
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.



Benvolguts amics, benvinguts a un altre tutorial. En aquest vídeo aprendrem a crear el nostre propi menú per a la popular pantalla LCD Nokia 5110, per tal de fer els nostres projectes més fàcils d'utilitzar i més capaços. Comencem!
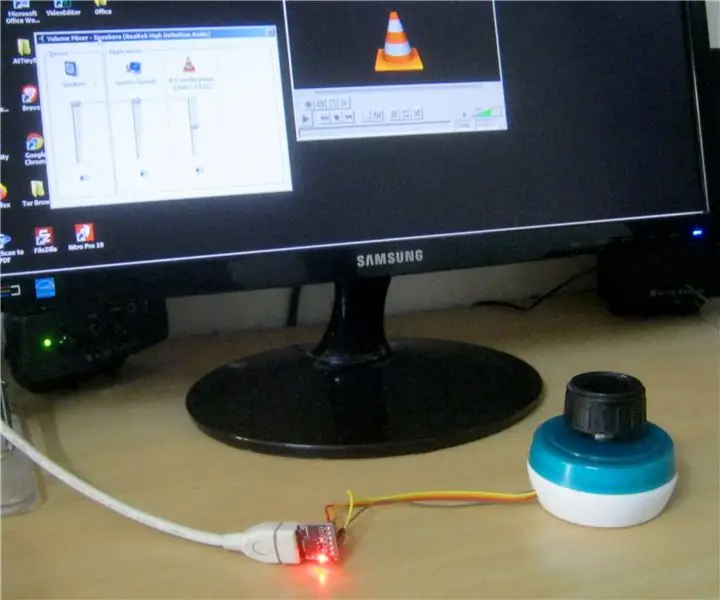
Aquest és el projecte que construirem. A la pantalla apareix un menú senzill i amb l'ajut del codificador rotatiu puc navegar cap amunt o cap avall i seleccionar un element del menú prement el botó del codificador rotatiu. Quan es prem el botó central del codificador rotatiu, apareix una altra pantalla i podem canviar el valor d’una variable. Si tornem a prémer el botó del codificador rotatiu, tornem a la pantalla del menú principal. El menú té 6 elements i podem desplaçar-nos cap avall o cap amunt i els elements de la pantalla canviaran en conseqüència. Mireu el vídeo adjunt per veure exactament com funciona aquest menú. Per descomptat, podeu modificar-lo per crear els vostres propis menús més complexos si ho desitgeu.
Vegem ara com construir aquest projecte.
Pas 1: Obteniu totes les parts

Les parts necessàries per construir aquest projecte són les següents:
- An Arduino Uno ▶
- Una pantalla LCD del Nokia 5110 ▶
- Un codificador rotatiu ▶
- Una petita taula de verificació ▶
- Alguns cables ▶
- Power Bank ▶
El cost del projecte és molt baix, és inferior a 10 dòlars. Podeu trobar enllaços per a totes les parts que faig servir a la descripció del vídeo següent.
Pas 2: pantalla LCD Nokia 5110



El Nokia 5110 és la meva pantalla preferida per als meus projectes Arduino.
El Nokia 5110 és una pantalla LCD gràfica bàsica que originalment estava pensada per ser una pantalla de telèfon mòbil. Utilitza el controlador PCD8544 que és un controlador / controlador CMOS LCD de baixa potència. A causa d'això, aquesta pantalla té un consum d'energia impressionant. Utilitza només 0,4 mA quan està encès, però la llum de fons està desactivada. Utilitza menys de 0,06 mA en mode de repòs. Aquest és un dels motius que fan que aquesta pantalla sigui la meva preferida. Les interfícies PCD8544 a microcontroladors mitjançant una interfície de bus sèrie. Això fa que la pantalla sigui molt fàcil d’utilitzar amb Arduino. Només cal connectar 8 cables.
He preparat un tutorial detallat sobre com utilitzar la pantalla LCD del Nokia 5110 amb Arduino. He adjuntat aquest vídeo en aquest document instructiu, que us proporcionarà informació útil sobre la pantalla, així que us animo a veure’l atentament. El cost de la pantalla ronda els 4 dòlars.
Podeu obtenir-lo aquí: ▶
Pas 3: codificador rotatiu


