
Taula de continguts:
- Subministraments
- Pas 1: subministraments
- Pas 2: determinar la font d'alimentació adequada per al vostre LedWall
- Pas 3: el cable d'alimentació
- Pas 4: Cablatge de la font d'alimentació
- Pas 5: alimentació de l'ESP32S
- Pas 6: alimentació de les tires de llum LED
- Pas 7: Connexió de l'ESP32 a les tires de llum LED
- Pas 8: Preparació de l'ordinador: controlador C2102
- Pas 9: programari Arduino: addició de suport ESP32: pas 1
- Pas 10: Programari Arduino: addició de suport ESP32: pas 2
- Pas 11: programari Arduino: addició de suport ESP32: pas 3
- Pas 12: Afegir biblioteques a l'IDE Arduino
- Pas 13: primer codi: prova de cadenes
- Pas 14: codi de mostra SHU
- Pas 15: càrrega de codi a l'ESP32
- Pas 16: cites
- Autora John Day [email protected].
- Public 2024-01-30 08:13.
- Última modificació 2025-01-23 14:37.

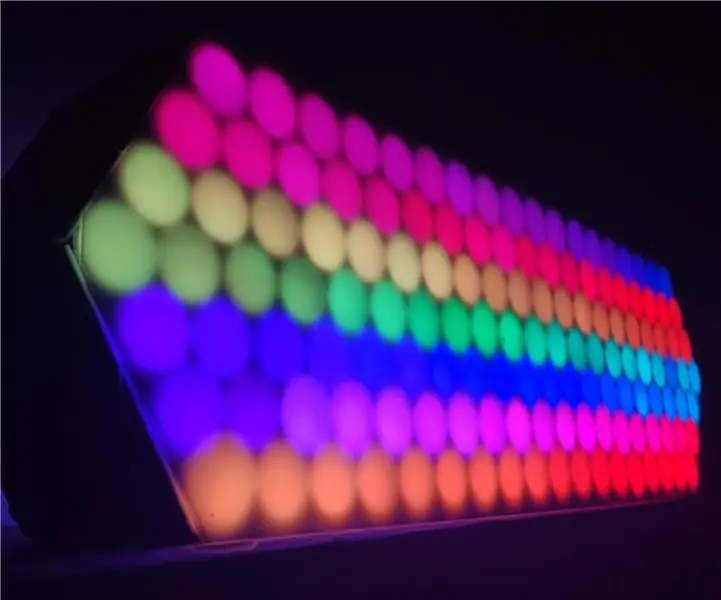
Hola a tothom! Al final d'aquest tutorial, sabreu com crear la vostra pròpia paret LED.
Aquest tutorial es basa en un programa d'estiu ofert a la Universitat del Sagrat Cor.
Diverteix-te!
Subministraments
Subministraments que s'enumeren a continuació.
Pas 1: subministraments

Comencem reunint tot el que necessitem per completar el nostre Led Wall:
(Els enllaços es van crear el 7/10/2019)
Programari IDE Arduino
Micro controlador ESP32
Llum LED de píxels
Font d'alimentació
Cable d'alimentació
Eina de separació de filferro
Cables de pont de tauler de pa
Cable elèctric
Pas 2: determinar la font d'alimentació adequada per al vostre LedWall
Hi ha una manera matemàtica senzilla d’esbrinar quina font d’alimentació us convé més.
Estem utilitzant la llei de potència d’Ohm: P = IxV (Potència = Intensitat x Voltatge)
El voltatge està determinat pels nostres leds: en aquest cas 5V.
La intensitat depèn del maquinari, un sol led consumeix 30 mA.
Per tant, cada tira de 50 Leds consumeix 50 x 30mA = 1250mA = 1,25A.
Per tant, la nostra paret de 500 led consumeix 10 vegades més (10 tires): 12,5A.
L’ús d’energia és de 5V x 12,5A = 62,5W per als Led.
Per descomptat, a sobre dels Leds cal tenir en compte l’ESP i tots els altres elements del vostre circuit.
Tenim una font d’alimentació de 60A, tenim molt més del que necessitem.
Pas 3: el cable d'alimentació


La nostra font d’alimentació ve amb connectors de cable. Hem d’adaptar un cable d’alimentació per connectar-lo a un endoll de 110 V.
- Tallar el connector femella del cable d’alimentació. Conservarem la part masculina, altrament coneguda com NEMA 5-15P.
- Tireu el cable per tenir uns 3 mm de coure visibles en tots els cables.
Aquí teniu un vídeo tutorial ràpid sobre com treure cables:
Pas 4: Cablatge de la font d'alimentació

