
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:11.
- Última modificació 2025-01-23 14:37.


En aquest tutorial aprendrem a controlar un motor de corrent continu amb gestos manuals mitjançant arduino i Visuino.
Mira el vídeo!
Consulteu també això: Tutorial de gestos manuals
Pas 1: què necessiteu


Arduino UNO (o qualsevol altra placa)
- Sensor de gest de proximitat APDS9960
- Controlador de controlador de motor L298N DC
- Pantalla OLED
- Bateries
- Motor DC
- Taula de pa
- Filferros de pont
- Programa Visuino: descarregar Visuino
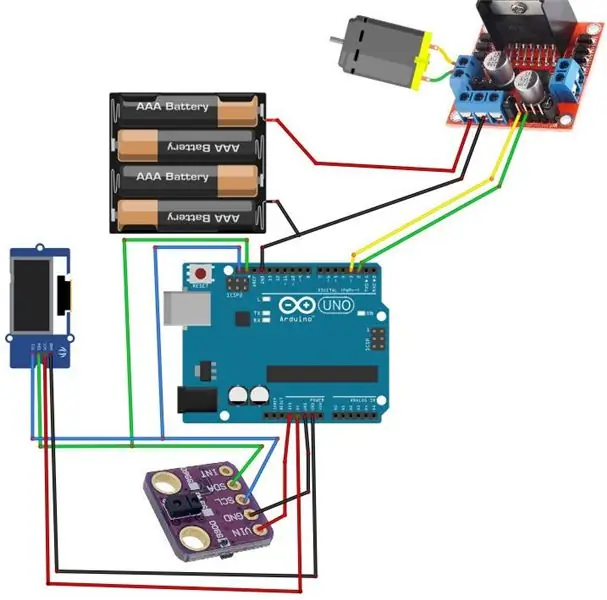
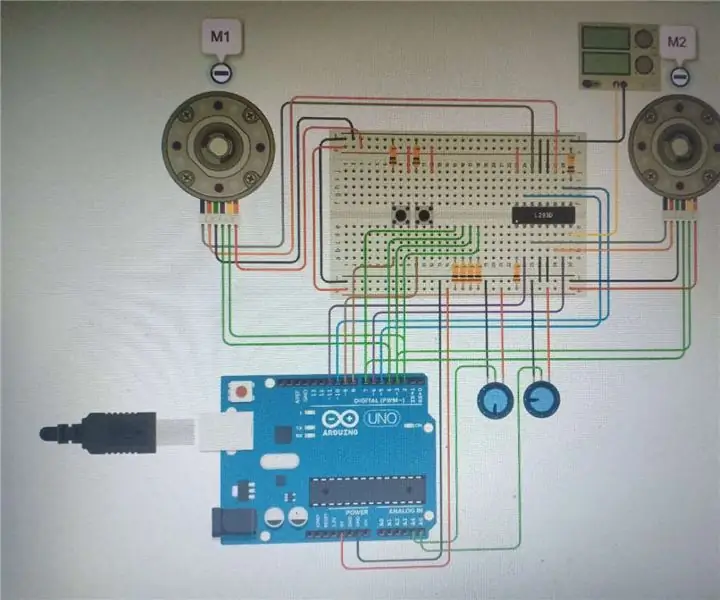
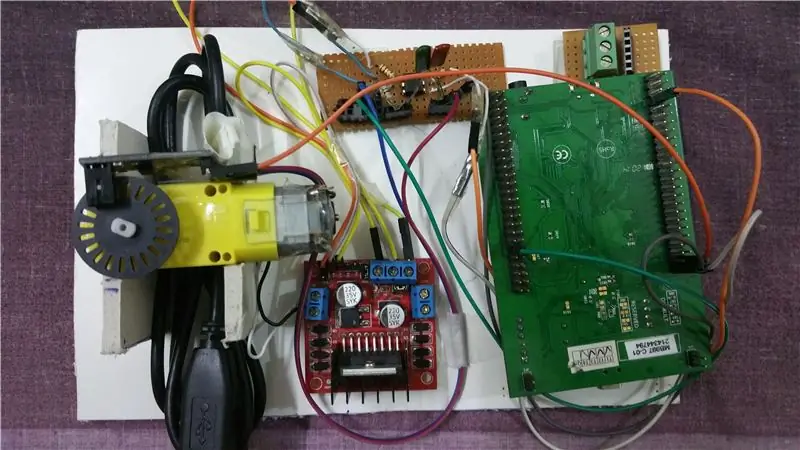
Pas 2: el circuit

