
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.



En aquest tutorial, podreu crear un tauler LED Bluetooth que pugui dibuixar imatges de l'aplicació per a iPhone que creem. En aquesta aplicació, els usuaris podran crear un joc Connect 4 que també es mostrarà en aquest tauler. Aquesta serà una versió barata però eficaç perquè tothom pugui construir i explorar. En total, explicaré els conceptes bàsics que es poden canviar però que tenen el mateix efecte. Per exemple, la meva placa LED conté 88 LED. Aquest nombre es pot augmentar o disminuir segons la preferència, el temps o la mida del tauler.
Parts necessàries:
Llums LED ws2812b (o equivalents): 21 dòlars
Adaptador d'alimentació de 5 v 10 amperis (el meu projecte consumeix uns 5 amperis si està completament engegat): 18 dòlars
Foam Board (rebut el meu a la botiga del dòlar): 1 dòlar
Qualsevol tipus de fusta (rebuda a Menards): 10 dòlars
Plexiglàs acrílic (negre / blanc, també a Menards): 10 dòlars
Arduino Nano: 8 dòlars
(eBay) Dispositiu HM-10 del mòdul Bluetooth: 3 dòlars (Amazon) Dispositiu HM-10 del mòdul Bluetooth: 10 dòlars
En general, des de zero, aquest projecte no costa més de 75 dòlars i pot ser divertit per als nens o un espectacle de llum fresc. M'agrada mirar a eBay si hi ha peces barates, però, no oblidar estafes o peces trencades. Es poden fer versions més petites per estalviar encara més temps. La matriu LED està disponible per crear mides petites d'aquesta placa. Només recordeu canviar quants LED s’utilitzen al codi Arduino i a l’aplicació IOS
Pas 1: decidiu la mida i el tall



El que cal tenir en compte per a la mida és el nombre de LED que hi ha per al projecte, la quantitat de fusta que hi ha i la mida de les places per a cada led.
Dimensions del tauler:
Tauler exterior: 20 "per 27"
Retall al mig: 23 "per 16"
Costat: 0,75 "d'alçada + cara inferior i gruix superior = 1,75" de gruix
El gruix de la fusta: 1/2"
La dimensió del tauler d'escuma:
cada quadrat fa 2"
La dimensió dels LED:
Amplada: 8 LEDs
Alçada: 11 LEDs
Total: 88 LEDs
Pas 2: LEDs de cable




Talleu cada peça de LED i col·loqueu-la al mig de cada quadrat. Tireu els cables segons la longitud necessària per a cada LED. La línia de dades viatjarà de columna en columna. Comenceu amb el primer LED i soldeu-lo al següent fins a l'11è LED. Un cop a la part superior, tira un tros de filferro que arriba fins al següent que porta a la dreta del primer. Quan treballeu amb el LED positiu i negatiu, continueu soldant des de cada LED fins arribar a l'últim led de la columna. Vaig crear dues barres de filferro, una positiva i una negativa, i les vaig adjuntar a cada columna. Per connectar-los. Vaig despullar la meitat del cable i vaig soldar d’aquí fins al LED. Els dos cables de bus positius i negatius estan connectats al gnd de l’Arduino i al pin VIN de l’Arduino, que també toca l’alimentació de la presa de corrent. El primer LED té un cable que passarà al pin D3 a la placa Arduino Nano. Això es pot canviar segons les preferències.
Faig servir cola calenta per enganxar cables, LEDs i escuma després d’endollar-lo i veure que tot funcionava.
Pas 3: Muntar la fusta


Enganxeu les peces de fusta juntes amb qualsevol tipus de cola per a fusta o ungles líquides. Per obtenir un suport addicional, he afegit petits trossos de fusta i els he enganxat a les cantonades on la part posterior es troba amb cada costat. Vaig comprar dos suports de 12 de Menards i els vaig cargolar a la peça superior i al lateral de la placa per tal que s'obrís com una porta. Vaig fer-ho en cas que funcionés malament el LED o vull afegir més components més endavant.
Pas 4: afegiu Arduino i Bluetooth



