
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.


Benvolgut company aficionat, En aquest projecte explorarem la possibilitat de disposar d’un sistema de radar de 360 graus per a la detecció d’objectes. El fet de configurar aquest mòdul per separat permetrà al robot de locomoció detectar els límits del seu entorn. També pot servir com a eina de navegació a les fosques, però només quan es camina prou lent; p
Pas 1: què necessiteu

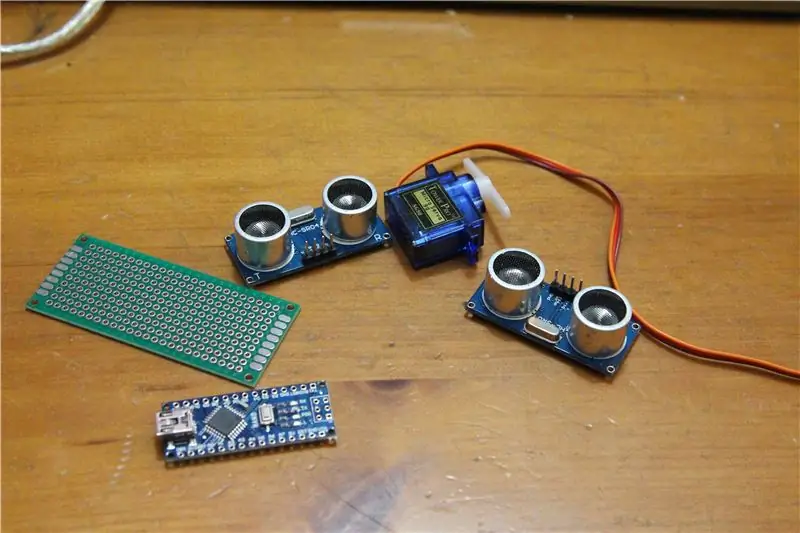
Per fer aquesta compilació, haureu de comprar el següent:
Arduino Nano: https://www.ebay.com/itm/USB-Nano-V3-0-ATmega328-16M-5V-Micro-controller-CH340G-board-For-Arduino/201601613488?hash=item2ef0647eb0:g:DkoAAOSwvYZZpOl0: rk: 2: pf: 0
Taules de prototipatge: https://www.ebay.com/itm/20pcs-set-4Size-Double-Side-Protoboard-Circuit-Universal-DIY-Prototype-PCB-Board/192076517108?epid=506557101&hash=item2cb8a70ef4:g:NQQ4A ~ Zbl232: rk: 13: pf: 0
Servomotors: https://www.ebay.com/itm/5pcs-POP-9G-SG90-Micro-Servo-motor-RC-Robot-Helicopter-Airplane-Control-Car-Boat/142931003420?hash=item21475a081c:rk: 16: pf: 0 i var
Sensors d'ultrasons: https://www.ebay.com/itm/5PCS-Ultrasonic-Sensor-Module-HC-SR04-Distance-Measuring-Sensor-for-arduino-SR04/170897438205?epid=18020663283&hash=item27ca47f5fd: ~ IAAOSw - xbD5Fp: rk: 2: pf: 0
Pas 2: documentació
Com alguns de vosaltres ja sabreu, aquest projecte s’inspira en un altre projecte de codi obert anomenat “Arduino Radar Project” realitzat per Dejan de “How to Mechatronics” @ al següent enllaç: https://howtomechatronics.com/projects/arduino -radar-project /
Un altre punt que requereix documentació és descarregar les dues biblioteques següents al vostre entorn de desenvolupament:
Biblioteca Adafruit-GFX:
Adafruit_SSD1306:
Dit això, per entendre realment el codi C, haureu de fer documentació de les dues biblioteques anteriors. A part d'això, les funcions que he fet servir al meu codi tenen noms que indiquen el que fan.
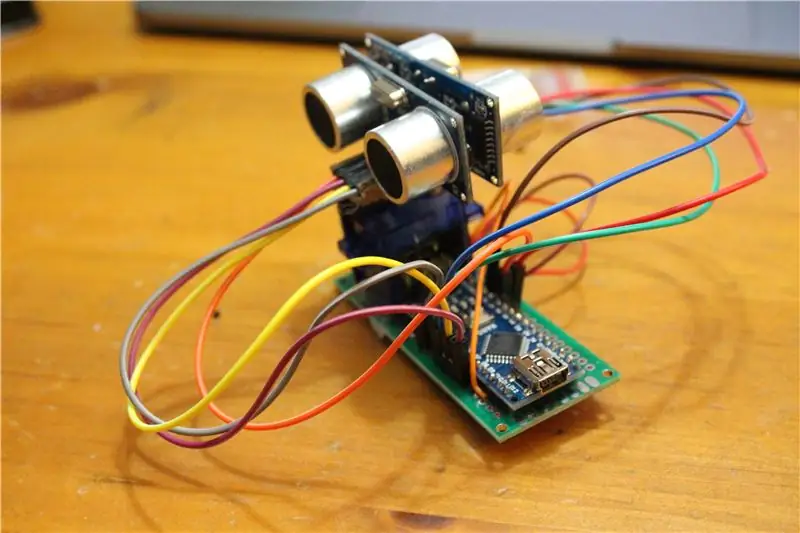
Pas 3: prepareu el suport per a ultrasons



