
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:16.
- Última modificació 2025-01-23 14:38.




IOT és una cosa interessant, ja que us permet connectar-ho tot a Internet i controlar-lo de forma remota, però també hi ha una cosa que està bé i són leds … Però hi ha una cosa més, a la majoria de la gent no li agraden els cables, però no No m'agrada canviar les cel·les de la bateria, de manera que seria fantàstic que pogués funcionar durant anys sense canviar la bateria. Amb aquestes idees va néixer aquest projecte.
Abans de començar, si us agrada aquest projecte, considereu votar aquest projecte al CONCURS WIRELESS AND LED que agrairé
Aquest projecte és un monitor meteorològic que mostra la previsió meteorològica per a la propera hora amb una animació de píxels retro i que podria funcionar fins a 3 anys (gairebé teòric). Aquest dispositiu funciona amb un ESP8266 i es connecta a Accuweather (que és una web de predicció del temps) per obtenir el temps al lloc que trieu mostrant una animació retro de píxels amb el temps i la temperatura. El número del costat esquerre són les desenes i el del costat dret són les unitats del valor de la temperatura. Després de mostrar la informació, s'apaga ell mateix per estalviar energia.
Així que és hora de començar!
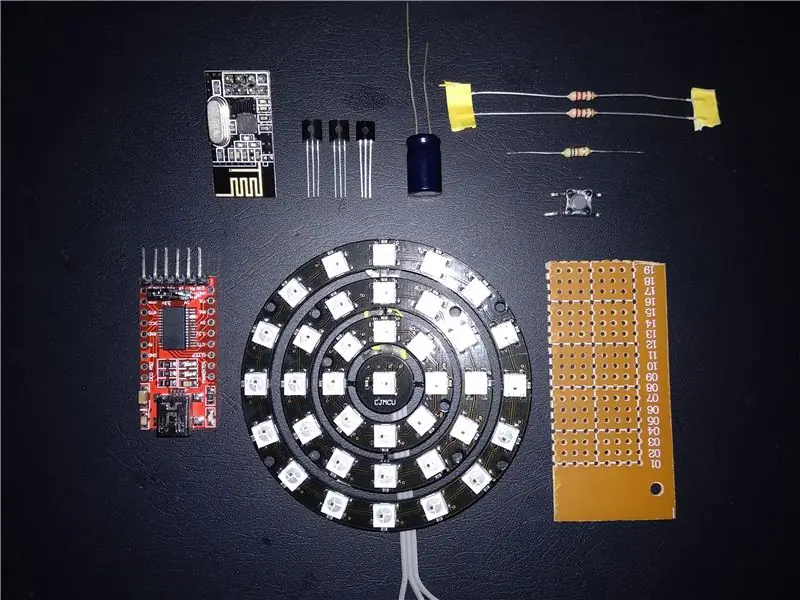
Pas 1: què necessiteu?

Tots els components són fàcils de trobar a eBay o en alguns llocs web xinesos com Aliexpress o Bangood. A la majoria del nom dels components he adjuntat un enllaç al producte. Alguns components com les resistències es venen en paquets, de manera que si no voleu tantes resistències es recomana comprar en una botiga local.
Eines
- Impressora 3D.
- Programador FTDI USB a TTL
- Soldar
Components
- WS2812 61Bit ring: 13 €
- ESP8266-01: 2,75 €
- 2x 2N2222A: 0,04 € (qualsevol transitor NPN similar funcionaria)
- BC547 o 2N3906: 0,25 € (qualsevol transistor PNP similar funcionaria i potser trobareu més barat en una botiga local)
- Resistència 3X 220 Ohm: podria rondar els 0,1 € l'enllaç correspon a un kit de resistència.
- PCB perforat 40x60mm: 1,10 € (només necessiteu 40x30mm).
- 1 condensador 470uF / 10V
- Filferros
- 3 cèl·lules AAA
Pas 2: el circuit elèctric i com funciona



