
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:16.
- Última modificació 2025-01-23 14:38.

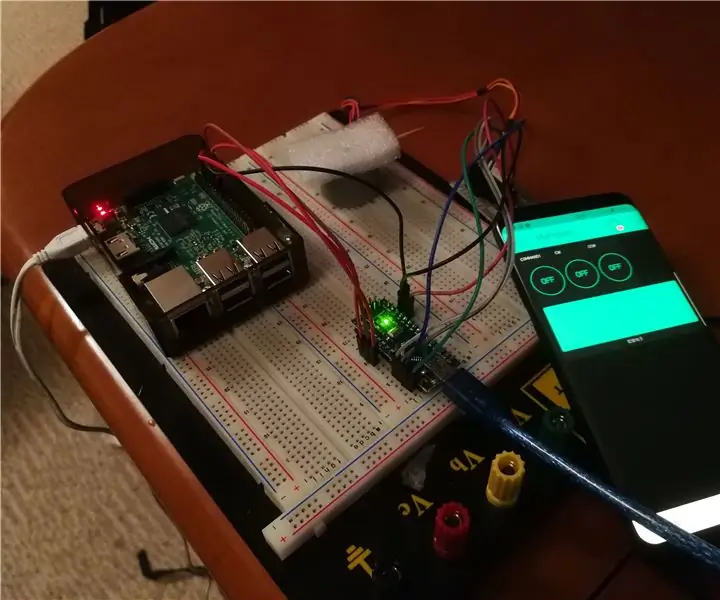
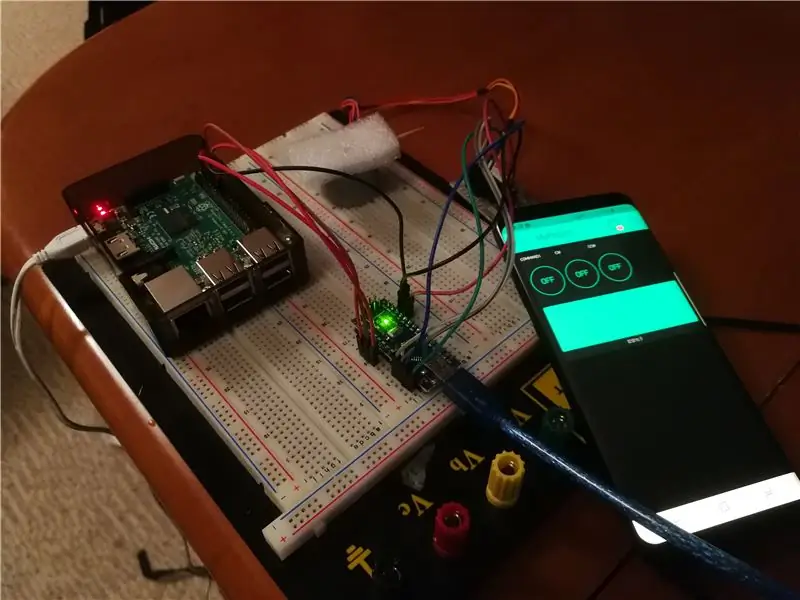
Aquest tutorial us mostrarà com controlar un motor pas a pas amb un Arduino, un Raspberry Pi i l’aplicació Blynk.
En una closca de nou, l'aplicació envia sol·licituds al Raspberry Pi mitjançant pins virtuals, el Pi envia el senyal HIGH / LOW a l'Arduino i l'Arduino s'ocupa del motor pas a pas.
Crec que és més fàcil utilitzar aquesta aplicació, ja que la majoria de la gent sol treballar amb Arduino i no gaire amb node.js al Raspberry Pi.
Components necessaris per a això:
- Raspberry PI (estic fent servir el Raspberry Pi 3 model b)
- Arduino (estic fent servir un Arduino Nano)
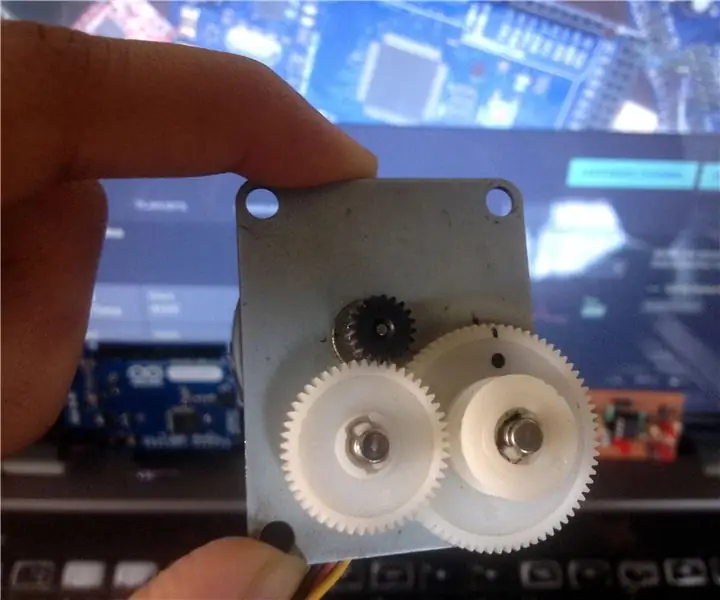
Servomotor (estic fent servir un 28BYJ-48 5VDC amb el seu controlador)
- Alguns cables de pont
- Font d'alimentació (5VDC 2A.)
Es pot descarregar l'esbós d'Arduino i el codi Node.js. Simplement busqueu els fitxers.
Pas 1: crear l'aplicació al telèfon