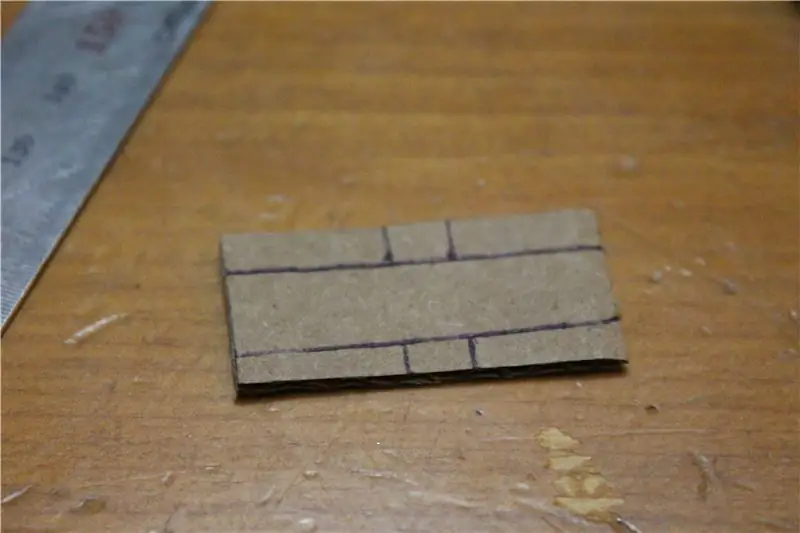
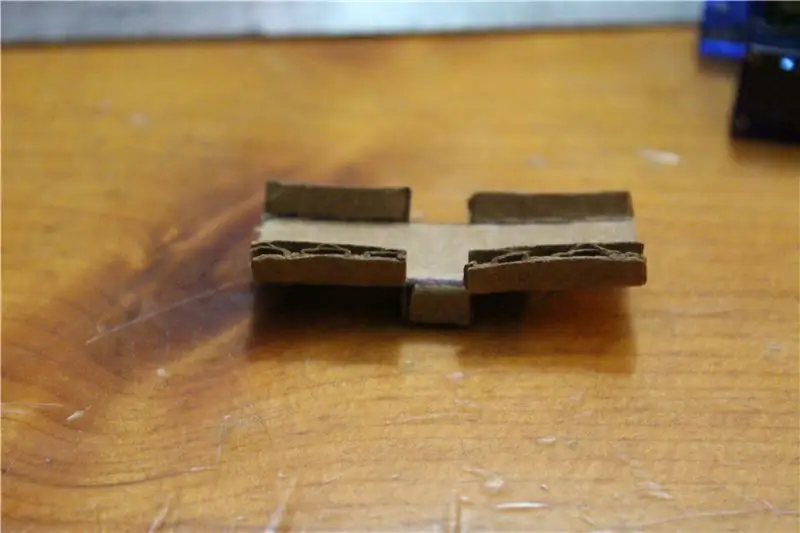
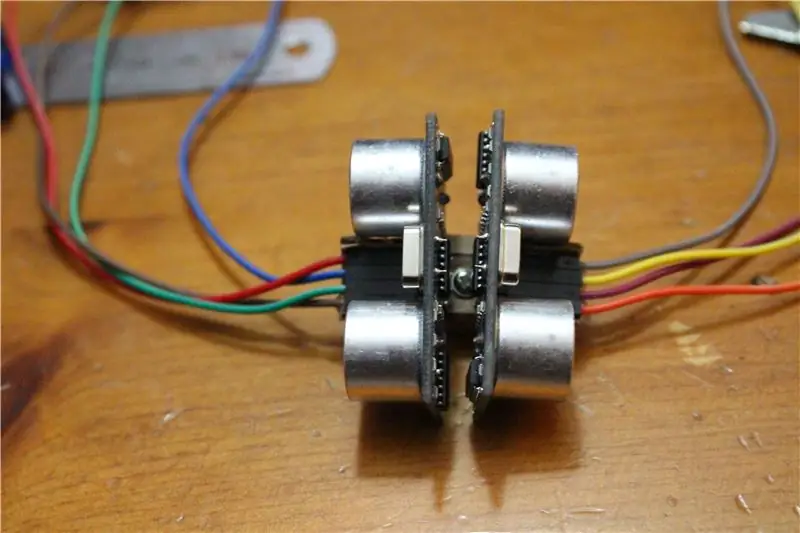
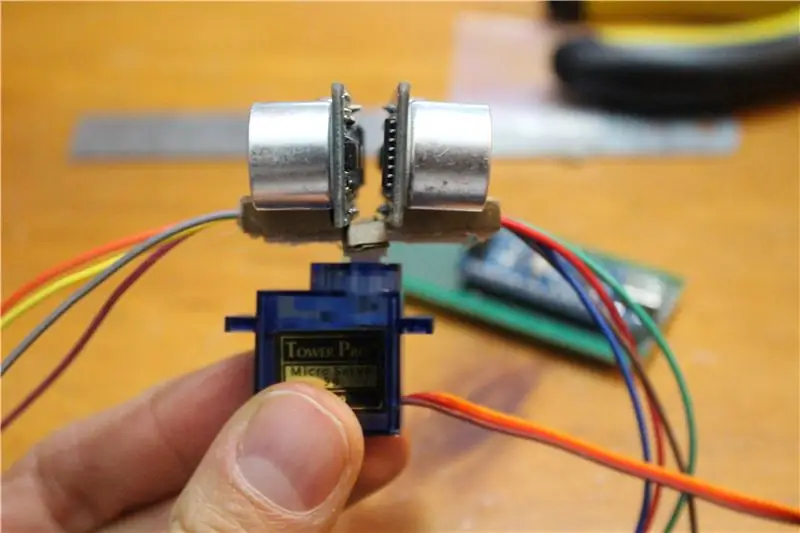
Agafeu qualsevol tros de cartró i talleu-lo segons la dimensió dels cables de connexió connectats al sensor, tal com es mostra a la primera imatge. Després, plegueu aquest últim i enganxeu-lo al suport del servomotor. Un cop fet això, enganxeu els dos sensors d'ultrasons segons la darrera imatge. Tingueu en compte que la capçalera dels sensors s’ha de soldar de manera que els cables surtin cap a fora davant del sensor. Això permetrà que els cables del sensor no interfereixin els uns amb els altres quan s’implementa la rotació de 360 graus.
Pas 4: muntar-ho tot en una placa de prototipatge