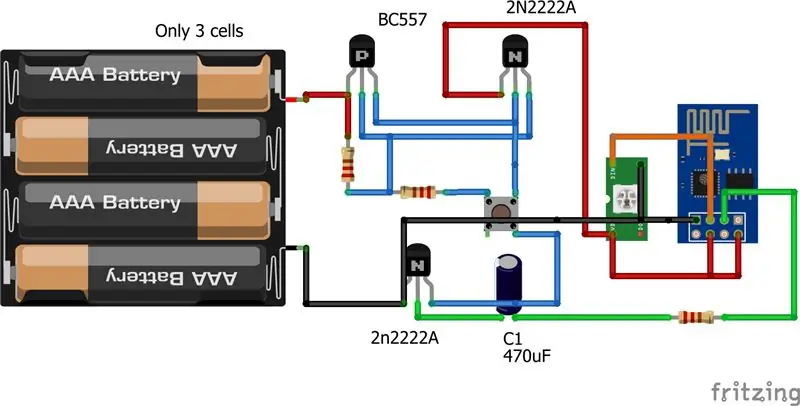
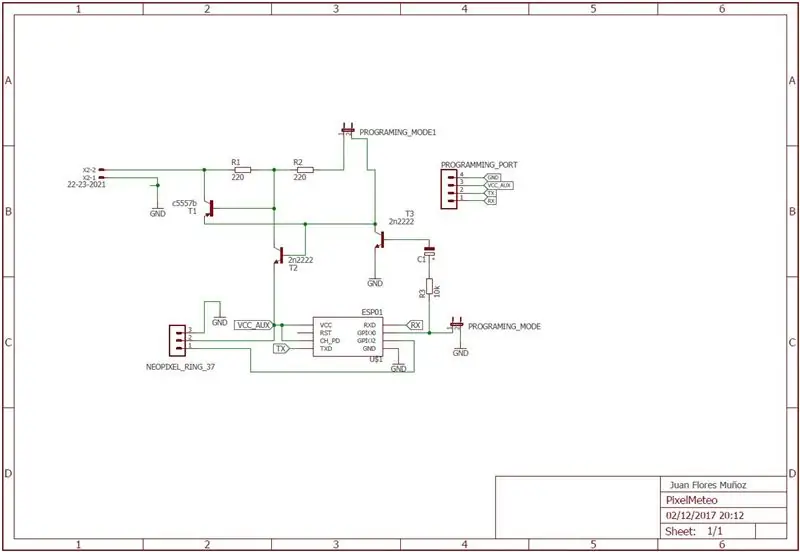
Per mostrar el seu funcionament, he adjuntat dues fotos, la primera és la vista de protoboard a Fritzing (també penjo el fitxer) i la segona és l’esquema d’Eagle amb també un disseny de PCB. Tot i tenir alguns components "analògics", és un circuit força senzill.
El funcionament d’aquest circuit és: Quan premeu el botó, el circuit dels transistors NPN i PNP, alimenta l’ESP8266 i els LEDS. Aquest tipus de circuit s'anomena "Latching Button". Podeu veure una bona explicació d'aquest tipus de circuit o aquí. Quan tot ha acabat (s’ha mostrat l’animació), el microcontrolador proporciona un estat elevat a la base del transistor i apaga el circuit. Per això connecta la base del segon transitor NPN a terra.
La raó per utilitzar aquest circuit és perquè volem tenir el consum mínim i amb aquesta configuració podríem aconseguir al voltant de 0,75 µA quan està apagat, cosa que més o menys … res. Aquest consum de corrent es deu al fet que el transistor té corrent de fuita.
Si no voleu una mica de teoria, aneu a la següent línia:
---------------------------------------------------------------------------------------------------------------------------------
No vull aprofundir amb la teoria, però crec que és bo saber calcular quanta autonomia pot tenir un dispositiu com aquest. Per tant, una mica de teoria.
En els dispositius IOT aconseguits, la durada de la bateria és del 50%, de manera que hi ha una manera d’aconseguir anys d’autonomia: només s’encén quan és necessari i durant molt poc temps i els temporitzadors o els sensors decideixen quan s’encenen. de nou. Crec que és clar amb un exemple.
La captura d’un sensor d’humitat en un bosc que capti el nivell d’humitat d’una zona del bosc i d’aquesta zona és força brusc, de manera que necessiteu alguna cosa que pugui funcionar durant anys sense la interacció humana i que estigui en 30 segons (que és el temps que cal mesurar i enviar la informació) cada 12 hores. Per tant, l’esquema seria: Un temporitzador que està apagat 12 hores i 30 segons amb la sortida del temporitzador es connecta a l’entrada de subministrament del microcontrolador. Aquest temporitzador sempre està activat, però consumeix nanoamperis.
-------------------------------------------------------------------------------------------------------------------------------------------
Final de la teoria
Un cop hem vist aquest exemple, vam poder veure que és bastant similar a aquest projecte només amb la diferència de que vam decidir el temps lliure. Per calcular la durada de la bateria, hem d’aplicar la fórmula adjunta a la imatge i aquests són els valors a utilitzar:
- Ió: el corrent que consumeix quan està encès (en aquest cas depèn del clima, perquè cada animació té un consum que pot anar de 20 mA a 180 mA i a)
- Ton: el temps que passa. (En aquest cas, cada vegada que engegueu el dispositiu estarà encès durant 15 segons)
- Ioff: consum actual quan està apagat.
- Toff: temps lliure. (Això és tot el dia (en segons) menys 15 segons si encenem només una vegada).
- La capacitat de la bateria. (En aquest cas, 3 cèl·lules AAA en sèrie amb una capacitat de 1500 mAh).
La durada de la bateria depèn del nombre de vegades que s’encengui el dia i del clima, perquè quan fa sol amb núvols, el desguàs actual ronda els 180 mA, però quan plou o neva només fa 50 mA.
Finalment, en aquest projecte podem aconseguir 2,6 anys aplicant aquests valors a la fórmula:
- Capacitat de la bateria: 1000 mAh.
- Ió: 250 mA (el pitjor dels casos-> núvol assolellat)
- Ioff: 0,75uA
- Ton: 15 seg (només s'encén una vegada al dia)
- Toff: 24 hores menys 15 segons.
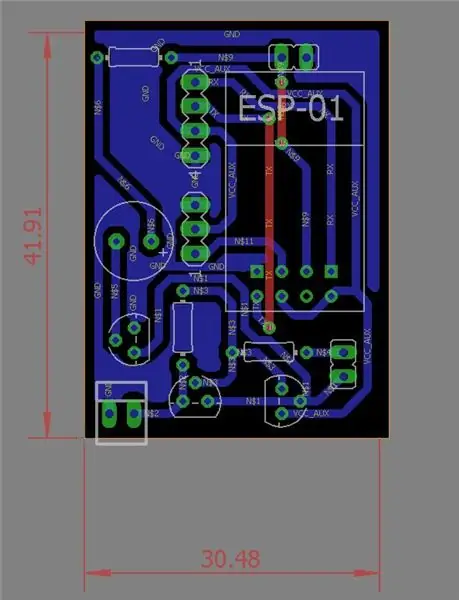
La darrera foto és el PCB acabat, però també podeu fer-ho fàcilment en un PCB perforat, que és millor si no sabeu com fer un PCB cooper.
Pas 3: Com funciona el codi?



