Arduino IDE windowslinux
i mireu el tutorial de la serp per a la resta d’equips.
Subministraments
Joc de la serp
Pas 1: Instal·lació de Paint.net



Estem utilitzant paint.net, ja que el programari és gratuït, de manera que podeu utilitzar-lo de manera totalment gratuïta i podeu descarregar-lo aquí.
Per instal·lar paint.net, feu doble clic al programa descarregat i responeu positivament al següent, sí, d'acord, estic d'acord i les imatges anteriors us donaran indicacions.
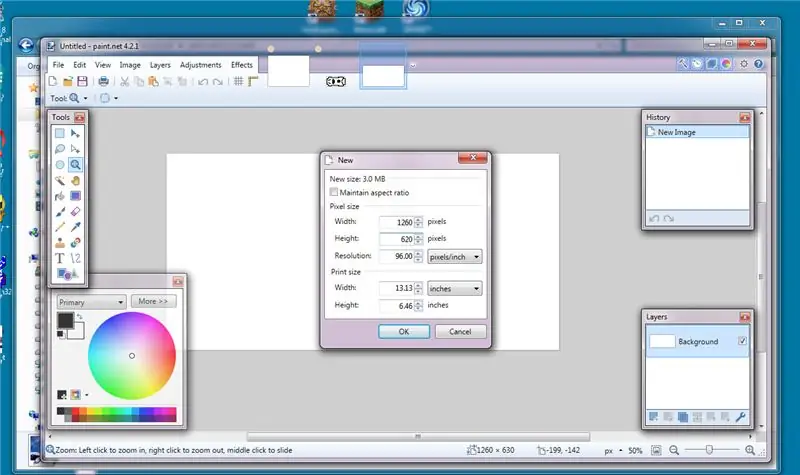
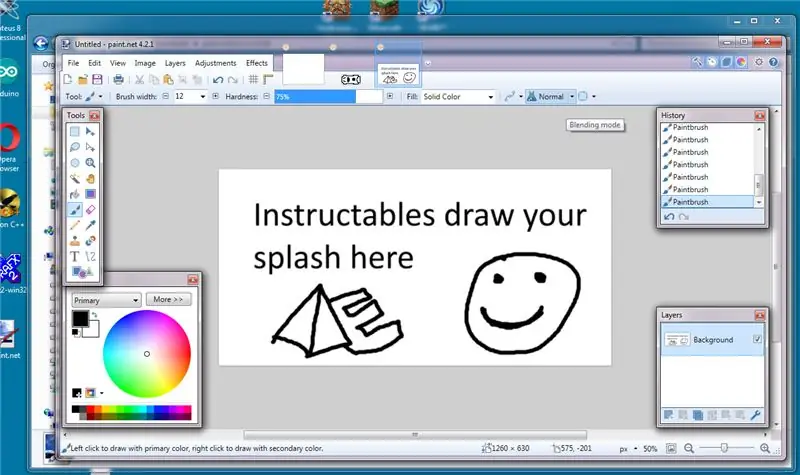
Pas 2: dibuixar una pantalla de presentació senzilla



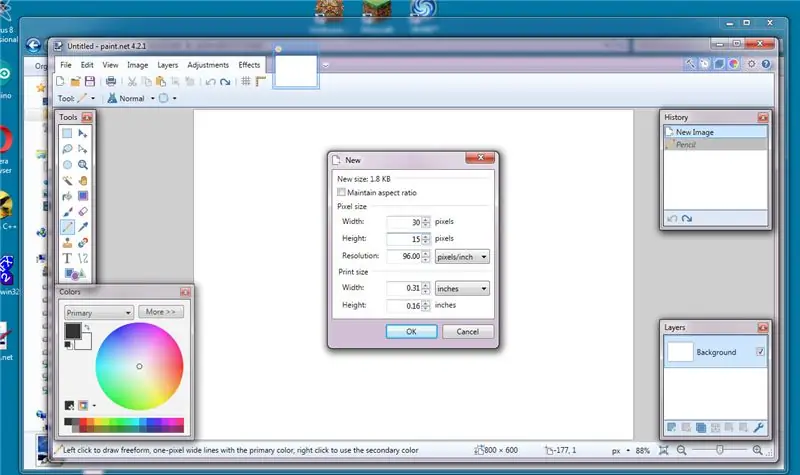
Quan estigueu a paint.net, creeu una imatge nova fent clic a Fitxer i després a nova, establiu la mida de la imatge a 1260x620 (vegeu la primera foto) feu clic a D'acord quan tingueu la pàgina nova dibuixeu una pantalla d'inici amb només 2 colors en blanc i negre amb el llapis eina (pic2), quan hàgiu dibuixat (o enganxat) la imatge de la pantalla de presentació, feu clic a la imatge i canvieu la mida (imatge4); a la finestra emergent canvieu la mida de 1260x620 a 126x62 (2 píxels més petits que la vostra pantalla) (pic5) Feu clic a D'acord.
a continuació, feu clic al menú Fitxer i deseu-ho com a (pic6).
quan aparegui la finestra emergent al menú desplegable tipus de fitxer, seleccioneu BMP (mapa de bits). (pic7), escriviu un nom de fitxer i feu clic a Desa, quan aparegui la finestra emergent definida a 0 i configurada a 8 bits, feu clic a D'acord (pic8).