Ara estem preparats per connectar la nostra font d'alimentació.
Desconnecteu sempre la font d'alimentació quan hi treballeu.
Cablejat
- El cable negre (fase) es connecta al pin "L" de la font d'alimentació
- El cable blanc (neutre) es connecta al pin 'N' de la font d'alimentació
- El cable verd es connecta al pin "Terra" de la font d'alimentació
(Si els cables interiors del cable d'alimentació no són els mateixos colors que els nostres, estigueu segurs i busqueu els esquemes en línia.)
Proves
Connecteu el cable d'alimentació de l'ordinador a qualsevol presa de corrent. El LED verd de la font d'alimentació s'hauria d'encendre.
Pas 5: alimentació de l'ESP32S
Si mireu el vostre ESP, hi hauria d'haver etiquetes al costat de tots els pins. Si no està etiquetat, podeu cercar el "pinout" del vostre ESP individual en línia.
Utilitzeu un cable de pont mascle a femella o un cable elèctric, connecteu:
- El pin ESP32S '5V' al '+ V' de la font d'alimentació (taronja a la foto superior)
- El pin ESP32S 'GND' a la secció '-V' de la font d'alimentació (negre a la foto superior)
(En alguns ESPs, el pin "5V" s'etiqueta com a "VCC", tots dos signifiquen el mateix.)
Tingueu en compte que el vostre ESP pot tenir un "pinout" diferent al que estem utilitzant. Per tant, és possible que connecteu els cables a una ubicació diferent a la de la imatge superior. Sempre que us connecteu als pins correctes (5V i GND), la ubicació física al tauler no té importància.
Torneu a endollar la font d’alimentació i, si el vostre ESP té un indicador LED (la majoria sí), s’encendrà per indicar que s’envia l’energia a l’ESP. Enhorabona!
Pas 6: alimentació de les tires de llum LED

Ús de cables elèctrics:
- Connecteu el cable vermell de la tira de llum LED a V + a la font d'alimentació.
- Connecteu el cable blau de la tira de llum LED a la V- de la font d'alimentació.
Pas 7: Connexió de l'ESP32 a les tires de llum LED
El nostre ESP32 indica al controlador WS2811 connectat a cada led el color i la brillantor que necessiten. Per fer-ho, el nostre ESP32 necessita un cable de "dades" a les tires.
Les tires Leds inclouen un connector de 3 cables:
- Vermell: Potència- Blau: Neutre- Blanc: Dades
Connectem el cable de tira LED blanc a un pin digital de l’ESP. Recordeu el número PIN seleccionat, ja que l’haurem de seleccionar al codi més endavant. Connectem el nostre al pin 13.
Pas 8: Preparació de l'ordinador: controlador C2102
Ara que el nostre maquinari està connectat, volem carregar el nostre primer codi per provar-lo. Per defecte, Windows o MacOs no es poden comunicar amb el nostre ESP32. Per fer-ho, hem de descarregar un "controlador" per al xip de comunicació ESP USB: el C2102.
Cal descarregar i instal·lar aquest controlador:
- Windows 10: https://www.silabs.com/documents/public/software/C…- Windows 7/8 / 8.1: https://www.silabs.com/documents/public/software/C…- Mac:
(Enllaços a partir del 7/10/2019)
Pas 9: programari Arduino: addició de suport ESP32: pas 1


Abans de poder utilitzar el nostre ESP32 amb el programari Arduino, hem d’assegurar-nos que es reconegui. Per defecte, el programari Arduino no pot compilar codi per al nostre ESP32, solucionem-ho:
Pas 1: afegir taules al gestor
1 - Feu clic a Arduino a l'opció Fitxer >> Preferències
2- Al camp "URL de gestor de taulers addicionals", copieu l'enllaç següent:
Pas 10: Programari Arduino: addició de suport ESP32: pas 2


Ara que el programari Arduino "coneix" més taules, instal·larem el nostre suport ESP32
Pas 2: Instal·lació del suport ESP32
1 - Al menú superior, seleccioneu: Eines >> Tauler >> Administrador de taulers
2 - Apareixerà una finestra. Utilitzeu el quadre de cerca situat a l'extrem superior dret per trobar "ESP32".
3 - Localitzeu el fabricat per espressif. Instal·leu-lo. (Veure imatge)
Pas 11: programari Arduino: addició de suport ESP32: pas 3