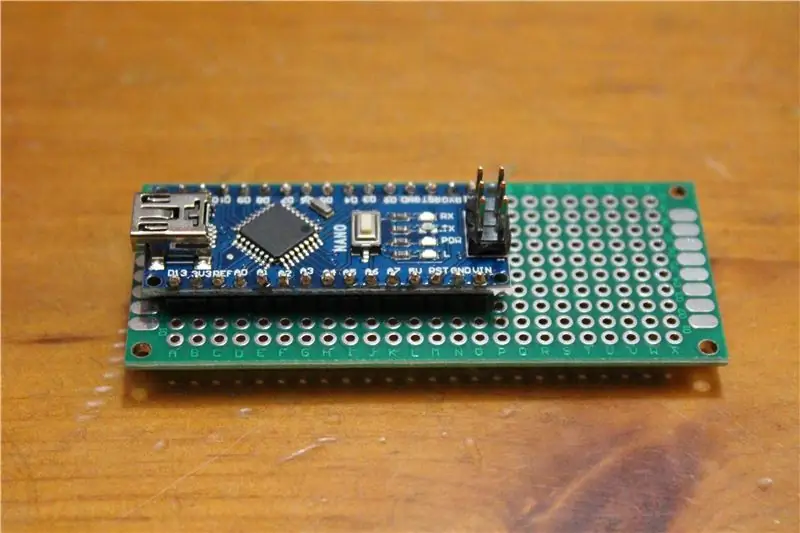
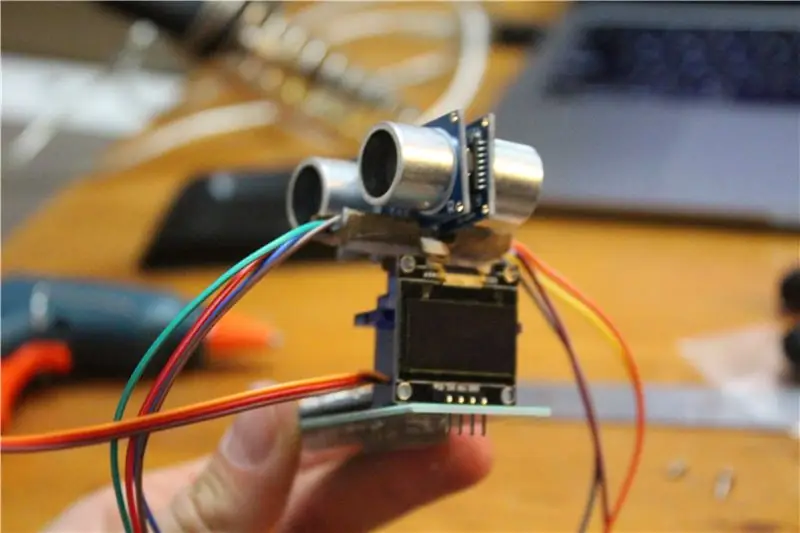
En aquest pas, començareu muntant el capçal preparat en el pas anterior al seu respectiu servomotor. Una vegada que el servomotor estigui acuradament acostumat, muntareu tot junt en una placa de prototipatge. Començareu soldant l’Arduino Nano i, a continuació, enganxeu el servo just al costat. Finalment, soldareu la petita pantalla OLED a l’altra vora del tauler.
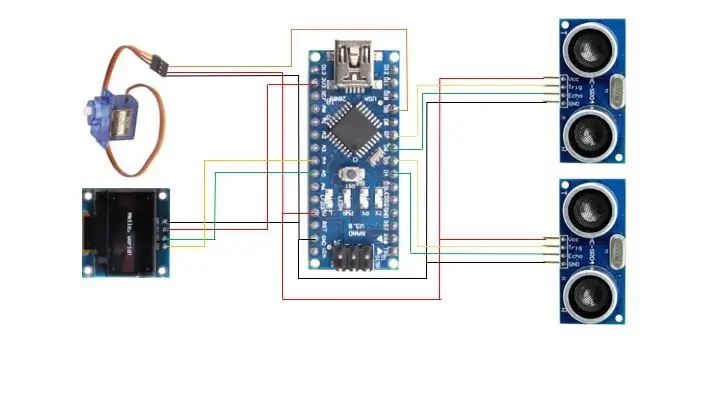
Pas 5: establir les connexions finals



