
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:12.
- Última modificació 2025-01-23 14:37.



Introducció
La barbacoa normalment es refereix al lent procés d’utilitzar calor indirecta per cuinar les vostres carns preferides. Tot i que aquest mètode de cuina és molt popular, sobretot als Estats Units, té el que alguns poden considerar una debilitat bastant greu: requereix hores d’atenció semilúcida per controlar la temperatura del pou i dels aliments. Introduïu: Raspberry Pi.
El Projecte Original
La font original d’aquest projecte es pot trobar aquí: https://old.reddit.com/r/raspberry_pi/comments/a0… L’essència és que l’usuari de reddit Produkt va poder transmetre les dades de temperatura i aliments relativament barats, termòmetres sense fils disponibles comercialment a un Raspberry Pi (que havia connectat als seus pins GPIO un petit mòdul RF). Al projecte original (enllaçat més amunt), Produkt tenia les seves dades emmagatzemades en una base de dades sqlite i mostrades en un lloc web apache2 php allotjat localment.
Aquesta solució ja resol el problema original tractat a la introducció d’aquest bloc: ara podeu controlar la temperatura dels aliments i de les fosses de forma remota amb un navegador web. Però, i si volguéssim aprofundir en això? Introduïu: GridDB.
Subministraments
Raspberry Pi4
SUNKEE 433Mhz Superheterodyne Wireless Receiver Module
Pas 1: API web de GridDB i FluentD

En veure aquest projecte, el meu primer pensament, després de l’onada d’emoció inicial, era pensar en maneres d’ampliar la funcionalitat. En utilitzar el GridDB i el seu connector Grafana, vaig intentar visualitzar les meves dades de menjar i boxes. Més enllà d’això, desitjava crear anotacions de Grafana per buscar punts de dades anòmals: no puc tenir cap carn carbonitzada.
Per començar, necessitava utilitzar el codi C del projecte original per llegir les dades que provenien del termòmetre sense fils i publicar-les al meu servidor GridDB. Per posar-ho en marxa, vaig crear un servidor GridDB a Azure mitjançant una màquina virtual CentOS. La forma més senzilla de compartir les dades de la nostra màquina de punta (Raspberry Pi) al nostre servidor al núvol va ser mitjançant l’API web GridDB. Per tant, en aquesta màquina virtual, he configurat el WebAPI de GridDB juntament amb Fluentd i el connector GridDB que l’acompanya.
Abans d’enviar dades al núvol, necessitava crear l’esquema bàsic per al meu contenidor BBQ Pi. El conjunt de dades que apareix és extremadament senzill: tenim dos sensors de temperatura, un identificador de cuina i, per descomptat, la marca de temps. Per tant, el nostre esquema té aquest aspecte:
timeseries = gridstore.put_container ("bbqpi", [("temps", griddb. GS_TYPE_TIMESTAMP), ("cookid", griddb. GS_TYPE_INT), ("probe1", griddb. GS_TYPE_INT), ("probe2", griddb. GS_TYPE_INT)], griddb. GS_CONTAINER
Per crear aquest contenidor de timeseries, simplement he utilitzat el WebAPI (port 8080):
curl -X POST --basic -u admin: admin -H "Tipus de contingut: application / json" -d
'{"container_name": "bbqpi", "container_type": "TIME_SERIES", / "rowkey": true, "columns": [{"name": "time", "type": "TIMESTAMP"}, {"name": "cookid", "type": "INTEGER"}, {"name": "probe1", "type": "INTEGER"}, {"name": "probe2", "type": "INTEGER"}]} '\ https:// localhost: 8080 / griddb / v2 / defaultCluster / dbs / public / containers
Amb el contenidor creat, havia d’utilitzar Fluentd (port 8888) per publicar dades reals al nostre contenidor. Aquí teniu una ordre CURL que publica algunes dades falses:
curl -X POST -d 'json = {"date": "2020-01-01T12: 08: 21.112Z", "cookid": "1", "probe1": "150", "probe2": "140" } 'https:// localhost: 8888 / griddb
A partir d’aquí, calia afegir el codi original per enviar una sol·licitud HTTP POST cada vegada que el nostre Pi llegia dades del nostre pit (aproximadament una vegada cada ~ 12 segons).
Com a nota lateral: escriure aquest codi em va ensenyar a apreciar fins a quin punt pot ser el llenguatge C:
int postData (char time , int cookid, int probe1, int probe2, char url )
{CURL * rínxol; CURLcode res; / * A Windows, s'iniciaran les coses de winsock * / curl_global_init (CURL_GLOBAL_ALL); char errbuf [CURL_ERROR_SIZE] = {0,}; agent char [1024] = {0,}; char json [1000]; snprintf (json, 200, "json = {" date / ": \"% s.112Z / ", \" cookid / ": \"% d / ", \" probe1 / ": \"% d / ", / "probe2 \": / "% d \"} ", temps, cookid, sonda1, sonda2); / * obtenir un controlador de curl * / curl = curl_easy_init (); if (curl) {/ * Definiu primer l'URL que està a punt de rebre la nostra POST. Aquest URL també pot ser un URL https:// si és el que hauria de rebre les dades. * / snprintf (agent, mida de l'agent, "libcurl /% s", curl_version_info (CURLVERSION_NOW) -> versió); agent [sizeof agent - 1] = 0; curl_easy_setopt (curl, CURLOPT_USERAGENT, agent); curl_easy_setopt (curl, CURLOPT_URL, url); curl_easy_setopt (curl, CURLOPT_USERNAME, "administrador"); curl_easy_setopt (curl, CURLOPT_PASSWORD, "administrador"); curl_easy_setopt (curl, CURLOPT_VERBOSE, 1L); curl_easy_setopt (curl, CURLOPT_ERRORBUFFER, errbuf); curl_easy_setopt (curl, CURLOPT_POSTFIELDS, json); / * Realitzeu la sol·licitud, res obtindrà el codi de devolució * / res = curl_easy_perform (curl); if (res! = CURLE_OK) {size_t len = strlen (errbuf); fprintf (stderr, "\ nlibcurl: (% d)", res); if (len) fprintf (stderr, "% s% s", errbuf, ((errbuf [len - 1]! = '\ n')? "\ n": "")); fprintf (stderr, "% s / n / n", curl_easy_strerror (res)); anar a la neteja; } neteja: curl_easy_cleanup (curl); curl_global_cleanup (); retorn 0; }}
Amb aquesta funció escrita, només necessitava executar-la al mateix temps que es publicaven les dades sqlite:
if (goodData == 1) {
if (last_db_write == 0 || (secs-last_db_write> = 10)) {snprintf (sql, 100, "INSERT INTO lectures (cookid, time, probe1, probe2) VALORS (% d, '% s',% d, % d); ", cookID, buff, probe1, probe2); printf ("% s / n", sql); rc = sqlite3_exec (db, sql, devolució de trucada, 0 i & zErrMsg); if (rc! = SQLITE_OK) {printf ("Error SQL:% s / n", zErrMsg); } else {last_db_write = segons; } char url = "https://xx.xx.xx.xx: 8888 / griddb"; postData (buff, cookID, probe1, probe2, url); }}
Per assegurar-vos que les vostres dades s’introdueixen realment al servidor, podeu executar l’ordre següent per consultar la base de dades i veure’n els resultats:
curl -X POST --basic -u admin: admin -H "Tipus de contingut: application / json" -d '{"limit": 1000}' https:// localhost: 8080 / griddb / v2 / defaultCluster / dbs / public / containers / bbqpi / rows
Pas 2: Grafana