Ara que el programari Arduino pot comunicar-se amb el nostre ESP32, connectem-lo a l'ordinador i comprovem que tot funcioni.
1 - Assegurem-nos que treballem a la plataforma ESP32:
Feu clic a Eines >> Tauler >> Mòdul de desenvolupament ESP32
1- Assegurem-nos que el programari Arduino sap comunicar-se amb el nostre ESP:
Feu clic a Eines >> Port i seleccioneu el que apareix en connectar aquest cable.
Important:
Si teniu algun problema en carregar el codi al vostre ESP, comproveu primer aquests dos menús. Si el port no està seleccionat amb una marca de selecció, el programari Arduino no es comunicarà amb ell.
Pas 12: Afegir biblioteques a l'IDE Arduino

Ara afegirem una biblioteca que ens permetrà provar el nostre Led Wall.
1- Feu clic a Eines >> Gestiona les biblioteques.
2- A l'extrem superior dret, cerqueu NeoPixelBus. Localitzeu "NeoPixelBus by Makuna", instal·leu-lo (vegeu la imatge)
Possibles altres biblioteques interessants: (No és necessari per a aquest tutorial)
- NeoMatrix
- FastLed
- Artnet
- GFX
Pas 13: primer codi: prova de cadenes

El nostre primer codi és un exemple de la Biblioteca.
Podeu copiar / enganxar el codi següent o fer clic a:
Fitxer >> Exemples >> Adafruit NeoPixelBus >> Strandtest
Assegureu-vos de canviar el LED_PIN pel que heu utilitzat per connectar físicament els leds. Hem utilitzat 13 al llarg d’aquest tutorial.
Assegureu-vos també d’adaptar la mida de la cadena amb la variable LED_COUNT.
// Un programa bàsic LED Striptest diari.
# include # ifdef _AVR_ #include // Required for 16 MHz Adafruit Trinket #endif // Quin pin de l'Arduino està connectat als NeoPixels? #define LED_PIN 13 // Quants NeoPixels estan connectats a l'Arduino? #define LED_COUNT 500 // Declareu el nostre objecte de tira NeoPixel: tira Adafruit_NeoPixel (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800); // Argument 1 = Nombre de píxels a la tira de NeoPixel // Argument 2 = Número de pin Arduino (la majoria són vàlids) // Argument 3 = Indicadors de tipus de píxel, afegiu-los segons sigui necessari: // NEO_KHZ800 800 KHz bitstream (la majoria de productes NeoPixel amb / LEDs WS2812) // NEO_KHZ400 400 KHz (clàssics 'v1' (no v2) píxels FLORA, controladors WS2811) // Els píxels NEO_GRB estan connectats per a flux de bits GRB (la majoria de productes NeoPixel) // Els píxels NEO_RGB estan connectats per a flux de bits RGB (v1 píxels FLORA, no v2) // NEO_RGBW Els píxels estan connectats per a flux de bits RGBW (productes NeoPixel RGBW) // funció setup (): s'executa una vegada a l'inici -------------------- ------------ void setup () {// Aquestes línies són específiques per admetre l'Adafruit Trinket 5V 16 MHz. // Qualsevol altre tauler, podeu eliminar aquesta part (però no en deixeu cap dany): #if definit (_ AVR_ATtiny85_) && (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // FIN del codi específic de Trinket. strip.begin (); // INICIALITZAR NeoPixel strip object (OBLIGATORI) strip.show (); // Desactiveu tots els píxels ASAP strip.setBrightness (50); // Estableix BRIGHTNESS a 1/5 aproximadament (màxim = 255)} // funció loop (): s'executa repetidament sempre que el tauler estigui en --------------- bucle buit () {// Empleneu la longitud de la tira amb diversos colors … colorWipe (strip. Color (255, 0, 0), 50); // Color vermell Netegeu (strip. Color (0, 255, 0), 50); // Color verd Netegeu (strip. Color (0, 0, 255), 50); // Blau // Fes un efecte de teatre en diversos colors … theaterChase (strip. Color (127, 127, 127), 50); // Blanc, mitja brillantor theatreChase (strip. Color (127, 0, 0), 50); // Vermell, mitja brillantor theatreChase (strip. Color (0, 0, 127), 50); // Arc de Sant Martí blau, mitja lluentor (10); // Cicle d'arc de Sant Martí que flueix al llarg de tota la franja theatreChaseRainbow (50); // Variant de theatreChase millorat amb l’arc de Sant Martí} // Algunes funcions pròpies per crear efectes animats ----------------- // Ompliu els píxels de la tira un darrere l’altre amb un color. La tira NO s’esborra // primer; qualsevol cosa que hi hagi estarà coberta píxel a píxel. Passeu en color // (com a valor de 32 bits "empaquetat", que podeu obtenir trucant a // strip. Color (vermell, verd, blau) com es mostra a la funció loop () anterior), // i a temps de retard (en mil·lisegons) entre píxels. void colorWipe (uint32_t color, int wait) {for (int i = 0; i strip.setPixelColor (i, color); // Estableix el color del píxel (en RAM) strip.show (); // Actualitza la tira perquè coincideixi amb el retard (espera); // Pausa un moment}} // Llums de persecució a l'estil de teatre. Passa amb un color (valor de 32 bits, // a la strip. Color (r, g, b) com s'ha esmentat anteriorment), i un temps de retard (en ms) // entre fotogrames. void theatreChase (uint32_t color, int wait) {for (int a = 0; a <10; a ++) {// Repetiu 10 vegades … for (int b = 0; b <3; b ++) {// 'b' compta de 0 a 2 … strip.clear (); // Estableix tots els píxels de la memòria RAM a 0 (apagat) // 'c' compta de "b" a final de tira en passos de 3 … per a (int c = b; c strip.setPixelColor (c, color); // Estableix el píxel 'c' al valor 'color'} strip.show (); // Actualitza la tira amb un retard de contingut nou (espera); // Pausa un moment}}} // Cicle de l'arc de Sant Martí al llarg de tota la franja. Passa el temps de retard (en ms) entre els fotogrames. arc de Sant Martí (int espera) {// La tonalitat del primer píxel fa 5 bucles complets a través del roda de colors. // La roda de colors té un abast de 65536, però és així D'acord si fem un tomb, de manera que // només compti de 0 a 5 * 65536. Afegir 256 a firstPixelHue cada vegada // significa que farem 5 * 65536/256 = 1280 passa per aquest bucle exterior: for (long firstPixelHue = 0; firstPixelHue <5 * 65536; firstPixelHue + = 256) {for (int i = 0; I // Compensació de la tonalitat del píxel per fer una volta completa de la // roda de colors (rang de 65536) al llarg de la tira // (passos strip.numPixels ()): int pixelHue = firstPixelHue + (i * 65536L / strip.numPixels ()); // strip. ColorHSV () pot adoptar 1 o 3 arguments: un to (de 0 a 65535) o // opcionalment afegir saturació i valor (brillantor) (cadascun de 0 a 255). // Aquí estem utilitzant només la variant de tonalitat d'un argument únic. El resultat // es passa a través de strip.gamma32 () per proporcionar colors "més reals" // abans d'assignar-los a cada píxel: strip.setPixelColor (i, strip.gamma32 (strip. ColorHSV (pixelHue)));} strip.show (); // Actualització de la tira amb un nou retard de contingut (espera); // Pausa per un moment}} // Envelat de teatre millorat amb l’arc de Sant Martí. ms) entre fotogrames. void theatreChaseRainbow (int wait) {i nt primerPixelHue = 0; // El primer píxel comença en vermell (tonalitat 0) per a (int a = 0; a <30; a ++) {// Repetiu 30 vegades … per (int b = 0; b RGB strip.setPixelColor (c, color); / / Estableix el píxel 'c' per valorar 'color'} strip.show (); // Actualitza la tira amb un nou retard de contingut (espera); // Pausa un moment primer PixelHue + = 65536/90; // Un cicle de roda de colors més de 90 fotogrames}}}
Pas 14: codi de mostra SHU