Descarregueu Blynk des de l'AppStore o GooglePlay
Obriu l'aplicació i creeu un usuari o inicieu sessió amb Facebook.
- Crear un nou projecte
Anomeneu el vostre projecte: MyProject
Trieu Dispositiu: Rasapberry Pi 3 B
Tipus de connexió: Wifi (o Ethernet si el Pi està connectat a la vostra xarxa)
- Feu clic a Crea
Consulteu el vostre missatge de correu electrònic
(es veu així 3aa19bb8a9e64c90af11e3f6b0595b3c)
Aquest testimoni està unit a la vostra aplicació actual. Si feu una altra aplicació, generareu un altre testimoni.
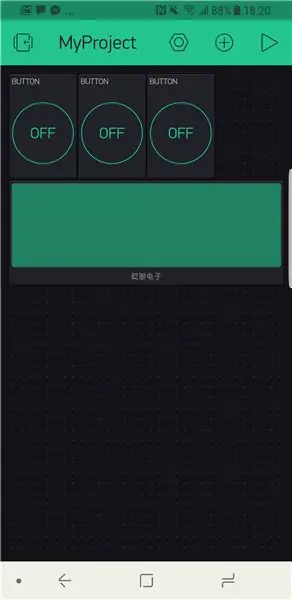
Afegiu els següents ginys a l'aplicació (veure imatge)
- Afegiu 3 botons
- Afegiu 1 LCD
- Editeu el botó
nomeneu el primer Command1, configureu el Pin com a Pin virtual 1 i configureu el mode com a COMMUTADOR
nomeneu el segon CW, configureu el Pin com a Pin 2 virtual i configureu el mode com a PUSH
nomeneu el tercer CCW, configureu el pin com a pin virtual 3 i configureu el mode com a PUSH
- Editeu la pantalla LCD
configureu els pins com a pin virtual 4 i pin virtual 5 i configureu el mode a PUSH
Pas 2: Preparació del PI
En primer lloc, heu d’instal·lar Node.js. Abans d’actualitzar Node.js, assegureu-vos d’eliminar les versions antigues:
Obriu el terminal i escriviu
sudo apt-get purge node nodejs
node.js -ysudo apt-get autoremove
Instal·lació automàtica de Node.js Afegiu repositoris:
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
Instal·leu Node.js
sudo apt-get update && sudo apt-get upgrade
sudo apt-get install build-essential nodejs -y
Un cop instal·lat Node.js, instal·leu Blynk
sudo npm install blynk-library -g
sudo npm install onoff -g
Pas 3: Creació del vostre projecte
Comenceu per canviar el directori (ordre cd) al directori pi
Obriu el terminal i escriviu:
cd / home / pi /
A continuació, creeu un directori on resideixi el vostre projecte
mkdir MyProject
Canvieu el directori a MyProject, escriviu el següent al terminal
cd MyProject
Comproveu el contingut del directori (hauria d’estar buit). Simplement escriviu el següent al terminal
ls
A continuació, escriviu el següent per crear la descripció del projecte (package.json)
npm init
Només cal que escriviu el nom del projecte, l'autor, la versió, etc.
Un cop fet això, instal·leu la biblioteca Blynk, la biblioteca onoff i la biblioteca system-sleep al directori del vostre projecte. Escriviu el següent al vostre terminal
npm install blynk-library --save
npm install onoff --save
npm install system-sleep --save
Finalment, creeu el fitxer.js (aquí serà on resideix el vostre codi). Escriviu el següent a la terminal
nano MyProject.js
Una vegada que executeu aquesta ordre, s'obrirà nano (editor de text del terminal).
Pas 4: MyProject.js
En nano, escriviu les línies de codi següents
var Blynk = require ('blynk-library');
var AUTH = '******************'; AQUEST ÉS EL TEU FITXA
var blynk = new Blynk. Blynk (AUTH);
var Gpio = require ('onoff'). Gpio,
command1 = Gpio nou (18, 'out'), // Es connectarà a Arduino D2
commandCW = Gpio nou (23, 'out'), // Es connectarà a Arduino D3
commandCCW = Gpio nou (24, 'fora'); // Estarà connectat a Arduino D4
var sleep = require ('sistema-son');
var v1 = new blynk. VirtualPin (1); // aquest és el botó Command1 de l'aplicació
var v2 = new blynk. VirtualPin (2); // aquest és el botó CW de l'aplicació
var v3 = new blynk. VirtualPin (3); // aquest és el vostre botó CCW a l'aplicació
var v4 = new blynk. VirtualPin (4); // aquesta és la vostra línia LCD 1 a l'aplicació
var v5 = new blynk. VirtualPin (5); // aquesta és la vostra línia LCD 2 a l'aplicació
v1.on ('write', function (param) // Cerqueu el botó Command1 a l'aplicació
{