Pas 3: convertir BMP a fitxer de mapa de bits C




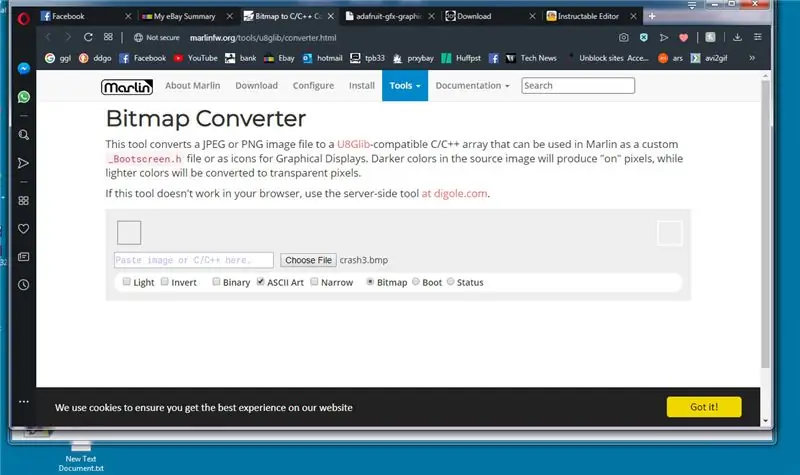
Ara hem de convertir la nostra imatge en un format que l’arduino entengui que hi ha moltes eines disponibles per fer-ho, però el meu lloc "anar a" és l'eina convertidor de mapes de bits del lloc web Marlin …
marlinfw.org/tools/u8glib/converter.html
Per tant, comencem aquesta secció mitjançant l’enllaç anterior per obrir el lloc web que es mostra a la pic1
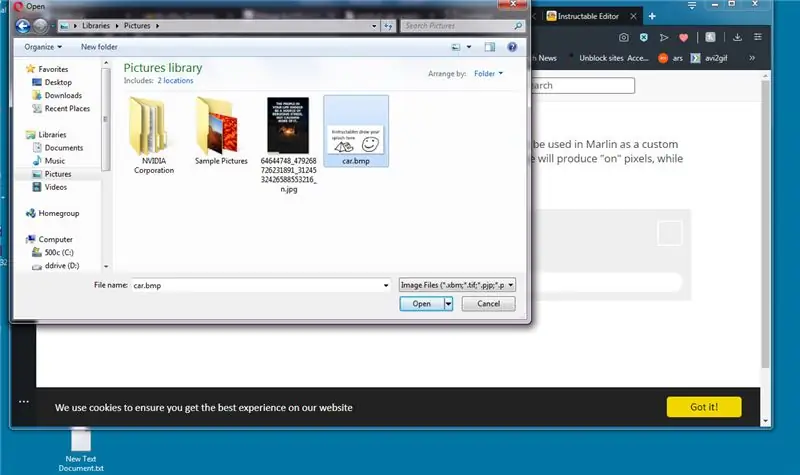
feu clic a tria fitxer i seleccioneu el mapa de bits que heu creat anteriorment (pic2)
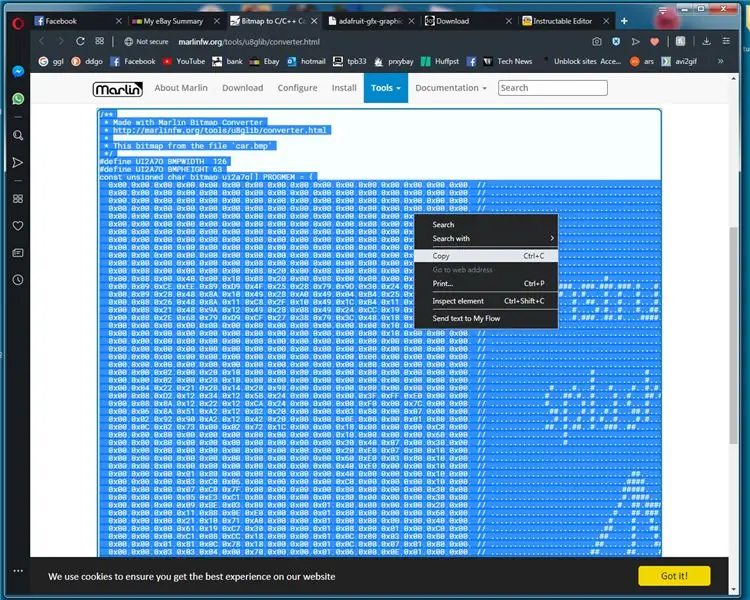
marlin bitmap converter convertirà automàticament la vostra imatge en codi c, feu doble clic al codi que hauria de ressaltar el codi i, a continuació, feu clic amb el botó dret i feu clic a copiar (pic3)
següent Creem el botó dret i creem un document de text nou (pic4)
feu doble clic al document nou, quan s'obri, feu clic amb el botó dret i enganxeu el codi (pic5)
a continuació, hem d'afegir la línia prop de la part superior del codi #include això ens permet desar les dades del mapa de bits a la memòria flash de l'arduino, i després canviarem el nom de #define ample, alçada i nom a alguna cosa més fàcil d'utilitzar. a la imatge 6, els canviem de nom a partir dels caràcters generats aleatòriament, els canviem de nom a l'exemple subratllat següent
#define LOGOWIDTH
#define LOGOHEIGHT
const unsigned char LOGOPIC PROGMA
A continuació, feu clic al fitxer i deseu-ho com, deseu el fitxer com a logo.c, tanqueu el bloc de notes, feu clic dret a logo.c i feu clic a copia.