- Connecteu el pin digital (2) d'Arduino al pin del controlador de motor (IN2)
- Connecteu el pin digital (3) d'Arduino al pin del controlador de motor (IN1)
- Connecteu un motor CC a un costat del controlador del motor
- Connecteu el pin (gnd) de la font d'alimentació (piles) al pin del controlador del motor (gnd)
- Connecteu el pin d'alimentació (bateries) (+) al pin del controlador del controlador de motor (+)
- Connecteu GND d'Arduino al pin del controlador del controlador de motor (gnd)
- Connecteu el pin de pantalla OLED (GND) al pin Arduino (GND)
- Connecteu el pin de pantalla OLED (VCC) al pin Arduino (5V)
- Connecteu el pin OLED (SCL) al pin Arduino (SCL)
- Connecteu el pin OLED (SDA) al pin Arduino (SDA)
- Connecteu el pin del sensor [GND] al pin de la placa Arduino [GND]
- Connecteu el pin del sensor [Vin] al pin de la placa Arduino [3,3 V]
- Connecteu el pin del sensor [SDA] al pin de la placa Arduino [SDA]
- Connecteu el pin del sensor [SCL] al pin de la placa Arduino [SCL]
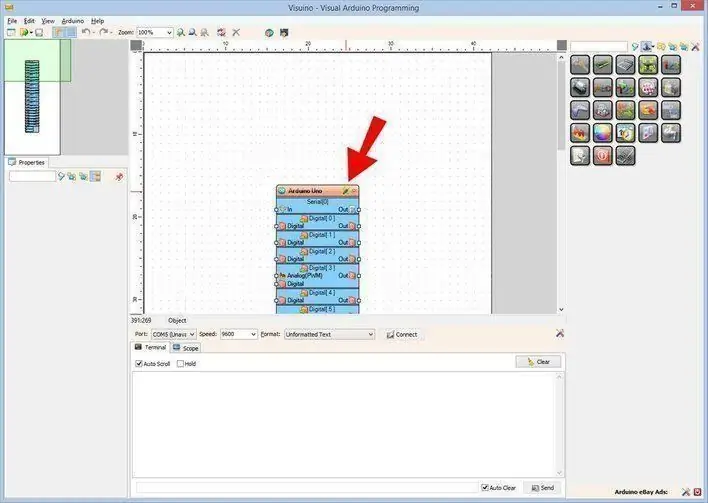
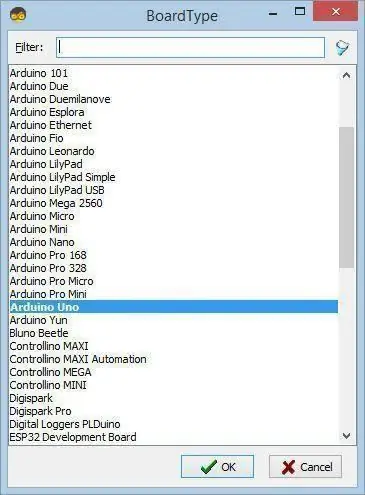
Pas 3: Inicieu Visuino i seleccioneu el tipus de placa Arduino UNO


Cal instal·lar el Visuino: https://www.visuino.eu. Inicieu Visuino com es mostra a la primera imatge Feu clic al botó "Eines" del component Arduino (imatge 1) a Visuino Quan aparegui el quadre de diàleg, seleccioneu "Arduino UNO" tal com es mostra a la imatge 2
Pas 4: a Visuino Afegeix components