Afegiu una presa DC a la part posterior del tauler. La placa metàl·lica posterior és positiva, mentre que la placa central és negativa. Això proporciona una manera senzilla d’endollar i desconnectar la placa. Vaig deixar que la presa de corrent penjés una mica en lloc de fixar-la a la caixa per si volia penjar-la a la paret. En cas contrari, la part posterior quedaria fora perquè el cable que es connecta estaria contra la paret. El positiu es connecta al VIN de l’Arduino Nano mentre el negatiu va a terra. El LED positiu i negatiu també es soldaran al VIN i a terra.
Vaig penjar un diagrama per al mòdul HM-10 i l’Arduino Nano. l'HM10 TXD entra al pin RXD del Nano mentre que el pin RXD de l'HM10 està connectat al pin TXD de l'Arduino. Això passa perquè el Nano està llegint el que va escriure el mòdul Bluetooth i viceversa. A més, connecteu el VIN al + 5v de l’Arduino i connecteu els terrenys.
Finalment, l'interruptor o el botó és opcional entre l'Arduino RXD i l'HM10 TXD. Per alguna raó, moltes persones no poden penjar codi nou quan estan connectats, de manera que és fàcil desconnectar-los cada cop que es carrega el codi i tornar-los a canviar junts després de la càrrega.
Un cop fet, comproveu si tot funciona. Si és així, enganxeu en calent tots els cables i feu que quedi bé. Recordeu que no hi ha massa colla.
Pas 5: escriviu l'aplicació IPhone




Proporcionaré el projecte Xcode a la descripció. Tinc 3 classes de Bluetooth que es connecten al dispositiu BLE i li envien informació. ScannerViewController cerca cada dispositiu Bluetooth de baix consum disponible. BluetoothSerial descriu cada procés de connexió / desconnexió del dispositiu seleccionat i pot enviar les dades. Finalment, el SerialViewController és la vista principal de l’aplicació. Tinc una collectionView amb una matriu doble que conté cada valor HSB i l’emmagatzema per a un ús posterior si l’usuari vol tornar al color que tenia.
L'usuari pot utilitzar la roda de colors per seleccionar un color que també es pot guardar per a més endavant. L'usuari pot dibuixar amb el color escollit. Hi ha un botó d'emplenament juntament amb una desfer.
A la secció connect 4, l'usuari pot triar entre diferents modes de joc per desafiar altres jugadors. Cada moviment enviarà dades al dispositiu Arduino Nano i HM-10 que es mostraran a la pantalla. Sempre podeu editar aquestes imatges, ja que tenen un aspecte bastant dolent.
Cada vegada que es prem una cel·la, envia el codi (per exemple) "P; 15; 0,56; 0,81; 1 / n". La P significa "Play", que he configurat Arduino perquè reconegui i mostrarà colors per a la 15a cel·la. Els colors són els següents 3 valors que s’envien. És el to, la saturació i la brillantor. És important afegir el / n al final perquè el mòdul Bluetooth sàpiga quan ha de deixar de llegir les dades entrants. Per esborrar la pantalla, envio el codi "z / n". En rebre una "z" per a la primera carta, la vaig configurar per esborrar el tauler. I, per descomptat, ho acabo amb / n per fer saber al dispositiu HM10 quan ha de deixar de llegir les dades.
Si hi ha alguna pregunta, no dubteu a deixar-la als comentaris:)
Pas 6: Codi Arduino
Proporcionaré el codi Arduino que es carregarà a Nano. Aquest codi rep cada caràcter individualment i el combina i emmagatzema en una matriu. Quan s'utilitza la matriu, cada valor (matís, saturació, brillantor) que s'envia a la matriu es divideix entre la coma. A continuació, això canvia el color del píxel necessari al tauler. El mateix concepte passa amb la porció connect 4. La tonalitat, la saturació i la brillantor s’envien des de l’aplicació IOS i es lliuren a l’Arduino juntament amb el píxel de la placa que s’hauria de pintar.
Una vegada més, si hi ha alguna pregunta sobre el codi, feu-m'ho saber als comentaris:)
Pas 7: personalitzeu-lo segons el vostre estil



Recordeu, aquest projecte és divertit i es pot personalitzar. Pinta la fusta o afegeix dissenys. Feu que els LED reaccionin a la música afegint un micròfon i un altaveu petit. Afegiu dades sensibles al tacte mitjançant sensors IR. Inseriu text de desplaçament a l'aplicació Arduino o IOS. Afegiu un mode de joc nou a l'aplicació iOS. Tetris és una altra opció per afegir.
Aquest projecte és bàsic amb l’esperança d’inspirar els altres a crear quelcom gran i innovador. Gràcies pel suport!
Pas 8: Codi Arduino i Codi IOS
Aquí teniu l’enllaç al projecte Swift i Arduino a GitHub. Si hi ha problemes, feu-me-ho saber.
github.com/oKeeg/LED-Coloring-Board
Pas 9: Què hi ha de nou? + Codi actualitzat recentment