Pas 4: mostrar un LOGOTIP mitjançant DrawBitmap



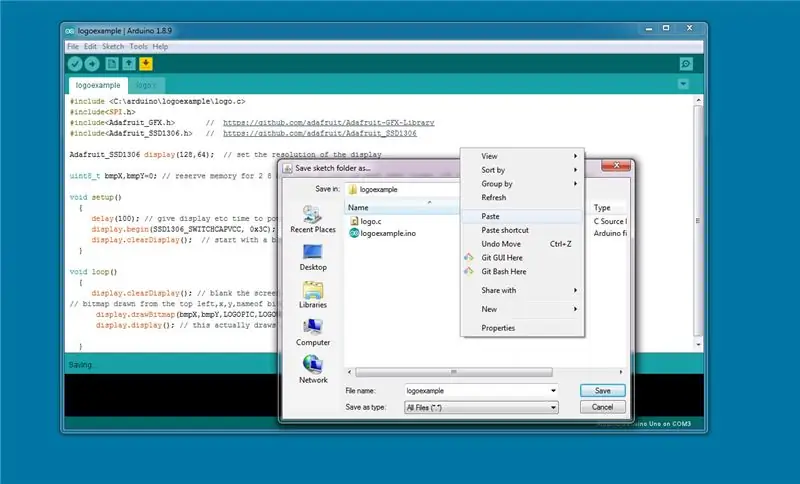
Ara carreguem l’IDE d’arduino i creem un esbós nou i el desem amb el nom de logoexample.ino, a continuació, com a trampa a l’arduino ide, feu clic al menú del fitxer i després deseu-ho, torneu a la carpeta del projecte, feu clic dret i enganxeu-lo al fitxer.c (pic2) i, a continuació, feu clic a Cancel·la, cosa que us estalviarà haver de navegar a la carpeta per enganxar-lo al fitxer.
escriviu el següent codi a l'IDE arduino o descarregueu-lo a ino.
(recomanem escriure en lloc de copiar i enganxar o utilitzar els fitxers que hi ha a continuació, és la millor manera d'aprendre)
#include / * això variarà segons el lloc on emmagatzemi
el ino normalment a la carpeta C: / Users / ~ nom d'usuari / Documents / Arduino / project ~ nom
i així enllacem el nostre mapa de bits * /
#incloure
#incloure
uint8_t bmpX, bmpY = 0; / * reservem memòria per a 2 X 8 bits enters, només necessitem 8 bits ints
ja que el valor mai és superior a 128 (píxels), de manera que podem estalviar espai utilitzant 8 bits de bits (que té un valor màxim de 255) * /
configuració nul·la ()
{endarreriment (100); // donar temps a la pantalla, etc. per encendre display.begin (SSD1306_SWITCHCAPVCC, 0x3C); // es tracta d'inicialitzar la pantalla display.clearDisplay (); // començar amb una pantalla en blanc}
/ * Tingueu en compte que no haureu d'escriure aquests comentaris perquè siguin de referència …
l'ordre en què ens centrarem és display.drawBitmap, això és el que dibuixa la nostra pantalla de presentació. (bmpX, és el valor de l'eix X a la pantalla on hi haurà el punt d'ancoratge X del mapa de bits i bmpX i bmpY són els valors que ens interessen per crear moviment (bmpY, és el valor de l'eix Y a la pantalla on es troba l'ancoratge Y punt del mapa de bits serà que obtindrem els noms de referència tal com els vam definir a logo.c (LOGOPIC, és el nom del mapa de bits al fitxer #included logo.c (LOGOWIDTH, és el nombre de píxels que creuen (X) per dibuixar el mapa de bits des del punt d’ancoratge (LOGOHEIGHT, és el nombre de píxels cap avall (Y) per dibuixar el mapa de bits des del punt d’ancoratge que es poden introduir manualment els píxels X i Y, però és més fàcil utilitzar els predefinits que recordar-los tots (1, l'últim valor és el color, ja que la pantalla és mono 0 negre 1 blanc. D'acord, comenceu a escriure des de la següent línia: ¬D lol * / bucle buit () {display.clearDisplay (); // buida la pantalla // mapa de bits extret de la a la part superior esquerra, x, y, nom del mapa de bits, amplada X, alçada Y, color display.drawBitmap (bmpX, bmpY, LOGOPIC, LOGOWIDTH, LOGOHEIGHT, 1); display.display (); // això realment atrau la memòria intermèdia a la pantalla}
pengeu el codi que feu arduino i confirmeu que funciona (pic3).