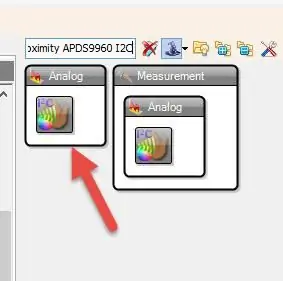
- Afegiu el component "Gesture Color Proximity APDS9960 I2C"
- Afegiu el component "Comptador amunt / avall"
- Afegiu el component "Flip-Flop SR"
- Afegiu el component "Divideix l'analògic pel valor"
- Afegiu el component "Velocitat i direcció a la velocitat"
- Afegiu el component "Controlador de motor dual DC digital i pont PWM Pins (L9110S, L298N)"
- Afegiu el component "Valor de text"
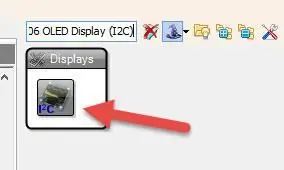
- Afegiu el component "Pantalla OLED (I2C) SSD1306 / SH1106"
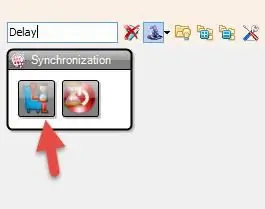
- Afegiu el component "Retard"
Pas 5: a Components del conjunt de Visuino