Un codificador rotatiu, també anomenat codificador d'eix, és un dispositiu electromecànic que converteix la posició angular o el moviment d'un eix o eix a un codi analògic o digital. Els codificadors rotatius s’utilitzen en moltes aplicacions que requereixen una rotació il·limitada de l’eix, inclosos controls industrials, robòtica, lents fotogràfics per a usos especials, dispositius d’entrada d’ordinadors (com ratolins optomecànics i boles de control), reòmetres d’esforç controlats i plataformes de radar rotatives.
El codificador rotatiu que utilitzarem en aquest projecte és un codificador molt econòmic. També té un botó incrustat i per fer-lo funcionar només necessitem connectar 5 cables. He preparat un tutorial detallat sobre com utilitzar un codificador rotatiu. Podeu trobar aquest vídeo adjunt aquí.
El cost d’aquest codificador rotatiu és molt baix. Costa al voltant d’1,5 dòlars.
Podeu obtenir-lo aquí ▶
Pas 4: Construir el projecte




Connectem ara totes les parts. Abans de construir aquest projecte, si no heu utilitzat cap codificador rotatiu en el passat, us animo a veure el tutorial que he preparat sobre codificadors rotatius. Us ajudarà a entendre com funcionen els codificadors rotatius i adquirireu experiència amb ells. Aquest vídeo s’adjunta aquí.
He col·locat la pantalla en una tauleta de pa semblant a aquesta. Primer connectem la pantalla. El primer pin de la pantalla que es reinicia passa al pin digital 3 de l’Arduino Uno, el segon pin al pin digital 4, el tercer pin al pin digital 5, el quart pin al pin 11 digital i el cinquè pin a digital pin 13. El següent pin és Vcc. Connectem Vcc al rail positiu de la placa de pa i el rail positiu de la placa de sortida a la sortida de 3,3 V de l’Arduino. El següent pin és Llum de fons per a la pantalla. Com que volem controlar-lo mitjançant el programari, el connectem al pin digital 7. L'últim pin és GND. Connectem GND al carril negatiu de la placa i el carril negatiu de la taula a Arduino GND.
Ara tot el que hem de fer és connectar el codificador rotatiu. El primer passador és GND i el connectem al carril negatiu de la placa. El següent passador és Vcc i el connectem al carril positiu de la placa. El següent pin és SW i el connectem al pin analògic 2. El següent pin es diu DT i el connectem al pin analògic 1. Finalment, el pin CLK està connectat al pin analògic 0. Podeu trobar el diagrama esquemàtic d’aquest projecte a la descripció del vídeo següent.
Ara estem preparats per engegar el projecte. Com podeu veure, el projecte funciona bé i el menú funciona com s’esperava. Genial, vegem ara el programari del projecte.
Pas 5: el codi del projecte

En aquest projecte fem servir 4 biblioteques. Utilitzem dues llibreries per a la visualització i dues per al codificador rotatiu.
- Adafruit GFX:
- Nokia 5110:
- Biblioteca de codificadors:
- Biblioteca TimerOne:
Al principi anem a fer una ullada a la funció drawMenu. Aquesta funció s’encarrega de dibuixar el menú a la pantalla. Aquesta funció s'anomena cada pocs mil·lisegons, de manera que si hi ha un canvi al menú, aquesta funció s'encarregarà d'actualitzar el menú a la pantalla.
int menuitem = 1; int frame = 1; int pàgina = 1; int lastMenuItem = 1;
També hi ha 3 variables globals molt importants, la variable pàgina, el menú variable i el marc variable. La pàgina variable recorda quina pantalla de la IU es mostra a la pantalla. Per tant, si la variable de pàgina és 1, ens trobem a la pantalla d’interfície d’usuari principal i, si la variable és 2, ens trobem a la pantalla d’interfície d’usuari secundària, on establim el valor d’una variable. L'element de menú recorda l'element de menú seleccionat. Per tant, si el seu valor és 1, se selecciona el primer element de menú, de manera que la funció drawMenu ha de dibuixar aquest element de menú en negre amb lletres blanques. Si l'element del menú és 2, se selecciona el segon element del menú, etc. La variable de marc recorda quina part del menú es mostra a la pantalla. Com que el menú que hem creat conté 6 elements i només podem mostrar-ne 3 alhora, hem de saber quins elements es mostren a la pantalla. La variable frame ens indica exactament això. Si la variable de marc té el valor d'1, mostrarem els tres primers elements del menú; si és 2, mostrarem els elements 2, 3, 4, etc.
Vaig intentar que el codi fos el més fàcil de modificar, de manera que he creat algunes variables globals que contenen els noms dels elements del menú. D’aquesta manera, podeu crear els vostres propis menús fàcilment sense cercar codi.
String menuItem1 = "Contrast"; String menuItem2 = "Volum"; String menuItem3 = "Idioma"; String menuItem4 = "Dificultat"; String menuItem5 = "Llum: ON"; String menuItem6 = "Restableix";
retroiluminació booleana = cert;
int contrast = 60; volum int = 50;
Llenguatge de cadena [3] = {"EN", "ES", "EL"};
int selectedLanguage = 0;
Dificultat de la cadena [2] = {"FÀCIL", "DUR"};
int selectedDifficulty = 0;
Al principi, inicialitzem totes les variables globals necessàries al codi. A continuació, inicialitzem la pantalla. A la funció de bucle, al principi anomenem la funció drawMenu per dibuixar el menú a la pantalla. A continuació, llegim el valor del codificador rotatiu i comprovem si es prem el botó. Per exemple, si ens trobem a la pantalla principal de la interfície d’usuari i es selecciona el primer element del menú, si el valor del codificador rotatiu ha augmentat, augmenta la variable menuitem i al següent bucle la funció drawMenu dibuixarà el segon element del menú tal com s’ha seleccionat. Si ara premem el botó del codificador rotatiu anem a la segona pàgina, on establim el valor de la variable. Un cop més amb el codificador rotatiu podem augmentar o disminuir el valor de la variable. Si premem el botó, tornem a la pàgina del menú principal i la variable de pàgina disminueix.
Aquesta és la idea bàsica d’aquest menú. Seguim el mateix procediment per a tots els elements i pàgines del menú. El codi és complex, té més de 400 línies. Sembla complicat, però si ho proveu vosaltres mateixos, ho entendreu més fàcilment i el podreu canviar, ampliar i utilitzar-lo en els vostres propis projectes. Com sempre, podeu trobar el codi adjunt aquí.
Pas 6: provar el projecte