Pas 5: Moure un Sprite de mapa de bits




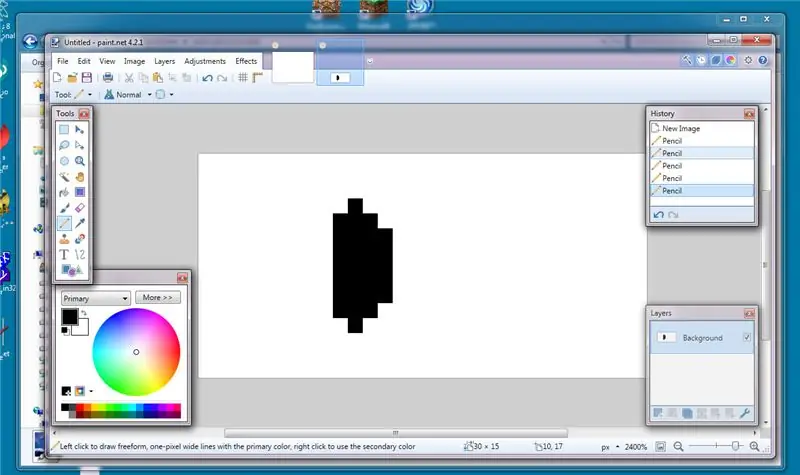
utilitzant les instruccions anteriors, utilitzeu paint.net i feu un fitxer nou, feu-lo de 30x15 píxels (pic1) i dibuixeu un cotxe aproximat que el nostre jove dissenyador comença primer amb el parabrisa (fotos 2 i 3).
torneu a desar-lo com a fitxer bmp de Windows (com al pas 2), converteix-lo a un mapa de bits C (pas 3) i col·loqueu el fitxer car.c (o el que decidiu) a la mateixa carpeta que un arduino ino de nova creació (sketch) dossier.
(p.s. recordeu d'afegir la línia #include a car.c que solia atrapar-nos sovint)
Enllaceu primer el vostre equivalent a car.c
#incloure
#include #include Adafruit_GFX.h> // https://github.com/adafruit/Adafruit-GFX-Library #include Adafruit_SSD1306 //
Pantalla Adafruit_SSD1306 (128, 64); // Estableix la resolució de la pantalla
/ * bmpX / bmpY necessitem que siguin variables com canviar aquests valors i redibuixar-los
la pantalla és com creem l'efecte d'animació del moviment. hitSide i hitTop és com mantenim el sprite a la pantalla * / uint8_t bmpX, bmpY = 0; // reserva de memòria per a 2 bits de 8 bits (0-255) que no necessitem més grans 128 serà el nombre més gran utilitzat bool hitSide = 0; bool hitTop = 0;
configuració nul·la ()
{endarreriment (100); // donar temps a la pantalla, etc. per encendre display.begin (SSD1306_SWITCHCAPVCC, 0x3C); // es tracta d'inicialitzar la pantalla display.clearDisplay (); // comença amb una pantalla en blanc
}
bucle buit ()
{display.clearDisplay (); // buida la pantalla // mapa de bits dibuixat des de la part superior esquerra, x, y, nom del mapa de bits, amplada X, alçada Y, visualització en color.drawBitmap (bmpX, bmpY, CARSPRITE, CARWIDTH, CARHEIGHT, 1); // display.display (); // en realitat, aquest dibuixa la memòria intermèdia a la pantalla mai / * és així com fem un seguiment de la vora de la pantalla i decidim si afegir un píxel que es mou de dalt a baix) o eliminar un píxel (moure de baix a dalt) * / switch (hitSide) // això tria la direcció del cotxe en funció del boole {cas 0: bmpX ++; trencar;
cas 1:
bmpX--; trencar; } // aquestes declaracions 2 if estableixen el valor bool en true o false if (bmpX == 0) {hitSide = 0; } if (bmpX == 96) // l'amplada de la pantalla menys el cotxe {hitSide = 1; } // igual que l'anterior per a l'eix Y si (bmpY == 0) {hitTop = 0; } if (bmpY == 49) // alçada de la pantalla menys l'altura del cotxe {hitTop = 1; } switch (hitTop) {cas 0: bmpY ++; trencar; cas 1: bmpY--; trencar; }
}
podeu veure el programa funcionant al vídeo adjunt
Pas 6: Creació del joc de conducció


Primer Comencem dibuixant uns quants vehicles o obstacles diferents, com en les fases anteriors del tutorial, convertint-los en 30x15 píxels. A continuació, els convertim a mapes de bits c i els enllaçem al codi.