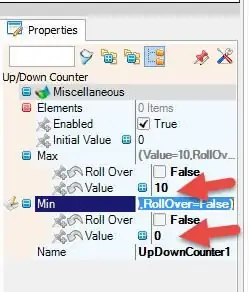
- Seleccioneu el component "UpDownCounter1" i, a la finestra de propietats, configureu el valor màxim> 10 com a 10
- Seleccioneu el component "UpDownCounter1" i, a la finestra de propietats, configureu Min> valor a 0
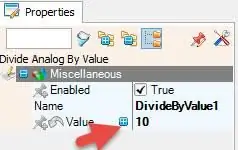
- Seleccioneu el component "DivideByValue1" i, a la finestra de propietats, configureu el valor a 10
- Seleccioneu el component "SpeedAndDirectionToSpeed1" i, a la finestra de propietats, configureu Inversa inicial a Verd i Velocitat inicial a 1
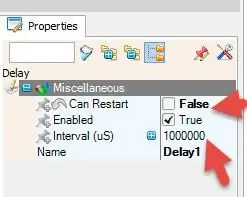
- Seleccioneu el component "Delay1" i, a la finestra de propietats, podeu reiniciar a False i Interval (uS) a 1000000
- Feu doble clic al component "TextValue1" i, a la finestra d'elements, arrossegueu 4X "Establir valor" al costat esquerre
- A la part esquerra, seleccioneu "Estableix el valor1" i, a la finestra de propietats, estableix el valor a "MÉS RÀPID"
- A la part esquerra, seleccioneu "Estableix el valor2" i, a la finestra de propietats, estableix el valor a "SLOWER"
- A la part esquerra, seleccioneu "Estableix el valor3" i, a la finestra de propietats, estableix el valor a "ESQUERRA"
- A la part esquerra, seleccioneu "Estableix el valor4" i, a la finestra de propietats, estableix el valor a "DRETA".
- Tanqueu la finestra Elements
- Feu doble clic al component "DisplayOLED1" i, a l'element, arrossegueu "Camp de text" cap a l'esquerra i "Pantalla d'emplenament" cap a l'esquerra.
- A la part esquerra, seleccioneu "Camp de text1" i a la finestra de propietats definiu la mida com a 3
- Tanqueu la finestra Elements
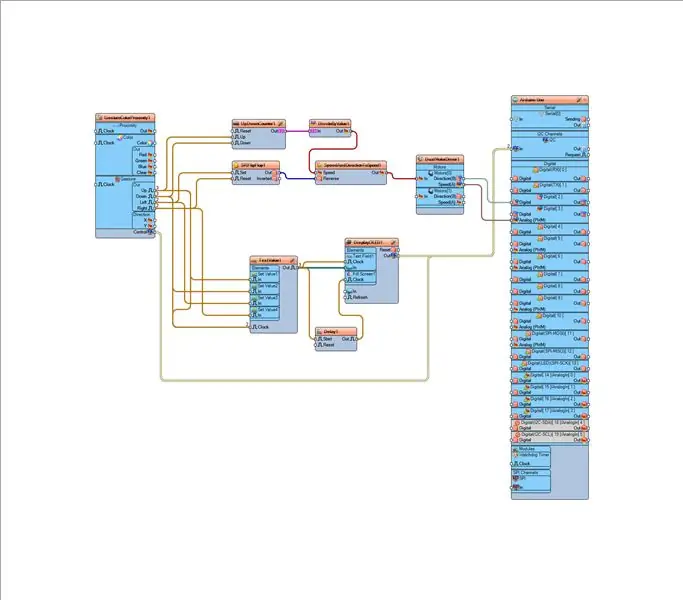
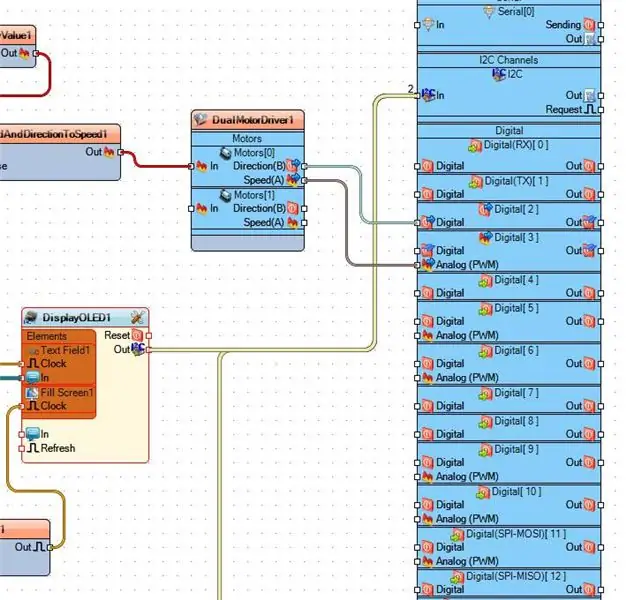
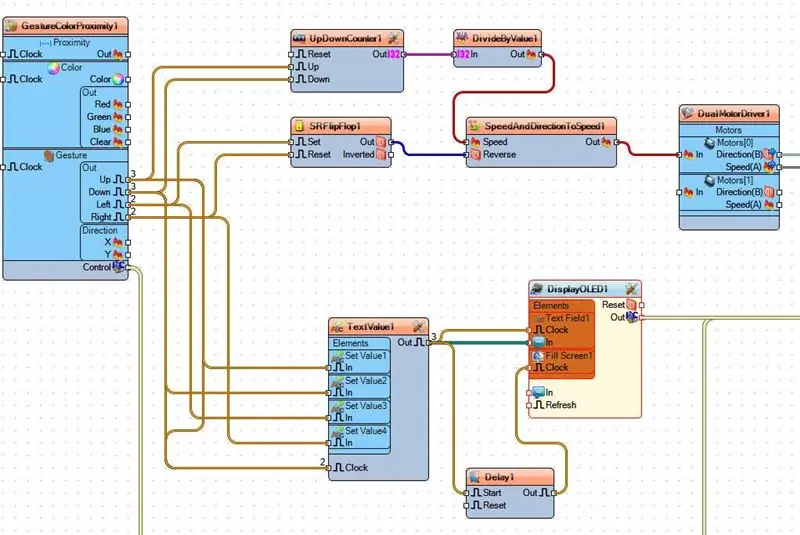
Pas 6: a Components de Visuino Connect