Aquest pas conclourà el costat del maquinari d’aquest projecte. Haureu de seguir els esquemes proporcionats per establir totes les connexions necessàries.
Pas 6: Arrencada del programa

Hi ha dos codis que haureu d'arrencar
Arduino (C):
Processament (java):
En executar el codi, tindreu dues opcions per triar:
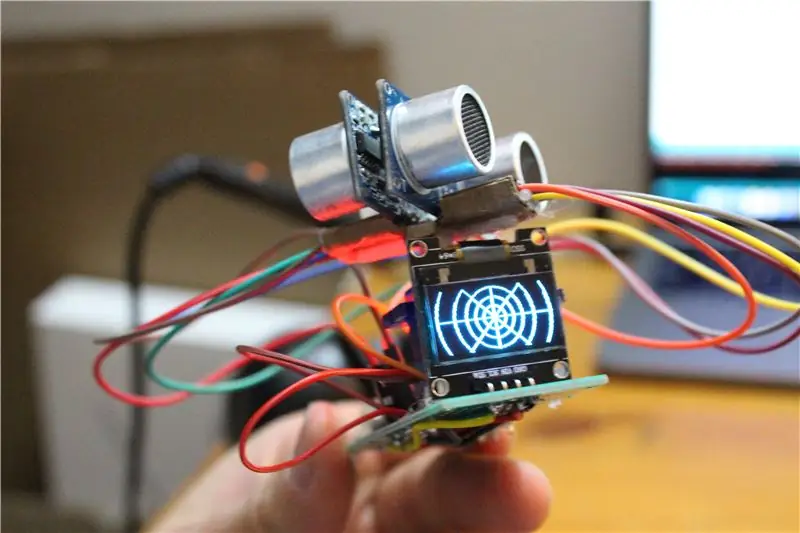
Opció 1: mitjançant la pantalla OLED, haureu d’establir la variable MODE al codi C a 0.
Opció 2: mitjançant el vostre monitor, haureu d’establir la variable MODE al codi C a 1. A més, haureu de descarregar i instal·lar l’entorn de desenvolupament de Processament i descarregar la font del radar des d’aquest enllaç: https:// github.com/lastralab/ArduinoRadar/blob/ma…
I afegiu aquest fitxer al fitxer de codi de processament perquè el vostre codi Java reconegui el tipus de lletra quan es cridi.
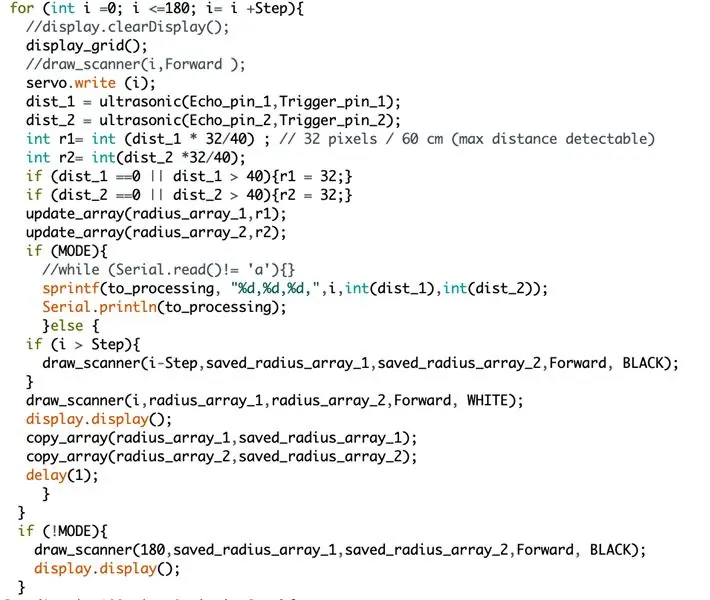
Pas 7: entendre el codi C