#include // aquests camins hauran de canviar de dependents
// on emmagatzemeu els fitxers // editeu: acabo d'esbrinar si substituïu // per "" no necessiteu el camí complet // amb les vostres pròpies biblioteques #include
#incloure
#include #include
#incloure
#include // https://github.com/adafruit/Adafruit-GFX-Library #include <Adafruit_SSD1306 //
Pantalla Adafruit_SSD1306 (128, 64); // defineix els paràmetres de visualització
definiu les variables i els valors fixos
// defineix els pins d'entrada són els pins de l'arduino que mai canvien, així que # define # define INTPIN 3 // només els pins 2 i 3 poden ser pins interruptius a UNO #define UPPIN 4 // són pins connectats tp commutador rellevant #define DWNPIN 5 #define LFTPIN 6 #define RHTPIN 7 #define SND 9 // defineix direccions
#define DIRUP 1 // aquests valors és el que mira la "serp" per decidir-
#define DIRDOWN 2 // la direcció que recorrerà la serp #define DIRLEFT 3 #define DIRRIGHT 4
uint8_t dirPressed = 0; // valor per registrar la direcció per desplaçar-se sobre quin passador va pujar
// booleans emmagatzemen quin pin va ser alt
bool BUTUP = 0; bool BUTDWN = 0; bool BUTLFT = 0; bool BUTRHT = 0; // vars per a la posició del cotxe uint8_t carPosX = 1; uint8_t carPosY = {0, 16, 32, 48}; // necessita un valor per canviar la matriu
uint8_t lanePosArr = {0, 16, 32, 48}; // matriu per emmagatzemar on es troba cada carril
uint8_t carPosYCnt = 0; uint8_t carYTmp = 0; // variables per a les línies de la carretera uint8_t roadLineX1 = 51; // es defineixen prèviament al principi, llavors les línies apareixen sense costures uint8_t roadLineX2 = 102; uint8_t roadLineX3 = 153; uint8_t roadLineX4 = 254; uint8_t roadLineX5 = 200;
// és el nombre de píxels que es mou l'àrea de joc alhora
uint8_t drawSpeed = 4;
// vars per enemic0
uint8_t enemic0PosX = 255; uint8_t enemic0PosY = 0; uint8_t enemic1PosX = 255; uint8_t enemic1PosY = 0; uint8_t enemic2PosX = 255; uint8_t enemic2PosY = 0;
// varialble per assignar aleatòriament un número de carril als obstacles
uint8_t laneGen = 0;
uint8_t laneGen0 = 0; uint8_t laneGen1 = 0; uint8_t laneGen2 = 0;
// comptador de puntuacions
puntuació llarga = 0; // aquesta és la puntuació: / lol long compare = 0; // aquesta emmagatzema la puntuació a l'últim nivell per comparar-la amb la puntuació alta alta = 25; uint8_t metreCnt = 0;
aquí és on iniciem les funcions
// aquest és el conjunt d'ordres si s'activa la interrupció void interruptressed () {delay (150); updateDirection (); } // actualitzeu quin valor està en la direcció var comprovant els DIR bools // -------------------------- ACTUALITZACIÓ DIRECCIÓ (jugador) - ------------------------- void updateDirection () {//Serial.println("updateDirection Called "); BUTUP = digitalRead (UPPIN); BUTDWN = digitalRead (DWNPIN); BUTLFT = digitalRead (LFTPIN); BUTRHT = digitalRead (RHTPIN); if (BUTUP == true) {dirPressed = DIRUP; } if (BUTDWN == true) {dirPressed = DIRDOWN; } if (BUTLFT == true) {dirPressed = DIRLEFT; } if (BUTRHT == true) {dirPressed = DIRRIGHT; }
}
// ------------------------------- MOU EL CARRO --------------- -------------------------
// això actualitzarà la pantalla del motor del sprite del cotxe
void moveCar ()
{switch (dirPressed) {case DIRUP: carPosYCnt--; carPosY [carPosYCnt]; to (SND, 100, 100); if (carPosYCnt == 255) {carPosYCnt = 0; } carYTmp = carPosY [carPosYCnt]; dirPressed = 0; // Serial.println ("carPosY cap amunt"); // Serial.println (carPosYCnt); trencar; cas DIRDOWN: carPosYCnt ++; to (SND, 100, 100); if (carPosYCnt == 4) {carPosYCnt = 3; } // Serial.println ("carPosY"); // Serial.println (carPosYCnt); carYTmp = carPosY [carPosYCnt]; dirPressed = 0; trencar; // ha comentat un cotxe capaç de moure la detecció de col·lisions a l'esquerra i la dreta encara no és bo / * cas DIRLEFT: carPosX--; if (carPosX == 0) {carPosX = 1; } // Serial.println ("carPosX"); // Serial.println (carPosX); dirPressed = 0; trencar; * / case DIRRIGHT: // només per diversió si premeu cap a la dreta el joc farà un to de soroll (SND, 100, 50); // carPosX ++; // if (carPosX == 128) // {// carPosX = 127; //} // Serial.println ("carPosX"); // Serial.println (carPosX); // dirPressed = 0; trencar; } updateDisplay (); }