if (param == 1) // Si es prem el botó (que és 1), feu el següent
{
v4.write ("S'està executant"); // Escriviu "Executant" a la primera línia de la pantalla LCD
v5.write ("Ordre"); // Escriviu "Ordre" a la segona línia de la pantalla LCD
command1.writeSync (1); // Estableix el GPIO18 (que és variable command1) a 1 (HIGH)
dormir (4000); // Espereu 4 segons
command1.writeSync (0); // Estableix el GPIO18 (que és variable command1) a 0 (BAIX)
v4.write ("Fet"); // Escriviu "Fet" a la primera línia de la pantalla LCD
v5.write (""); // Escriviu "" (res) a la segona línia de la pantalla LCD
v1.write (0); // Escriviu 0 al botó Command1, que el restablirà a la posició OFF
}
});
v2.on ('write', function (param) // Cerqueu el botó CW a l'aplicació
{
if (param == 1) // Si es prem el botó (que és 1), feu el següent
{
commandCW.writeSync (1); // Estableix el GPIO23 (que és variable commandCW) a 1 (HIGH)
}
else if (param == 0) // Si no es prem el botó (que és 0), feu el següent
{
commadCW.writeSync (0); // Estableix el GPIO23 (que és variable commandCW) a 0 (BAIX)
}
});
v3.on ('write', function (param) // Cerqueu el botó CCW a l'aplicació
{
if (param == 1) // Si es prem el botó (que és 1), feu el següent
{
commandCCW.writeSync (1); // Estableix el GPIO24 (que és l'ordre variable CCW) a 1 (HIGH)
}
else if (param == 0) // Si no es prem el botó (que és 0), feu el següent
{
commandCCW.writeSync (0); // Estableix el GPIO24 (que és l'ordre variable CCW) a 1 (HIGH)
}
});
Deseu-lo i sortiu de nano
- per desar CTRL + O
- per sortir de CTRL + X
Ja heu acabat amb el Raspberry Pi.
Ara proveu-lo per veure si hi ha algun tipus d’error (la majoria de les vegades són errors tipogràfics)
Per provar-lo, només cal escriure el següent al terminal
node MyProject.js
Hauríeu d'obtenir una sortida que tingui aquest aspecte
Mode OnOff
Connectant-se a: blynk-cloud.com 8441
Autorització SSL …
Autoritzat
Pas 5: El meu projecte a Arduino
D’acord, ara tenim 2/3 coses completades.
Ara només hem d’escriure algun codi per a l’Arduino.
- Creeu un nou esbós Arduino i escriviu el codi següent.
#incloure
#define STEPS_PER_MOTOR_REVOLUTION 32
#define STEPS_PER_OUTPUT_REVOLUTION 32 * 64 // 2048
// Les connexions de pins han d’estar connectades als pins 8, 9, 10, 11
// al controlador de motor In1, In2, In3, In4
// A continuació, s'introdueixen els pins aquí a la seqüència 1-3-2-4 per obtenir una seqüenciació adequada
Stepper small_stepper (STEPS_PER_MOTOR_REVOLUTION, 8, 10, 9, 11);
int Steps2Take;
int Command1;
int CommandCW;
int CommandCCW;
configuració nul·la ()
{
pinMode (2, INPUT);
pinMode (3, INPUT);
pinMode (4, INPUT);
// (Stepper Library estableix pins com a sortides)
}
bucle buit ()
{
Ordre1 = digitalRead (2);
CommandCW = digitalRead (3);
CommandCCW = digitalRead (4);
if (Ordre1 == 0)
{
//no fer res
}
en cas contrari
{
ExecutionFunction ();
}
if (CommandCW == 1)
{
small_stepper.setSpeed (700);
small_stepper.step (-1);
retard (1);
}
if (CommandCCW == 1)
{
small_stepper.setSpeed (700);
small_stepper.step (1);
retard (1);
}
}
void ExecutionFunction ()
{
Steps2Take = STEPS_PER_OUTPUT_REVOLUTION / 4; // Gireu CCW 1/4 de volta
small_stepper.setSpeed (700);
small_stepper.step (Steps2Take); // Podeu substituir Steps2Take per qualsevol valor entre 0 i 2048
retard (500);
Steps2Take = - STEPS_PER_OUTPUT_REVOLUTION / 4; // Gira CW 1/4 de volta
small_stepper.setSpeed (700);
small_stepper.step (Steps2Take); // Podeu substituir Steps2Take per qualsevol valor entre 0 i 2048
endarreriment (2000);
}
Compileu i pengeu al vostre Arduino.
Ara assegureu-vos de connectar-ho tot correctament. Consulteu el següent pas per al cablejat.
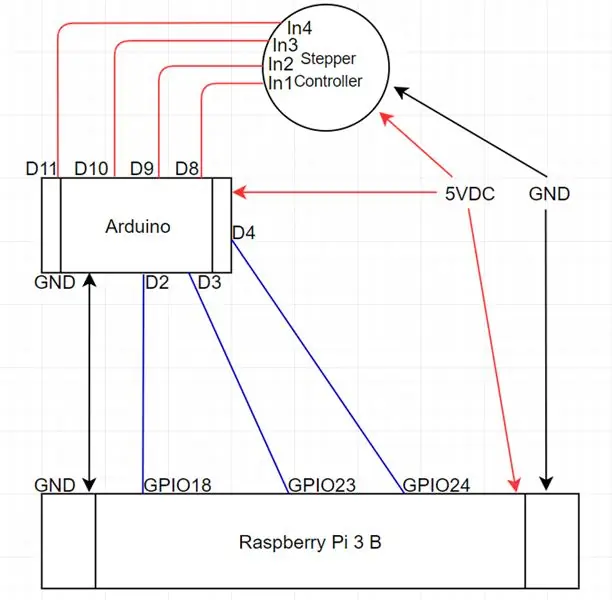
Pas 6: cablejat