El codi consta principalment de dos bucles "for". Un està correlacionat amb el pas cap endavant, mentre que l’altre és amb el pas cap enrere. Dins de tots dos, la funció principal draw_scanner (), que dibuixarà les línies del radar a la pantalla, es diu moltes vegades. Després de provar diverses configuracions, vaig arribar a la conclusió que hem de sobreescriure les línies de radar blanques a l'hora t amb les mateixes línies de radar en negre a l'hora t + 1 per eliminar-les. En cas contrari, es produirà un parpelleig cada vegada que netegeu la pantalla mitjançant la funció "clearDisplay ()" abans d'empènyer la nova quadrícula de píxels. Com que tractava de 7 línies, a efectes de disseny, vaig haver de continuar guardant i passant matriu sencera de 7 elements, on cada element representava el radi entre el centre del radar i l'objecte detectat, si n'hi havia. Amb això en ment, la resta del codi hauria de ser senzill d’entendre.
Pas 8: entendre el codi Java
A Processament, vaig haver d’evitar la trucada de funció per a serialEvent (), que només funciona amb ports sèrie anomenats COM. Mentre treballava en un Mac, els meus ports sèrie tenien un nom diferent. Dit això, he desempaquetat aquesta funció a la funció principal en processar "draw ()". Quant a tota la resta, he actualitzat l’aplicació per complir el disseny de revolució completa. Finalment, he actualitzat totes les formes i textos dibuixats respecte a l’amplada de la pantalla perquè el producte final s’adapti a diferents resolucions de pantalla. Personalment l'he provat tant per a resolucions de 1000X1000 com de 500X500, i ha funcionat bé:).
Pas 9: Conclusió
Aquest treball es pot actualitzar per tenir 3 sensors d’ultrasons, cadascun d’ells que cobreixen 120 angles de visió, o fins i tot 4 sensors (90 graus * 4) -> més ràpid de 360 graus. escanejar.
També podeu ampliar l'abast del radar de 40 cm a 60 cm o fins i tot 80 cm. Personalment he provat la funció pulseIn i he ajustat la variable TIMEOUT respecte a 40 cm. Aquesta variable depèn de molts factors, inclosa la longitud de l'enviament de pols i la superfície de l'objecte on es reflecteix el pols.
Finalment, com s'ha dit abans, el següent pas és incorporar radarDuino amb un robot de locomoció per escanejar el perímetre circumdant.
Recomanat:
Seguidor de línia HoGent - Projecte Synthese: 8 passos

Linefollower HoGent - Syntheseproject: Voor het vak syntheseproject kregen we de opdracht een linefollower te maken. In deze instructable zal ik uitleggen hoe ik deze gemaakt heb, en tegen welke problemen ik o.a ben aangelopen
Projecte d'estabilitzador de cardan: 9 passos (amb imatges)

Projecte Gimbal Stabilizer: Com fer un Gimbal un vídeo tan inestable
ECG automatitzat: BME 305 Projecte final de crèdit extra: 7 passos

ECG automatitzat: BME 305 Projecte final Crèdit extra: s’utilitza un electrocardiograma (ECG o EKG) per mesurar els senyals elèctrics produïts per un cor que batega i té un paper important en el diagnòstic i pronòstic de malalties cardiovasculars. Part de la informació obtinguda d’un ECG inclou els ritmes
Projecte automatitzat de bol d’aliments per a mascotes: 13 passos

Projecte automatitzat de bol d’alimentació per a mascotes: aquest instructiu descriurà i explicarà com construir un alimentador automatitzat i programable per a mascotes amb bols d’aliments adjunts. He adjuntat un vídeo aquí que mostra el funcionament dels productes i el seu aspecte
Gravador USB Aquest projecte es pot cremar a través de plàstics / fusta / paper (el divertit projecte també ha de ser fusta molt fina): 3 passos

Gravador alimentat per USB. Aquest projecte pot cremar-se a través de plàstics / fusta / paper (el divertit projecte també ha de ser fusta molt fina): NO FEREU AIX US mitjançant USB !!!! He descobert que pot fer malbé el vostre ordinador per tots els comentaris. el meu ordinador està bé. Utilitzeu un carregador de telèfon de 600 ma 5 v. He utilitzat això i funciona bé i res es pot danyar si utilitzeu un endoll de seguretat per aturar l'alimentació