// -------------------------- POSITIVITAT ALeatòria X ------------------- -----------
uint8_t randomPosX () // aquestes 2 rutines només generen una posició aleatòria per als obstacles
{uint8_t posValTmp = 0; posValTmp = random (129, 230); //Serial.println("random x "); //Serial.println(posValTmp); retorn (posValTmp); }
// --------------------------- POS RANDOM Y ------------------ ------------------
uint8_t randomPosY ()
{uint8_t laneVal = 0; carrilVal = aleatori (0, 4); // afegiu un carril addicional per atzar, és a dir, no hi ha cap objecte a la pantalla mentre es troba en aquest carril //Serial.println("RandomY "); //Serial.println(lanePosArr[laneVal]); retorn (lanePosArr [laneVal]); }// ------------------------------- SET VELOCITAT DEL JOC -------------- -------------- void setGameSpeed () // això impedeix que el nivell pugi més de 20 fent que el joc no es pugui jugar {if (drawSpeed <21) {drawSpeed = drawSpeed + 2; }}// ------------------------------------ DETECTEU CRASH ---------- ----------------------- void detectCrash () {
if (enemic0PosX = 0 && enemic0PosY == carYTmp)
{// Serial.println ("Game Over CRAASSSSHHHHHHHEEEEDDD a Traffic 0"); fi del joc(); } if (enemic1PosX = 0 && enemic1PosY == carYTmp) {//Serial.println("Game Over CRAASSSSHHHHHHHEEEEDDD al trànsit 1 "); fi del joc(); } if (enemic2PosX = 0 && enemic2PosY == carYTmp) {//Serial.println("Game Over CRAASSSSHHHHHHHEEEEEDDD al trànsit 2 "); fi del joc(); }}
aquestes són les rutines que dibuixen la pantalla.
// ------------------------------- DRAW ROAD --------------- --------------------- void drawRoad () // X, Y, longitud, amplada {display.fillRect (roadLineX1, 15, 30, 4, BLANC); display.fillRect (roadLineX1, 30, 30, 4, BLANC); display.fillRect (roadLineX1, 45, 30, 4, BLANC); display.fillRect (roadLineX2, 15, 30, 4, BLANC); display.fillRect (roadLineX2, 30, 30, 4, BLANC); display.fillRect (roadLineX2, 45, 30, 4, BLANC); display.fillRect (roadLineX3, 15, 30, 4, BLANC); display.fillRect (roadLineX3, 30, 30, 4, BLANC); display.fillRect (roadLineX3, 45, 30, 4, BLANC); display.fillRect (roadLineX4, 15, 30, 4, BLANC); display.fillRect (roadLineX4, 30, 30, 4, BLANC); display.fillRect (roadLineX4, 45, 30, 4, BLANC); display.fillRect (roadLineX5, 15, 30, 4, BLANC); display.fillRect (roadLineX5, 30, 30, 4, BLANC); display.fillRect (roadLineX5, 45, 30, 4, BLANC);
roadLineX1 = roadLineX1-drawSpeed;
roadLineX2 = roadLineX2-drawSpeed; roadLineX3 = roadLineX3-drawSpeed; roadLineX4 = roadLineX4-drawSpeed; roadLineX5 = roadLineX5-drawSpeed; display.display (); } // ----------------------------------------- SORTEIG enemics ---- --------------------------------------- void enemysDraw () {// X, Y, nom bmp, amplada, alçada, color display.drawBitmap (enemic0PosX, enemic0PosY, ENEMY0, ENEMY0_WIDTH, ENEMY0_HEIGHT, 1); enemic0PosX = enemic0PosX-drawSpeed; display.drawBitmap (enemic1PosX, enemic1PosY, ENEMY1, ENEMY1_WIDTH, ENEMY1_HEIGHT, 1); enemic1PosX = enemic1PosX-drawSpeed; display.drawBitmap (enemic2PosX, enemic2PosY, ENEMY2, ENEMY2_WIDTH, ENEMY2_HEIGHT, 1); enemic2PosX = enemic2PosX-drawSpeed; display.display (); if (enemic0PosX> 231 && enemic0PosX231 && enemic1PosX <255) {enemic1PosX = randomPosX (); enemic1PosY = randomPosY (); checkDuplicate (); }
if (enemic2PosX> 231 && enemic2PosX <255) {enemic2PosX = randomPosX (); enemic2PosY = randomPosY (); }} // ------------------------------------ ACTUALITZA LA PANTALLA -------- ---------------------------------------- void updateDisplay () {display.clearDisplay (); display.drawBitmap (carPosX, carPosY [carPosYCnt], CARSPRITE, 30, 15, 1); display.fillRect (100, 0, 28, 10, NEGRE); display.setCursor (100, 0); display.setTextColor (BLANC, NEGRE); display.println (partitura); display.display ();