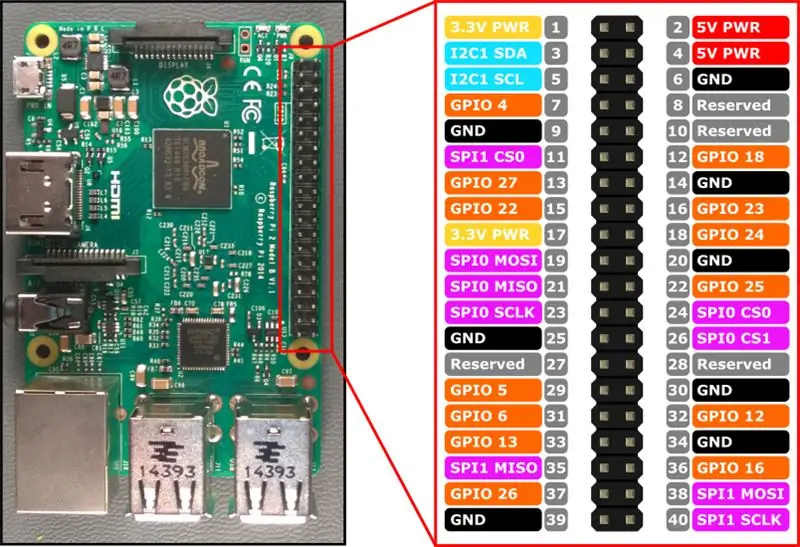
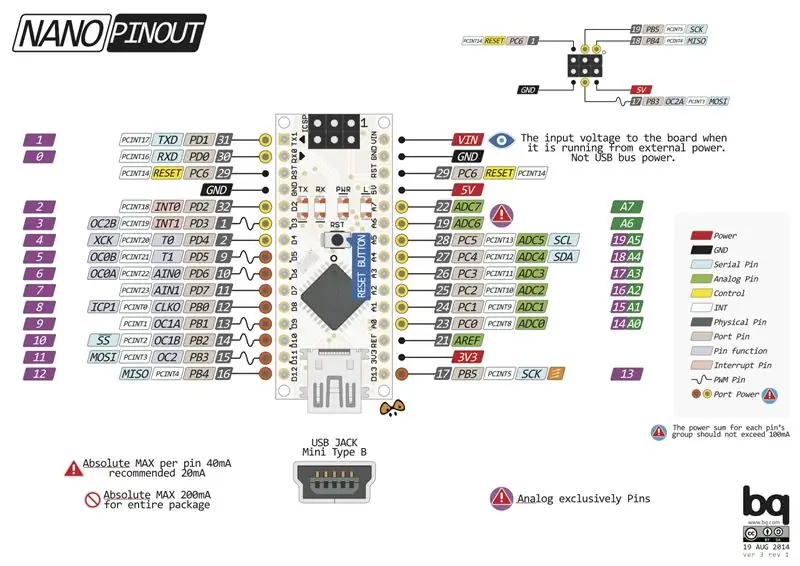
Connecteu Arduino D3 a RaspberryPi GPIO18 (que en realitat és el pin 12)
Connecteu Arduino D4 a RaspberryPi GPIO23 (que en realitat és el pin 16)
Connecteu Arduino D4 a RaspberryPi GPIO24 (que en realitat és el pin 18)
Connecteu Arduino GND a RaspberryPi GND (pin 6)
Connecteu Arduino D8 al controlador Stepper In1
Connecteu Arduino D9 al controlador Step2 In2
Connecteu Arduino D10 al controlador Stepper In3
Connecteu Arduino D11 al controlador Stepper In4
Connecteu 5VDC a Arduino, Raspberry Pi i Stepper Controller
Pas 7: això és tot