Connecteu el pin "GestureColorProximity1" Gesture> Fins al pin Up "DownDownCounter1"
Connecteu el pin "GestureColorProximity1" Gesture> fins a "TextValue1> Establir el valor1" pin In
- Connecteu el pin "GestureColorProximity1" Gesture> Down cap al pin "UpDownCounter1" cap avall
- Connecteu el pin "GestureColorProximity1" Gesture> Avall a "TextValue1> Establir el valor2" Pin In
- Connecteu el pin "GestureColorProximity1" Gesture> Esquerra al conjunt de pins "SRFlipFlop1"
- Connecteu el pin "GestureColorProximity1" Gesture> Esquerra a "TextValue1> Establir el valor3" Pin In
- Connecteu el pin "GestureColorProximity1" Gesture> Dret al pin "SRFlipFlop1" Restableix
- Connecteu el pin "GestureColorProximity1" Gesture> Dret a "TextValue1> Estableix el pin 4 Valor"
- Connecteu el pin I2C "GestureColorProximity1" al pin I2C de la placa Arduino
- Connecteu el pin Out "DownDownCounter1" al pin In "DivideByValue1"
- Connecteu el pin "DivideByValue1" a la velocitat del pin "SpeedAndDirectionToSpeed1"
- Connecteu el pin "SRFlipFlop1" al pin "SpeedAndDirectionToSpeed1" Invertir
- Connecteu el pin "SpeedAndDirectionToSpeed1" als motors "DualMotorDriver1" [0]> In
- Connecteu la direcció del pin del motor "DualMotorDriver1" [0] (B) al pin digital 2 de la placa Arduino
- Connecteu els motors "DualMotorDriver1" Velocitat del pin [0] (A) al pin digital 3 de la placa Arduino
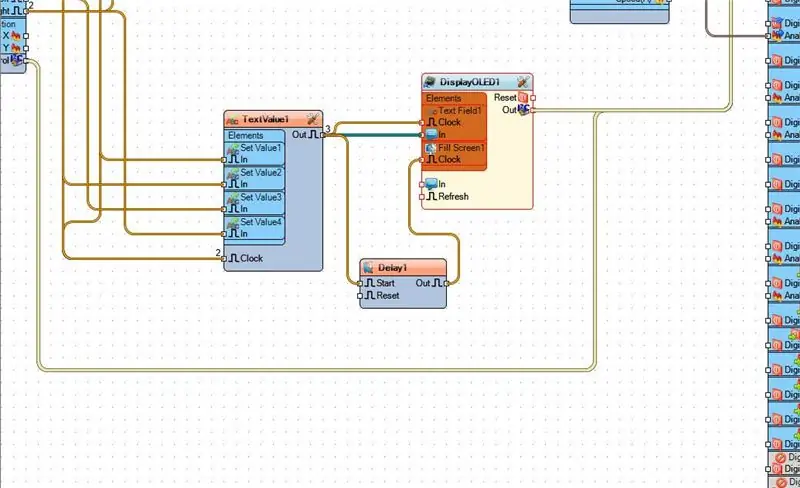
- Connecteu el pin "TextValue1" a "DisplayOLED1"> Camp de text1> Rellotge
- Connecteu el pin Out "TextValue1" a "DisplayOLED1"> Camp de text1> Entrada
- Connecteu el pin "TextValue1" al pin d'inici "Delay1"
- Connecteu el pin "Delay1" a "DisplayOLED1"> Omplir pantalla1> Rellotge
- Connecteu el pin I2C "DisplayOLED1" al pin I2C de la placa Arduino
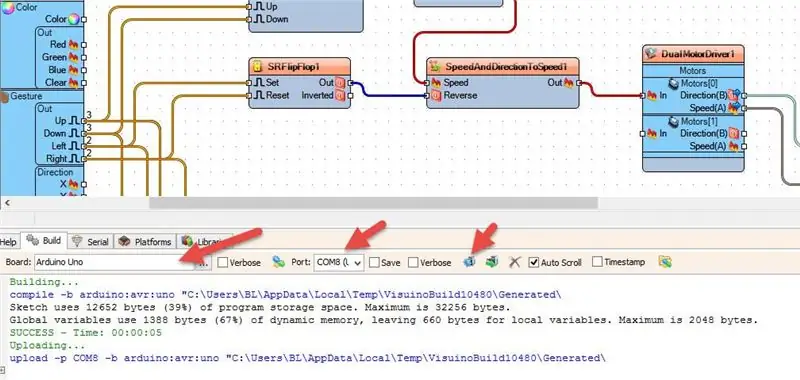
Pas 7: Genereu, compileu i pengeu el codi Arduino