Aquest projecte s’executa amb ESP8266-01 i Arduino IDE
He adjuntat un vídeo amb cada animació i ús de la funda. La qualitat del vídeo no és la millor, ja que era una mica difícil de gravar amb una llum en moviment. Quan es veu amb els ulls es veu molt millor.
El codi està completament documentat perquè pugueu veure tots els detalls, però us explicaré com funciona de manera "esquemàtica" i què és necessari per funcionar correctament.
El flux de treball d’aquest programari és:
- Es connecta a la vostra xarxa Wi-Fi. Mentrestant es connecta mostrar una animació en els LED.
- Creeu un client http i us connecteu a Accuweather Web.
- Envieu una sol·licitud de JSON a Accuweather. Això és bàsicament demanar al web la previsió per a la propera hora en un lloc. Dades addicionals: és molt interessant per a molts projectes, ja que amb aquesta informació obteniu dades del vostre autobús local, metro, tren … o valors d’estoc. I amb aquestes dades, podeu fer el que vulgueu, per exemple, activar un timbre quan arribi el vostre autobús o baixi algun valor de les existències.
- Un cop rebem la informació del web, cal "dividir" la informació i desar-la a la variable. Les variables que s'utilitzen en aquest punt són: la temperatura i la icona que s'utilitza al web per mostrar la previsió.
- Una vegada que tinguem la temperatura, cal transformar-se en nombre del led que s'hauria d'encendre i de quin color cal utilitzar. Si la temperatura és superior a 0º Celsius, el color és taronja i en l’altre cas és blau.
- Depenent del valor de la variable ICON, escollim quina animació s'adapta.
- Finalment, 5 segons després, el dispositiu s'apagarà ell mateix.
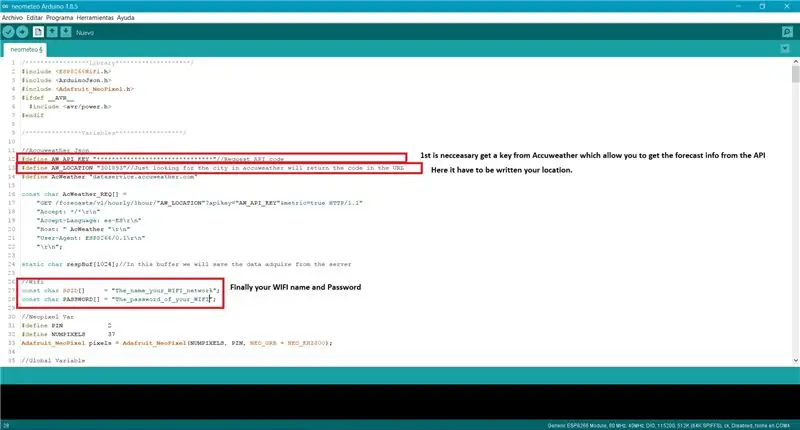
Un cop sabem com funciona, cal escriure algunes dades al codi, però és molt fàcil. A la foto adjunta podeu veure quines dades heu de canviar i en quina línia es troben
Primer pas: cal obtenir una clau Api d'Acuweather, aneu a aquest lloc web i registreu-vos-> API Acuweather
Segon pas: un cop hàgiu iniciat la sessió, aneu a aquest lloc i seguiu aquests passos. Necessiteu obtenir una llicència gratuïta i crear una APP qualsevol, només voleu la clau API.
Tercer pas: per obtenir la ubicació, només cal que busqueu la ciutat que desitgeu a Accuweather i que vegin l'URL i copieu el número que apareix en negreta a l'exemple:
www.accuweather.com/es/es/Estepona/301893/weather-forecast/301893 (Aquest número és específic per a cada ciutat)
Pas final: introduïu les vostres dades Wi-Fi i pengeu el codi al microcontrolador.
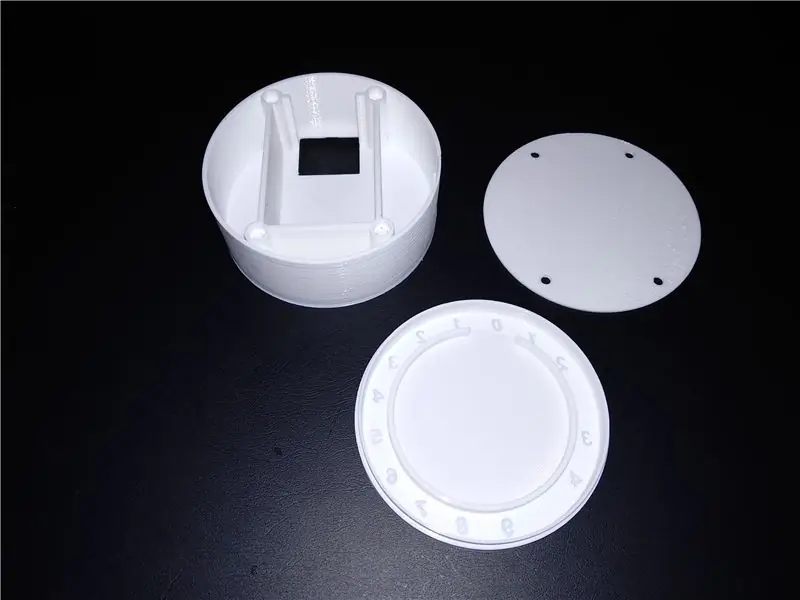
Pas 4: Impressió del recinte
Per imprimir les parts, he utilitzat aquesta configuració a Cura:
Peces superiors i inferiors:
-0,1 mm per capa.
-60 mm / s.
-Sense suport.
Part central:
-0,2 mm per capa
-600mm / s
-Suport del 5%.
Totes les parts han d’estar orientades com a la foto adjunta
Pas 5: unir-se a tot
Primer premi del Concurs de Wireless
Recomanat:
Visualització de la previsió meteorològica Art Deco: 9 passos (amb imatges)