Amb el codi al seu lloc, ara, quan fem servir el portal web original per iniciar un "cuiner", emmagatzemarem simultàniament les nostres dades de temperatura al nostre servidor GridDB.
El següent pas serà visualitzar les nostres dades mitjançant Grafana. Per fer-ho, hem seguit la informació d’aquest bloc: aquí. El més interessant d’aquesta implementació és que és molt fàcil veure les nostres dades gràfiques. També afegeix anotacions.
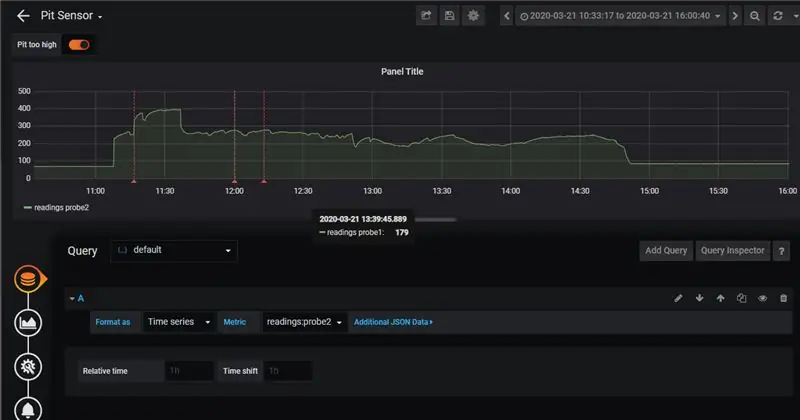
Les anotacions comentades al bloc ens faciliten la supervisió de si hi ha alguna cosa que no funciona bé amb el menjar o amb el pou mateix. En el meu cas, cuinava costelles curtes de vedella. Amb aquestes, no volia que la temperatura al pou creixés més de 275 graus Fahrenheit. Si veia que la temperatura va més enllà, podria apagar el cremador i deixar que la calor tornés a submergir-se:
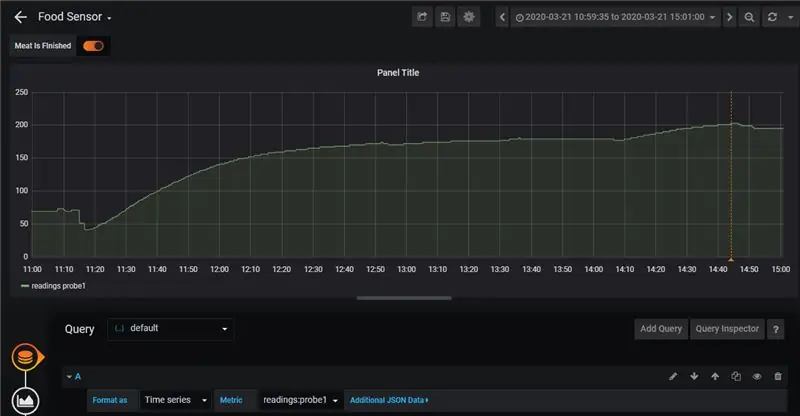
Tenia una regla similar per al sensor que realment mantenia les pestanyes del propi menjar: si el menjar arribava a una temperatura interna de 203 graus Fahrenheit, les costelles estaven llestes. Aquí podeu veure l’anotació solitària al final del cuiner:
Per tot plegat, el cuiner només em va costar aproximadament unes 4 hores aproximadament, però aquest tipus d’instal·lació realment excel·liria si estigués cuinant alguna cosa que hagués requerit encara més temps a la graella (penseu en un fum de baixa lentitud que dura aproximadament 12) hores). Tot i això, crec que és útil si aquesta eina és fàcil de veure: poder registrar els resultats dels vostres aliments i comparar-los amb els cuiners anteriors significa que el vostre barbacoa millorarà lentament amb el pas del temps, ja que podeu utilitzar les dades per veure què funciona i què no. 't.
Pas 3: el menjar