A Visuino, a la part inferior, feu clic a la pestanya "Construeix", assegureu-vos que el port correcte estigui seleccionat i feu clic al botó "Compila / Compila i penja".
Pas 8: Juga
Si enceneu el mòdul Arduino UNO i feu un gest sobre el sensor de gest de proximitat, el motor començarà a moure’s i la pantalla OLED començarà a mostrar la direcció, mireu el vídeo per a la demostració detallada.
Enhorabona! Heu completat el vostre projecte amb Visuino. També s’adjunta el projecte Visuino, que he creat per a aquest Instructable, el podeu descarregar i obrir a Visuino:
Recomanat:
Control de velocitat i direcció del motor CC Arduino mitjançant un potenciòmetre, pantalla OLED i botons: 6 passos

Arduino Control de velocitat i direcció del motor CC mitjançant un potenciòmetre, pantalla OLED i botons: en aquest tutorial aprendrem a utilitzar un controlador L298N DC MOTOR CONTROL i un potenciòmetre per controlar la velocitat i direcció d’un motor CC amb dos botons i mostrar el valor del potenciòmetre. a la pantalla OLED. Mireu un vídeo de demostració
Motor de corrent continu i codificador per al control de posició i velocitat: 6 passos

Motor de corrent continu i codificador per al control de posició i velocitat: Introducció Som un grup d’estudiants UQD10801 (Robocon I) de la Universiti Tun Hussei Onn Malaysia (UTHM). Tenim 9 grups en aquest curs. El meu grup és el grup 2. L’activitat del nostre grup és DC. motor i codificador per al control de posició i velocitat. L’objecte del nostre grup
Control de velocitat i direcció del motor CC Arduino mitjançant un potenciòmetre: 6 passos

Controlar la velocitat i la direcció del motor CC Arduino mitjançant un potenciòmetre: en aquest tutorial aprendrem a utilitzar un controlador L298N DC MOTOR CONTROL i un potenciòmetre per controlar la velocitat i direcció d’un motor CC. Vegeu un vídeo de demostració
Com controlar el motor de corrent continu sense escombretes de drone quadcopter (tipus de 3 cables) mitjançant el controlador de velocitat del motor HW30A i Arduino UNO: 5 passos

Com controlar el motor CC sense escombretes Drone Quadcopter (tipus de 3 cables) mitjançant el controlador de velocitat del motor HW30A i Arduino UNO: Descripció: El controlador de velocitat del motor HW30A es pot utilitzar amb bateries LiPo de 4-10 NiMH / NiCd o 2-3 cèl·lules. El BEC és funcional amb fins a 3 cèl·lules LiPo. Es pot utilitzar per controlar la velocitat del motor de corrent continu sense escombretes (3 cables) amb un màxim de fins a 12Vdc. Específic
Control de velocitat del motor de corrent continu mitjançant l'algorisme PID (STM32F4): 8 passos (amb imatges)

Control de velocitat del motor de corrent continu mitjançant l'algorisme PID (STM32F4): hola a tothom, això és un altre projecte amb un altre projecte. Aquesta vegada és STM32F407 com a MC. Es tracta d’un projecte de final de meitat de semestre. Espero que us agradi. Requereix molts conceptes i teoria, així que ens dediquem primer a això. Amb l’aparició dels ordinadors i el