El nostre codi activa tots els leds un per un per assegurar-se que funcionen:
// Aquest exemple circularà entre la visualització de 500 píxels en vermell
#includeconst uint16_t PixelCount = 500; // aquest exemple suposa 4 píxels, si es fa més petit, es produirà un error const uint8_t PixelPin = 13; // assegureu-vos d'establir-ho al pin correcte, ignorat per a Esp8266
#define colorSaturation 128 // tres píxels d’elements, en diferent ordre i velocitat
Tira NeoPixelBus (PixelCount, PixelPin);
// tira NeoPixelBus (PixelCount, PixelPin); RgbColor vermell (0, colorSaturation, 0); RgbColor green (colorSaturation, 0, 0); RgbColor blau (0, 0, colorSaturation); RgbColor blanc (colorSaturation); RgbColor negre (0); HslColor hslRed (vermell); HslColor hslGreen (verd); HslColor hslBlue (blau); HslColor hslBlanc (blanc); HslColor hslBlack (negre); void setup () {Serial.begin (115200) while (! Serial); // espera el fitxer adjunt en sèrie Serial.println (); Serial.println ("Inicialitzant …"); Serial.flush (); // això restableix tots els neopíxels a una franja d'estat apagat. Begin (); strip. Show (); Serial.println (); Serial.println ("S'està executant …"); } void loop () {delay (100); Serial.println ("Colors R, G, B, W …"); for (int i = 0; i <= 499; i ++) {// definiu els colors, // si no coincideixen en ordre, heu d'utilitzar la funció NeoGrbFeature strip. SetPixelColor (i, vermell); strip. Show (); retard (100); strip. SetPixelColor (i, hslRed); strip. Show (); retard (100); }}
Pas 15: càrrega de codi a l'ESP32
Important:
Per poder carregar codi a qualsevol microcontrolador, ha d’estar en mode de programació. La majoria ho faci automàticament i només cal que feu clic a Carrega al programari.
El nostre ESP32 requereix que mantingueu premut el botó de programació mentre s’envia el codi. També haureu de restablir-lo després de penjar el codi prement un cop el botó de restabliment.
El botó de programació del nostre ESP32 es troba a l’esquerra i el botó de reinicialització a la dreta. Consulteu el manual si teniu un altre microcontrolador.
Pas 16: cites
Aquesta instrucció es va fer amb l'ajut dels següents tutorials:
randomnerdtutorials.com/installing-the-esp…
S'utilitza per instal·lar l'ESP32 a Arduino IDE.
Autors:
Nathaniel Barone Gabriel Castro
Editor:
Cedric Bleimling
Recomanat:
Rellotge de paret explosiu de bricolatge amb il·luminació per moviment: 20 passos (amb imatges)

Rellotge de paret explosiu de bricolatge amb il·luminació de moviment: en aquest vídeo / instructiu us mostraré pas a pas com fer un rellotge de paret d’aspecte creatiu i únic amb sistema d’il·luminació de moviment integrat. Aquesta idea de disseny de rellotge força única s’orienta per fer el rellotge més interactiu . Quan camino
Arduino - Robot de solució de laberint (MicroMouse) Robot de seguiment de paret: 6 passos (amb imatges)

Arduino | Maze Solving Robot (MicroMouse) Wall Following Robot: Benvingut sóc Isaac i aquest és el meu primer robot "Striker v1.0". Aquest robot va ser dissenyat per resoldre un simple laberint. A la competició vam tenir dos laberints i el robot els va poder identificar. Qualsevol altre canvi al laberint pot requerir un canvi en el
Rellotge de paret LED ambient: 11 passos (amb imatges)

Rellotge de paret LED ambiental: recentment he vist a moltes persones que construïen matrius LED enormes que semblen absolutament boniques, però consistien en un codi complicat o en parts cares o ambdues coses. Així que vaig pensar en construir la meva pròpia matriu LED que consistís en peces molt barates i molt
Panells d'il·luminació de paret modulars: 11 passos (amb imatges)

Panells d’il·luminació de paret modulars: vaig saber parlar del repte de la il·luminació i el vaig veure com una oportunitat per dur a terme un llarg projecte pensat. Sempre m’han agradat les decoracions de parets amb il·luminació. Hi ha molts conceptes per comprar, com ara Nanoleafs. Aquests solen ser bastant cars i
Pantalla de paret Dakboard amb Pi Zero W: 6 passos (amb imatges)

Pantalla de paret Dakboard amb Pi Zero W: treballo en informàtica. Sovint aconseguim clients que voldrien que retiréssim el seu equip antic. Això sol deixar-nos amb un munt de ferralla i els monitors són una de les coses que trobem que es malgasta. A casa havia actualitzat els meus propis monitors i això va deixar el meu vell o