A la darrera actualització, els usuaris poden omplir tota la graella amb un color en lloc de tocar-los tots. Hi ha un botó de desfer per si hi ha un accident. Finalment, el nou mode d'Animacions on l'usuari pot triar o afegir noves animacions per jugar al tauler.
Inclouen noves animacions:
Fading Colors: esvaeix els colors aleatoris periòdicament.
Respirar arc de Sant Martí: mou els colors de l'arc de Sant Martí al voltant d'una gran línia horitzontal.
Les animacions funcionen més al costat d’Arduino i no al telèfon. Quan es prem, el telèfon envia una línia de codi perquè Arduino executi (per exemple) "A; 0 / n". "A" significa Animació i el "0" és la primera animació premuda que és Fade Colors. L'Arduino llegeix el 0 i reprodueix l'animació de color desapareix.
Recomanat:
Dues maneres de fer una aplicació de dibuix: 10 passos

Dues maneres de fer una aplicació de dibuix: sé que aquesta aplicació de dibuix només té una pantalla de 5x5 píxels, de manera que realment no podeu fer gaire, però encara és divertit
Taula MXY: tauler de robot de dibuix de traçador XY de baix pressupost: 8 passos (amb imatges)

Taula MXY: tauler de robot de dibuix de traçador XY de baix pressupost: el meu objectiu era dissenyar el tauler mXY per fer que la màquina de dibuix de traçadors XY reduís el pressupost. Així doncs, vaig dissenyar un tauler que facilita els usuaris que vulguin fer aquest projecte. Al projecte anterior, mentre feia servir 2 motors pas a pas Nema17, aquesta placa us
Soft Toy Bluetooth Daus i desenvolupa jocs per a Android amb l'aplicació MIT Inventor: 22 passos (amb imatges)

Soft Toy Bluetooth Daus i desenvolupament de jocs per a Android amb l'aplicació MIT Inventor: el joc de daus té un mètode diferent 1) Jugar tradicionalment amb daus de fusta o llautó.2) Juga al mòbil o a la PC amb el valor de dau aleatori creat per mòbil o pc.en aquest mètode diferent jugueu als daus físicament i moveu la moneda al mòbil o al PC
Cub LED RGB amb aplicació Bluetooth + AnimationCreator: 14 passos (amb imatges)

Cub LED RGB amb aplicació Bluetooth + AnimationCreator: és una instrucció sobre com construir un cub LED RGB 6x6x6 (ànodes comuns) controlat per una aplicació Bluetooth mitjançant un Arduino Nano. Tota la versió es pot adaptar fàcilment a un cub 4x4x4 o 8x8x8. Aquest projecte està inspirat en GreatScott. Vaig decidir
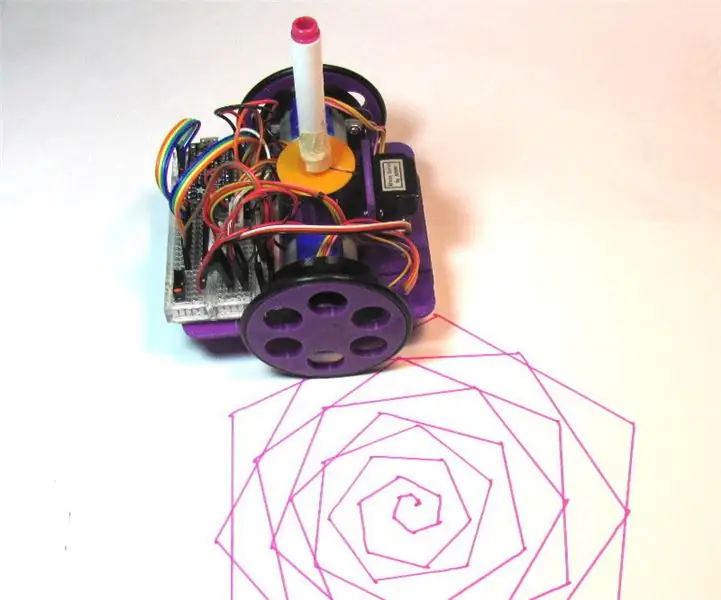
Robot de dibuix compatible amb Arduino de baix cost: 15 passos (amb imatges)

Robot de dibuix compatible amb Arduino de baix cost: Nota: Tinc una nova versió d’aquest robot que utilitza una placa de circuit imprès, és més fàcil de construir i té detecció d’obstacles IR. Mireu-ho a http://bit.ly/OSTurtle. Vaig dissenyar aquest projecte per a un taller de 10 hores per a ChickTech.org que té com a objectiu