Aquesta era la primera vegada que feia costelles curtes de vedella; per condimentar, simplement he fet servir sal, pebre negre i all en pols. Tot i que al principi hi havia alguns problemes amb el cremador massa elevat durant una mica, les costelles van sortir fantàstiques. Feu una ullada a:
Pas 4: Conclusió
Al final, el menjar va sortir fantàstic, els sensors, GridDB i Grafana van funcionar molt bé en concert i vam obtenir algunes dades valuoses sobre com cuinar aquestes coses de nou per a la propera vegada que vulguem impressionar alguns amics.
Recomanat:
Com fer un registre de dades en temps real de la humitat i la temperatura amb Arduino UNO i targeta SD - Simulació de registre de dades DHT11 a Proteus: 5 passos

Com fer un registre de dades en temps real d’humitat i temperatura amb Arduino UNO i targeta SD | Simulació de registre de dades DHT11 a Proteus: Introducció: hola, aquest és Liono Maker, aquí teniu l'enllaç de YouTube. Estem fent un projecte creatiu amb Arduino i treballem en sistemes incrustats
Adquisició de dades i sistema de visualització de dades per a una moto de carreres elèctrica MotoStudent: 23 passos

Adquisició de dades i sistema de visualització de dades per a una moto de carreres elèctrica MotoStudent: un sistema d’adquisició de dades és una col·lecció de maquinari i programari que treballa junts per tal de recopilar dades de sensors externs, emmagatzemar-les i processar-les després perquè es puguin visualitzar gràficament i analitzar. permetent als enginyers fer
Visualització de dades de transport amb Google Map: 6 passos

Visualització de dades de transport amb Google Map: normalment volem enregistrar diverses dades durant la bicicleta, aquesta vegada hem utilitzat el nou Wio LTE per fer-ne un seguiment
Visualització de temperatura i humitat i recollida de dades amb Arduino i processament: 13 passos (amb imatges)

Visualització de temperatura i humitat i recopilació de dades amb Arduino i processament: Introducció: es tracta d’un projecte que utilitza una placa Arduino, un sensor (DHT11), un ordinador Windows i un programa de processament (que es pot descarregar gratuïtament) per mostrar dades de temperatura, humitat en format digital i forma de gràfic de barres, visualització de l'hora i la data i execució d'un temps de recompte
Temperatura de visualització al mòdul de visualització LED P10 mitjançant Arduino: 3 passos (amb imatges)

Temperatura de visualització al mòdul de visualització LED P10 mitjançant Arduino: en el tutorial anterior s’ha explicat com mostrar text al mòdul de visualització LED Dot Matrix P10 mitjançant Arduino i el connector DMD, que podeu consultar aquí. En aquest tutorial oferirem un senzill tutorial de projecte mitjançant el mòdul P10 com a mitjà de visualització