}
// ------------------------- espera el bucle de premsa ------------------- ------
// aquest és el codi de la pantalla inicial void waitForPress () {splashScreen (); bool espera = 0; // bucle finalitza quan això és cert display.clearDisplay (); mentre (esperant == 0) {
display.fillRect (19, 20, 90, 32, NEGRE); // fons en blanc per al text
display.setTextColor (BLANC); display.setCursor (23, 24); display.setTextSize (0); display.println ("Reckless"); display.setCursor (36, 34); display.println ("Corredor"); display.drawBitmap (74, 24, CARSPRITE, CARWIDTH, CARHEIGHT, 1); // x y w h r r display.drawRoundRect (21, 21, 86, 23, 4, BLANC); // border Snake display.drawRect (19, 20, 90, 33, BLANC); // quadre de vora - 3 display.setCursor (25, 43); display.setTextSize (0); // tornar al tipus de lletra normal a display.println ("premeu qualsevol tecla"); display.fillRect (0, 0, 127, 8, NEGRE); display.setCursor (10, 0); display.print ("Puntuació més alta"); // mostra la puntuació més alta display.print (highScore); display.display (); esperant = Llegir digital (INTPIN); // comproveu si la tecla en espera espera canviarà a 1 final mentre dirPrem = 0; // botó de restabliment, premeu cap direcció}} // -------------------------------------- ----- ACTUALITZA EL JOC ----------------------------------------- void updateGame () {moveCar (); drawRoad (); enemysDraw (); // enemic1Dibuixar (); // enemic2Dibuixar (); metreCnt ++; detectCrash (); if (metreCnt == 5) // afegeix un punt per cada 10 cicles per obtenir la puntuació {metreCnt = 0; puntuació ++; } if (score == compare + 5) // accelera el joc cada 5 punts fins a un màxim de 20 speed {compare = score; setGameSpeed (); } noTone (SND); updateDisplay ();
}
// ------------------------------ FI DEL JOC---------------- ------------------------------
// aquesta rutina dibuixa les línies al voltant del cotxe heroi mort i mostra el joc a la pantalla
void gameOver ()
{to (SND, 200, 200); // reproduir so uint8_t linePosX, linePosY, pixwidth, pixheight = 0; // estableix vars per dibuixar caixes al voltant del cotxe linePosX = carPosY; linePosY = carYTmp; amplada de píxels = 30; alçada = 15; display.drawRect (linePosX, linePosY, pixwidth, pixheight, WHITE); display.display (); per a (int i = 0; i <= 26; i ++) // això envolta el cotxe en rectangles simulant explosió {linePosX = linePosX-2; linePosY = linePosY-2; pixwidth = pixwidth + 4; pixheight = pixheight + 4; display.drawRect (linePosX, linePosY, pixwidth, pixheight, NEGRE); display.drawRect (linePosX, linePosY, pixwidth, pixheight, WHITE); display.display (); to (SND, i * 20, 50); retard (10); } display.setTextSize (2); display.setTextColor (BLANC, NEGRE); display.setCursor (10, 23); to (SND, 50, 500); display.print ("JOC"); display.display (); retard (500); to (SND, 40, 500); display.print ("OVER"); display.setTextSize (0); display.display (); retard (3000); restartGame (); waitForPress (); }
// ----------------------------------------- REINICIA EL JOC ----- -------------------------------------------------- -----
void restartGame () // copia una puntuació alta i restableix totes les estadístiques i genera posicions aleatòries
{if (puntuació> = puntuació més alta) // comproveu si la puntuació és superior a la puntuació més alta {puntuació alta = puntuació; // single if statment per actualitzar la puntuació més alta}
puntuació = 0;
drawSpeed = 4; metreCnt = 0; carPosYCnt = 0; enemic0PosX = randomPosX (); enemic0PosY = randomPosY (); enemic1PosX = randomPosX (); enemic1PosY = randomPosY (); enemic2PosX = randomPosX (); enemic2PosY = randomPosY (); noTone (SND);
checkDuplicate ();
}
// ------------------------------------------------ - COMPROVAR DUPLICAT ----------------------------------------------- ------ void checkDuplicate () // comprova si els obstacles ocupen el mateix espai de joc {// Serial.println ("duplicat comprovat"); if (enemic2PosX> 230 && enemic2PosX <255) {while (enemic2PosY == enemic1PosY || enemic2PosY == enemic0PosY) {enemic2PosY = randomPosY (); }}