Comproveu el vídeo i hauríeu d’acabar.
Gràcies i gaudiu-ne!
Recomanat:
Motor pas a pas controlat Motor pas a pas sense microcontrolador: 6 passos

Motor pas a pas controlat pel motor pas a pas sense microcontrolador. Aquest projecte no requereix cap circuit complex ni un microcontrolador. Així doncs, sense més, comencem
Motor pas a pas controlat pel motor pas a pas sense microcontrolador (V2): 9 passos (amb imatges)

Motor pas a pas controlat amb motor pas a pas sense microcontrolador (V2): en una de les meves instruccions anteriors, us vaig mostrar com controlar un motor pas a pas mitjançant un motor pas a pas sense microcontrolador. Va ser un projecte ràpid i divertit, però va venir amb dos problemes que es resoldran en aquest instructiu. Llavors, enginy
Locomotora model controlada per motor pas a pas - Motor pas a pas com a codificador rotatiu: 11 passos (amb imatges)

Locomotora controlada per motor pas a pas | Motor pas a pas com a codificador rotatiu: en una de les instruccions anteriors, vam aprendre a utilitzar un motor pas a pas com a codificador rotatiu. En aquest projecte, ara utilitzarem aquest motor pas a pas encodador giratori per controlar una locomotora model mitjançant un microcontrolador Arduino. Així, sense fu
Controleu l'ordinador amb un motor pas a pas !: 9 passos (amb imatges)

Controlar l’ordinador amb un motor pas a pas En aquest instructiu, aprendrem com el podem utilitzar per controlar el nostre equip. Així doncs, sense més, comencem
Motor pas a pas controlat Motor pas a pas com a codificador rotatiu: 11 passos (amb imatges)

Motor pas a pas controlat Motor pas a pas com a codificador rotatiu: teniu un parell de motors pas a pas al voltant i voleu fer alguna cosa? En aquesta instrucció, fem servir un motor pas a pas com a codificador rotatiu per controlar la posició d’un altre motor pas a pas mitjançant un microcontrolador Arduino. Així doncs, sense més preàmbuls, anem a