Visualització de la previsió meteorològica Art Deco: Hola amics, en aquesta instrucció veurem calenta per construir aquesta pantalla de previsió meteorològica. Utilitza una mini placa Wemos D1 juntament amb una pantalla TFT a color d’1,8”per mostrar la previsió meteorològica. També vaig dissenyar i vaig imprimir en 3D un recinte per a
Previsió meteorològica Beacon: 4 passos (amb imatges)

Weather Forecast Beacon: en aquest projecte presento un model d’un fanal meteorològic local que he fet amb impressió 3D, ratlles LED, una font d’alimentació i una placa Arduino amb connexió wifi per accedir a la previsió meteorològica del dia següent. L’objectiu principal de la
Mòdul de potència IoT: afegir una funció de mesura de potència IoT al meu controlador de càrrega solar: 19 passos (amb imatges)

Mòdul d’alimentació IoT: afegir una funció de mesura d’energia IoT al meu controlador de càrrega solar: hola a tothom, espero que tots sigueu fantàstics. En aquest instructiu us mostraré com he fet un mòdul de mesurament de potència IoT que calcula la quantitat d'energia generada pels meus panells solars, que el meu controlador de càrrega solar utilitza
Núvol de previsió meteorològica: 11 passos (amb imatges)

Cloud Forecast Weather: aquest projecte crea un núvol meteorològic amb un Raspberry Pi Zero W. Es connecta a l'API Yahoo Weather i depèn de la previsió del dia següent canvia de color. Em vaig inspirar en el Wisconsin Gas Building que té una flama al terrat que canvia
Rellotge de previsió meteorològica amb alarma i arduino antics: 13 passos (amb imatges)

Rellotge de previsió meteorològica amb Old Alarm i Arduino: tenia un despertador trencat i vaig tenir la idea de convertir-lo en estació de previsió meteorològica i de rellotge. Per a aquest projecte, necessitareu: Mòdul de sensor antic Arduino Nano BME280 ( temperatura, humitat, pressió) Pantalla LCD