if (enemic0PosX> 230 && enemic0PosX230 && enemic2PosXenemy1PosX && enemic2PosX230 && enemic0PosXenemy1PosX && enemic0PosX
//------------------------------------------- PANTALLA DE BENVINGUDA --- --------------------------------
void splashScreen ()
{display.clearDisplay (); display.drawBitmap (0, 0, CRASH, CRASHWIDTH, CRASHHEIGHT, 1); display.display (); endarreriment (2000); } // ----------------------------------------------- CONFIGURACIÓ ------------------------------------------------- ----------- void setup () {delay (100); // deixar que les coses s'iniciïn // Serial.begin (9600); // descomenta aquest i tot el serial. ordres per a la visualització de la falla diag.begin (SSD1306_SWITCHCAPVCC, 0x3C); display.clearDisplay (); display.setTextColor (BLANC, NEGRE); display.setTextWrap (fals); display.dim (0); pinMode (INTPIN, INPUT); pinMode (UPPIN, INPUT); pinMode (DWNPIN, INPUT); pinMode (LFTPIN, INPUT); pinMode (RHTPIN, INPUT);
attachInterrupt (digitalPinToInterrupt (INTPIN), interruptressed, RISING);
// col·loca aleatòriament obstruccions enemic0PosX = randomPosX (); enemic0PosY = randomPosY (); enemic1PosX = randomPosX (); enemic1PosY = randomPosY (); enemic2PosX = randomPosX (); enemic2PosY = randomPosY (); checkDuplicate (); // comproveu si hi ha ubicacions duplicades // Serial.println ("configuració completa"); pantalla de benvinguda(); waitForPress (); } // ----------------------------------------------- ----- LOOP -------------------------------------------- ----------
bucle buit ()
{updateGame (); }
i això és pràcticament tot, totes les modificacions i comentaris seran benvinguts. Els problemes que hem d’abordar el parpelleig de la pantalla hem d’examinar com disminuir-lo i els cotxes enemics encara poden ocupar el mateix espai.
Recomanat:
Tiny H-Bridge Drivers - Conceptes bàsics: 6 passos (amb imatges)

Tiny H-Bridge Drivers | Conceptes bàsics: Hola i benvinguts a un altre instructiu. A l'anterior, us vaig mostrar com vaig crear bobines a KiCad mitjançant un script python. Després vaig crear i provar algunes variacions de bobines per veure quina funciona millor. El meu objectiu és substituir l'enorme
Introducció a Python - Katsuhiko Matsuda i Edwin Cijo - Conceptes bàsics: 7 passos

Introducció a Python - Katsuhiko Matsuda i Edwin Cijo - Conceptes bàsics: Hola, som 2 estudiants de MYP 2. Volem ensenyar-vos els conceptes bàsics sobre com codificar Python. Va ser creat a finals dels anys 80 per Guido van Rossum als Països Baixos. Es va fer com a successor de la llengua ABC. El seu nom és " Python " perquè quan
Tornar als conceptes bàsics: soldar per a nens: 6 passos (amb imatges)

Torna als conceptes bàsics: soldar per a nens: tant si esteu construint un robot com si esteu treballant amb Arduino, formeu el "manual". electrònica per prototipar una idea de projecte, saber soldar serà molt útil. la soldadura és una habilitat essencial que cal aprendre si algú està realment interessat en l'electricitat
Conceptes bàsics de VBScript: iniciar els vostres scripts, retards i molt més: 5 passos

Conceptes bàsics de VBScript: iniciar els vostres scripts, retards i molt més: us donem la benvinguda al meu primer tutorial sobre com fer VBScripts amb el bloc de notes. Amb els fitxers.vbs, podeu crear bromes divertides o virus mortals. En aquest tutorial, us mostraré ordres bàsiques com iniciar el script, obrir fitxers i molt més. A t
Conceptes bàsics del vol en avió RC: 13 passos

Conceptes bàsics de RC Plane Flying: Hola a tothom, avui analitzarem els conceptes bàsics sobre com pilotar un avió RC en un simulador i evitar que el vostre model surti al camp. Fa un temps, vaig explicar com tinc el meu FlySky FS -Controlador i6X connectat amb un simulador de RC, així que ara volem