Si carreguem el codi, podrem veure que el projecte funciona com s’esperava. Podem navegar pel menú amunt i avall mitjançant l’eix i podem seleccionar qualsevol element del menú prement el botó del codificador rotatiu. Que guai!
Ara que ja sabem com crear menús per a les pantalles LCD del Nokia 5110, podem afegir més funcions als nostres projectes i fer-los més fàcils d'utilitzar. Aquest senzill menú que hem creat avui es pot millorar. Podríem utilitzar interrupcions en lloc de comprovar els estats del botó tot el temps. D’aquesta manera podem reduir el consum d’energia del projecte i netejar el codi. Aviat prepararé un vídeo sobre les interrupcions, així que estigueu atents. M'encantaria escoltar la vostra opinió sobre aquest projecte de menú. El trobeu útil i teniu previst utilitzar un menú en qualsevol projecte. Envieu les vostres idees i idees a continuació, gràcies!
Recomanat:
Temporitzador d’alimentació amb Arduino i codificador rotatiu: 7 passos (amb imatges)

Temporitzador d’alimentació amb codificador rotatiu i Arduino: aquest temporitzador d’alimentació es basa en el temporitzador presentat a: https: //www.instructables.com/id/Timer-With-Arduin … Un mòdul de font d’alimentació i un SSR (relé d’estat sòlid) ) s’hi van connectar. Es poden accionar càrregues de potència de fins a 1 KW i, amb canvis mínims, es pot
Pom de volum USB mitjançant DigiSpark i codificador rotatiu: 3 passos

Pom de volum USB mitjançant DigiSpark i el codificador rotatiu: és un pom de control de volum USB molt econòmic. Algunes vegades els comandaments tradicionals són més còmodes per controlar les coses en lloc de fer clic amb el ratolí a tot arreu. Aquest projecte utilitza DigiSpark, un codificador rotatiu i una biblioteca USB Adafruit Trinket (https: //github.c
Utilitzeu un motor pas a pas com a codificador rotatiu: 9 passos (amb imatges)

Utilitzeu un motor pas a pas com a codificador rotatiu: els codificadors rotatius són ideals per a ús en projectes de microcontroladors com a dispositiu d’entrada, però el seu rendiment no és molt suau i satisfactori. A més, tenint molts motors pas a pas de recanvi, vaig decidir donar-los un propòsit. Així que si teniu algun pas a pas
Locomotora model controlada per motor pas a pas - Motor pas a pas com a codificador rotatiu: 11 passos (amb imatges)

Locomotora controlada per motor pas a pas | Motor pas a pas com a codificador rotatiu: en una de les instruccions anteriors, vam aprendre a utilitzar un motor pas a pas com a codificador rotatiu. En aquest projecte, ara utilitzarem aquest motor pas a pas encodador giratori per controlar una locomotora model mitjançant un microcontrolador Arduino. Així, sense fu
Motor pas a pas controlat Motor pas a pas com a codificador rotatiu: 11 passos (amb imatges)

Motor pas a pas controlat Motor pas a pas com a codificador rotatiu: teniu un parell de motors pas a pas al voltant i voleu fer alguna cosa? En aquesta instrucció, fem servir un motor pas a pas com a codificador rotatiu per controlar la posició d’un altre motor pas a pas mitjançant un microcontrolador Arduino. Així doncs, sense més preàmbuls, anem a
